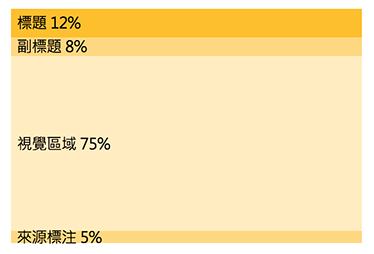
圖表所應該具備的原素(大部份或者全部)如下:
1.標題
2.副標題
3.視覺區域(視覺圖示、座標軸、標、圖說、圖例)
3.來源出處
我們可以將必要元素列成清單並秉持一貫的結構。如果圖表當中少了一些元素,觀眾可能針對元素而提出問題;標注來源出處對於圖表也有助於圖表的重覆利用,如果同事或其他人想要引用該圖表,也不會對其出處有所懷疑。
基本上圖表劃分比例如下,此比例不需要特別去量尺寸,做為參考指南即可:

對於設計師來說版面格線是非常重要的一個專業,同樣的應用在表格繪製上,有格線系統(grid system)所設計出來的圖表會讓人感覺格外的精美和專業感。
當我看到書上(前面章節提到的「哈佛教你做出好圖表」)此章節在這方面的小提點有種格外的驚喜,雖然不是什麼高深的學問卻是以前沒有去注意過的事情,然後再回頭過來看工作上使用的圖表就發現知道該如何去檢視可以再改進的地方。
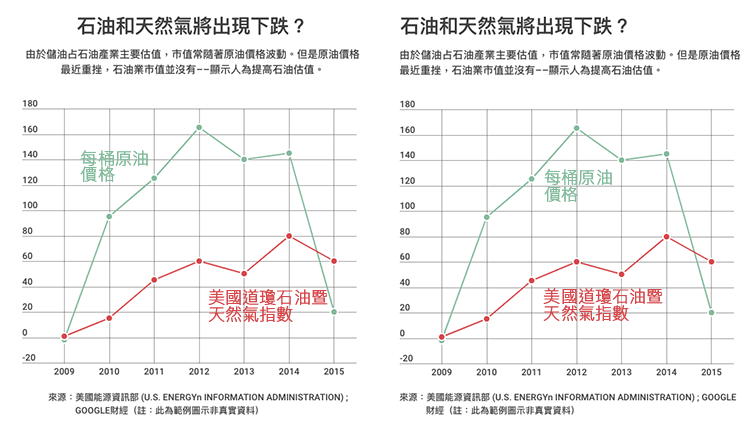
這邊同樣自己重新繪製和書上類似的範例如下:

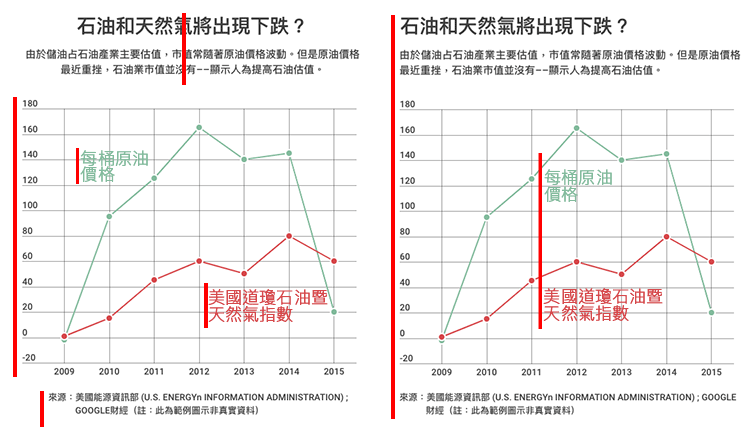
左圖使用了較多的對齊點,而右圖是重新整理過後的圖示,以下將對齊線以紅線標出更容易觀察出差別:

我們應該盡可能的使用最少的對齊對為佳,對齊點愈多將使圖表感覺愈雜亂。
在參加鐵人賽之前我不只沒寫過D3,連手繪圖表都沒有經驗,所以在寫這兩個章節當我要自己生出一些圖表的時候就發現不知該如何生圖出來的煩惱。
在時間很有限的情況下(我每天下班吃完飯、休息後差不多晚上9點了,要在12點前生出文章),所很快速的決定所要使用的工具,所以這邊也就順便分享一下。
首先我得先找到現成的圖表範例,我採用的第一個範例來源是參考 http://labs.juiceanalytics.com/chartchooser/index.html
這個網站提供了一些基本類型的圖表範例,可以選擇excel或powerpoint下載,我選擇excel格式下載後再做一些修改。
第二個範例來源是使用一個線上匯圖工具 https://infogram.com
這個工具蠻方便的畫出來的圖也很精美,但缺點是裡面的元素格式還是有限於他預設的一些基本格式,無法隨意的拖曳擺放到我想要的位置,所以還得自己再截圖下來做一些後製處理。
以上提供作為參考。
