
我接觸設計的時間也非常長了,從大學、研究所到剛出社會,都是維持著設計的思維,直到開始認真學習 Sass、JavaScript 思維才慢慢偏向工程師(不得不說,Sass 真的讓我革新了許多觀念),雖然現在不敢說是完全的工程師的思維,但中間的許多轉換是很值得與大家分享,建議設計師在執行時,不妨試試幾次以工程師為導向的概念來設計網頁,會有很大觀念變化。
以下我列出幾個常見的差異,而這些差異並非全部,僅是我個人在發展中的感想,左方的詞句是設計師,右方則是工程師:
你也這麼認為嗎?我們先繼續看下去
設計師在學習的過程中,都是以「美」這個字為開頭,整齊、乾淨、沒有錯誤,所以設計稿中都是用最完美的狀態做呈現。
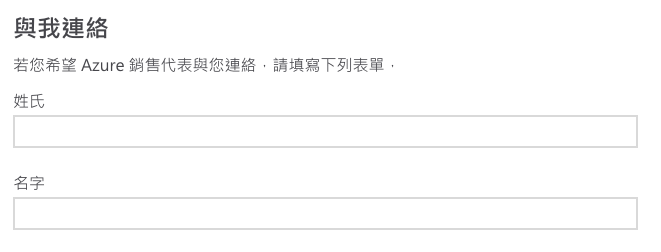
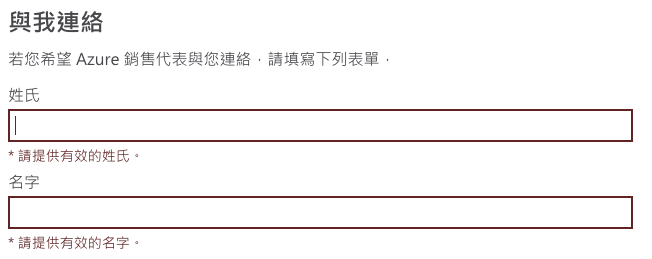
以下是 Azure 的聯絡表單,一般設計師會用最完美的方式呈現,但可能會忽略表單 “出錯” 的狀態。

就業後與工程師合作的過程,工程師與我反映他總是會先製作錯誤的流程;反向思考這一段,我們可以與工程師學習先將錯誤加入設計稿內,而這個樣式加入也可能會造成跑版、突兀、不對稱等問題,也可以優先藉此修正 「完美」設計稿,以配合錯誤中的流程。

範例網站:https://azure.microsoft.com/zh-tw/overview/sales-number/
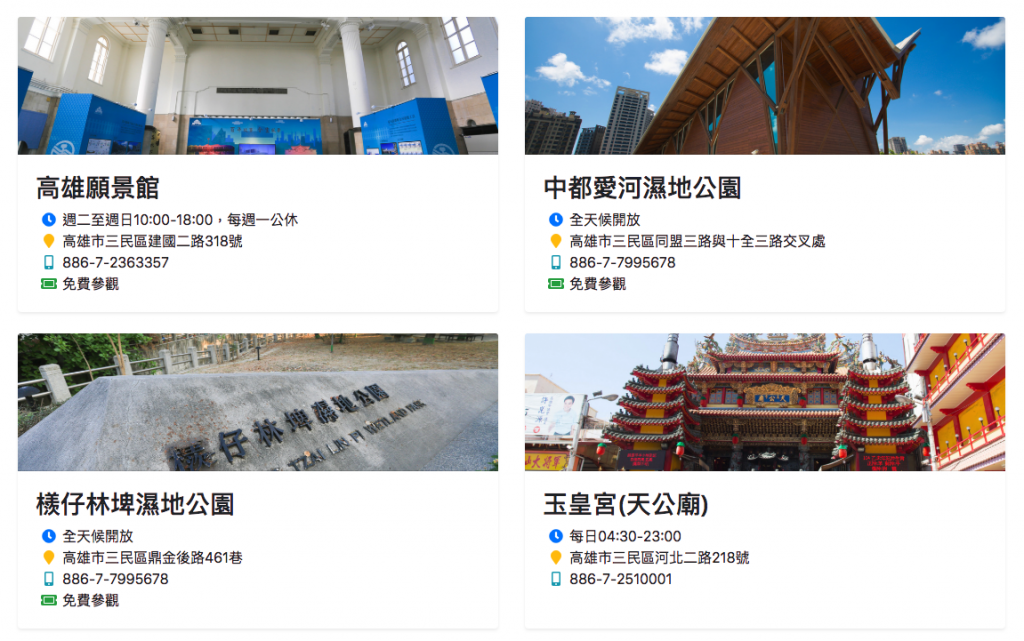
在執行設計時,我們不免會上網搜尋一些素材及資訊,並且透過這些素材拼湊出所需要的網頁。因此圖片選的美、字數要正確、資訊靠拼湊就是設計師的工作了,那麼有可能拼湊出以下的網頁資訊。

對於工程師來說,這些資訊必須要有資料欄位去儲存,最常見用於網頁上的資料格式稱為 JSON,大概長得像下面這樣子。
{
"Ticketinfo": "免費參觀",
"Zone": "三民區",
"Px": "120.30211",
"Py": "22.63961",
"Add": "高雄市三民區建國二路318號",
"Gov": "397000000A",
"Website": "",
"Opentime": "週二至週日10:00-18:00,每週一公休",
"Description": "高雄願景館的前身是日治時期興建的高雄市舊火車站,外觀是”和洋混合式建築”氣勢雄偉...。",
"Remarks": "",
"Name": "高雄願景館",
"Level": null,
"Picture1": "http://khh.travel/FileArtPic.ashx?id=705&w=1280&h=960",
"Toldescribe": "高雄願景館的前身是日治時期興建的高雄市舊火車站,外觀是”和洋混合式建築”氣勢雄偉...。",
"Changetime": "2015-06-10T15:40:33",
"Tel": "886-7-2363357",
"Picdescribe1": "高雄願景館?",
"Travellinginfo": "",
"_id": 1,
"Id": "C1_397000000A_000009"
}
每一個都包含了 “屬性” 及 “值”,就像是表格中的垂直、水平欄位的對應,而這些值在每一份資料中都會有些許的落差,以 Ticketinfo(票價資訊) 來說
可能就包含了以下幾種可能性:
免費參觀 的文字純數值 的價格這些就會影響到實際呈現的情境,如 免費參觀 的文字出現時,我們就附上 icon 及 免費參觀的字眼;純數值 就必須補上 icon 及 NT$ xxx 元(包含字體樣式及色彩),如果沒有提供此欄位就忽略 icon 的呈現。
所以下次執行前,也不妨先打聽看看是否有提供資料,如果有試著去閱讀每個資料中的差異,接著將所有可能性呈現出來。
設計師的學習過程中總是會提倡創意的重要性,盡可能自行創造且避免抄襲其它人的作法,我在剛出社會時還是從事網頁設計的工作,當時很排斥圖庫、模板、Bootstrap 的工具,會認為這些工具無疑就是抹滅了設計師的價值。
而工程師在執行時恰巧是相反的,會先搜尋是否有合適的資源、套件、案例,接著了解這個案例是否符合專案情境(當然也會注意授權),如果沒有問題就會試著加入到專案內。從他人的經驗上繼續建築,不僅可以減少開發上的時間,並且可以增加專案的可維護性。
如果是剛入門的網頁設計師,會建議多閱讀設計文件,如:Material Design、Bootstrap 這類型的規範,這些規範會限制設計師的思維,但同時會給予合適的執行概念,避免重複造輪子(且輪子每次規格都不同),慢慢的加入模組化及規範的概念,增加設計及合作上的效率。
如果決定踏上 UI 或網頁設計這條路,除了精進原有的設計美感外,建議多花些時間學習不同領域的思維,如工程師與設計師不同之處,用戶使用時在想什麼(後續章節也會提到使用者體驗的驗證法)等等。透過這些學習讓設計不再僅限於「美」,而是真正能夠傳達訊息的「好」設計。
