這篇文章要使用 Azure Computer Vision API 來對圖片進行相關的影像分析。
先到以下網址申請服務。
https://portal.azure.com/#create/Microsoft.CognitiveServicesComputerVision
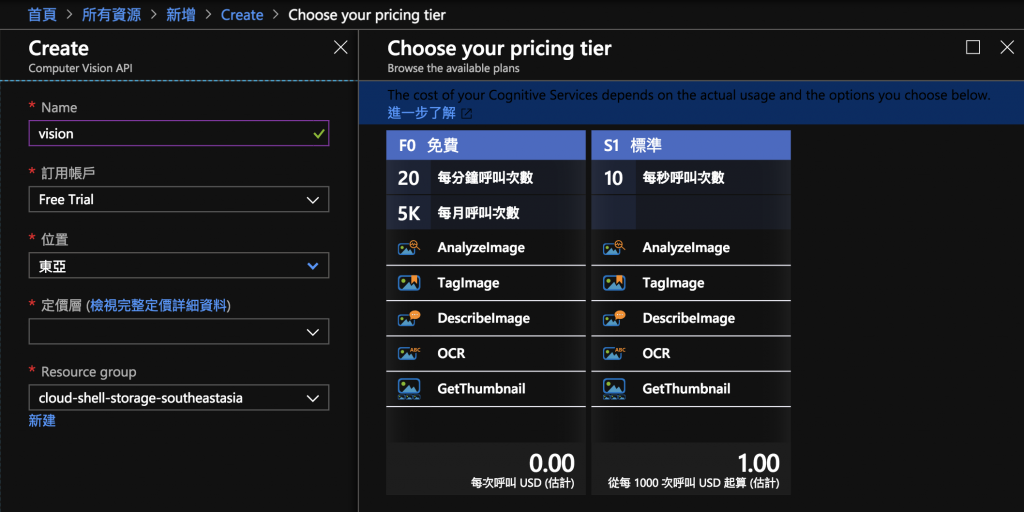
選擇相關方案:

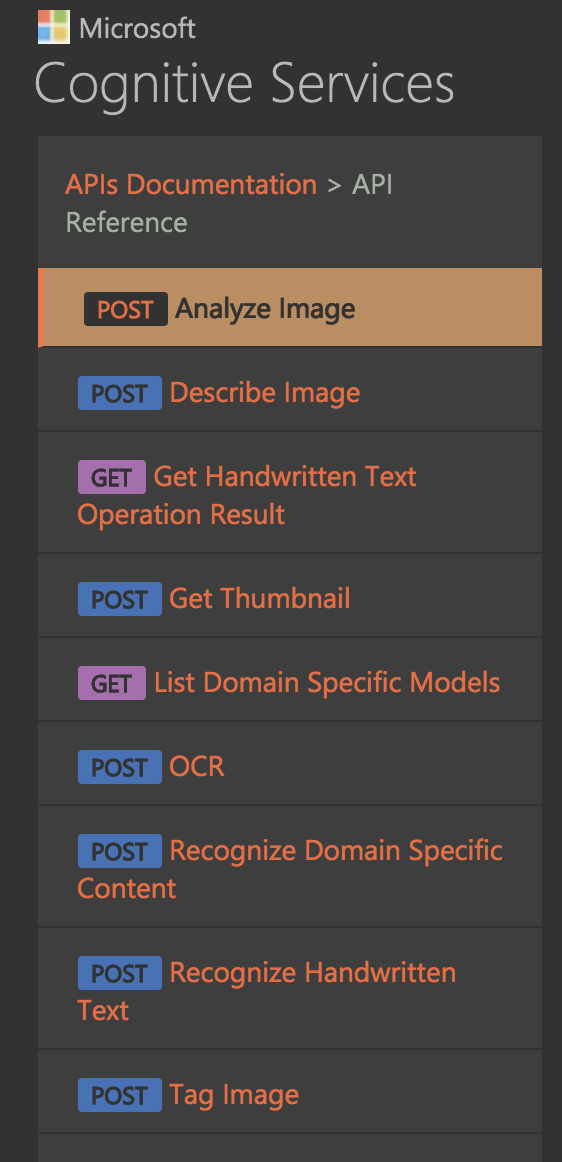
看到其提供的 API 種類:
接著我們先使用第一個 Analyze Image API
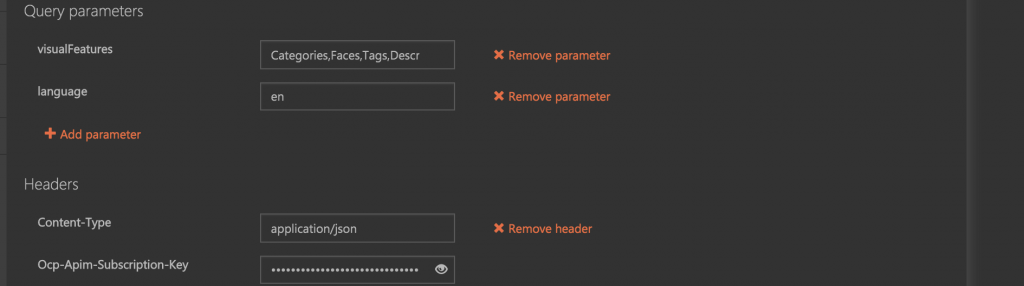
1.先填上請求參數:
visualFeatures 可分析的特徵有如下:
Categories 分析圖片種類
Tags 給予標籤
Description 給予描述
Faces 如果圖片中有臉,將分析相關的性別與年齡
ImageType 分別為 clipArtType 與 lineDrawingType
Color 分析圖片色調
Adult 是否含有成人內容
2.放上要分析的圖片URL:

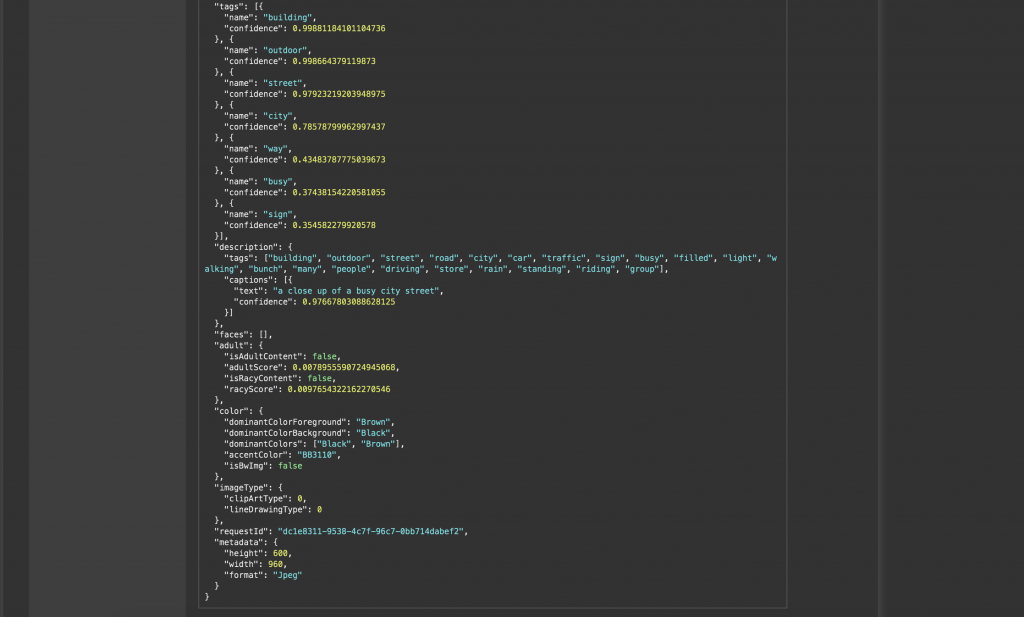
3.按下送出後即會回傳相關圖片分析後的數據:

程式範例如下:
const https = require("https");
const param =
"?visualFeatures=Categories,Faces,Tags,Description,ImageType,Color,Adult&language=en";
const options = {
host: "eastasia.api.cognitive.microsoft.com",
port: 443,
path: `/vision/v1.0/analyze${param}`,
method: "POST",
headers: {
"Ocp-Apim-Subscription-Key": "填上金鑰"
}
};
const req = https.request(options, res => {
res.on("data", function(data) {
console.log(data.toString());
});
});
req.on("error", e => {
console.error(e);
});
req.write(
JSON.stringify({
url: "https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/0B/05/ChMkJ1aCHsGIF_JuABN-S6sntcUAAGskAMO8d4AE35j534.jpg"})
);
req.end();
可以看到我們從回傳的資料得到了許多圖片中的細節,甚至也可以分析是否包含成人內容,以後要給小孩子看一些帶有圖片的文章前,先把圖片抓下來用這個 API 試試吧!
