接下來的「圖表學習筆記整理」預計會有兩到三篇文章,內容主要是從前一篇提到的「哈佛教你做出好圖表」這本書中,我閱讀之後依我自己的理解整理、並補充一些相關資訊的學習筆記。
在前一章有提到資訊視覺化(Information Visualization)和資料視覺化(Data Visualization)這兩個名詞,但並沒有比較仔細一點的去定義。一般來說,資訊視覺化是比較廣義的定義,不一定是針對能夠量化的資料去進行視覺化,可以用以下方式來做區分:
資料視覺化是對量化資料進行視覺化
資訊視覺化是對量化資料或非量化資料進行視覺化
比如說以下視覺化即是用一目了然的方式呈現美國各州最具代表性的品牌(甚至不需要文字引導或數字來做說明)

圖片來源:https://www.siegelgale.com/just-as-i-did-brands-must-adapt-to-america/
當我們多方了解資訊呈現方式的各種可能性,更不會被侷限在傳統的思維模式當中的。俗話說一張圖勝過千言萬語,但是要如何選擇圖的呈現方式?根據你要傳達的訊息、目的,以及你的對象、場合、展示時間長短等等的都是必需綜合考量,是值得花時間探究的。
所謂視覺化這不但是一門科學同時也是藝術,世界上有許許多多精彩的範例,可參考這個網站:
https://www.informationisbeautifulawards.com/
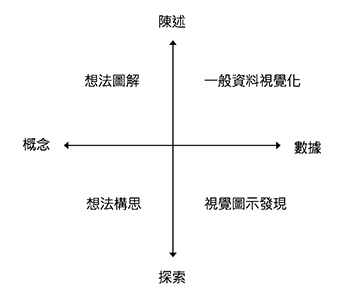
書裡就有簡單的將視覺化類別區分成四個象限:

視覺溝通與文字不同,比較像是音樂創作對觀眾產生某種的可預期作用,所以圖表繪製者也可以利用視覺感知的原理製造成更為有效的視覺化效果:
1.我們看圖不會按一定順序
2.會先看到最凸顯的部份
3.一次只會看到幾樣東西
4.會找出圖示的意義與關係
5.我們會受到常規和隱形的制約
很顯而易見的,所謂的「視覺化」絕對不是在於圖表有多漂亮,所以反過來說像是用excel加入無謂的3D特效或無意義的五顏六色拉出圖表不是正確的型式。
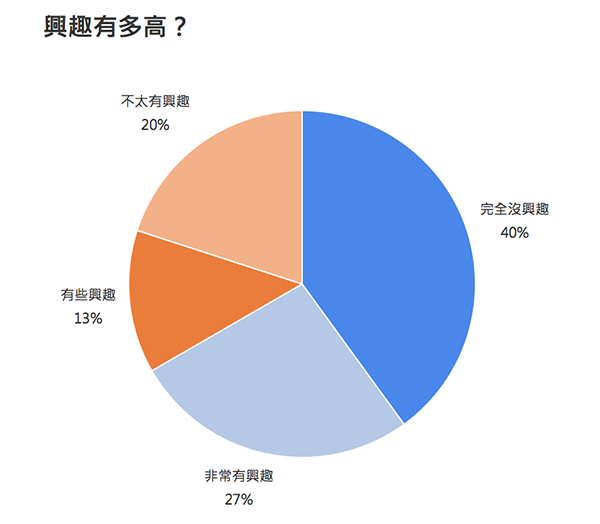
針對最後一點「我們會受到常規和隱形的制約」我參考書中其中一個例子有趣的例子重新繪常:

這張圖表的設計是有以下含義的:
1.相近的顏色代表相似的項目
2.色彩飽和度表示數值高低變化
3.類別是從正極端到負極端逐一排列
講起來煞有其事,但卻是非常明顯的誤用。因為當預期心理受到千擾時,會讓你沒辦法從圖表中找出意義來。
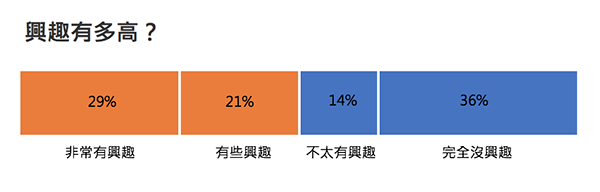
這邊用相同定義來重新權釋並繪製如下:

我們試著回答以下兩個問題:哪一組占多數?哪一個類別的人數最少?這時候會發現後者版本是比較容易回答出來的。
有一個重點務必知道:如果觀眾找不出圖表意義,他們嚴厲批判的不是圖表,而是資訊本身,他們會認為資訊可信度不高。
