做設計總少不了一些圖庫當資源,圖庫資源在網路上非常多,無論免費、付費都可以找到不少,但是設計師在執行時,通常只會挑用一些偏好使用的站點來運用,以下介紹我在開發時比較常利用的素材網站。
素材也有區分類別,先前有介紹的網頁圖示、字體重複的部分就不再列出,本篇另外介紹點陣、向量、日文字體、短影片等幾個類別。
一直以來我都是以向量為主做設計、開發,點陣素材如果需要自己來就需要透過攝影,但這個領域已很久沒有接觸,且好的照片並不是那麼容易可以拍出來。
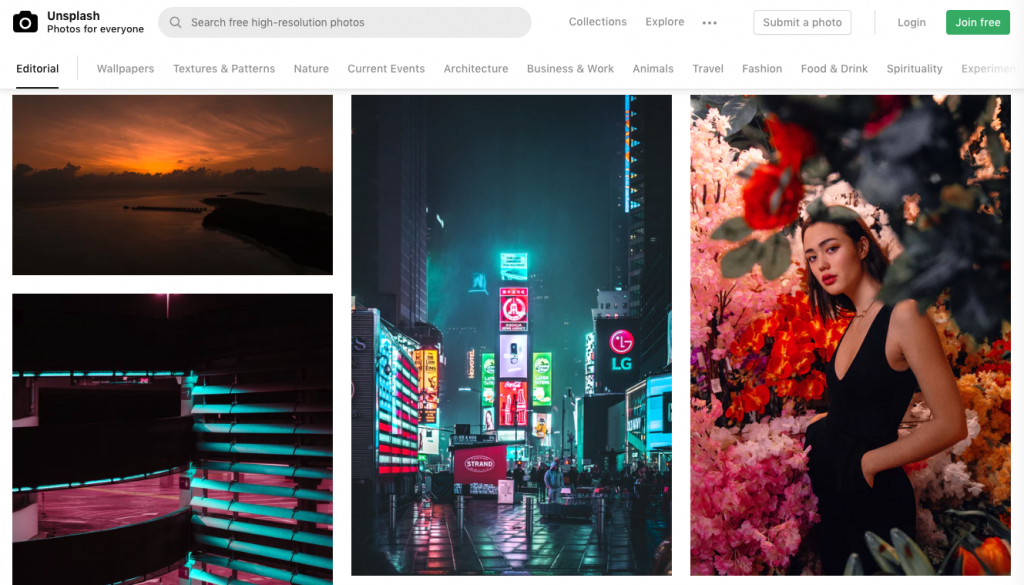
近期最長參考的點陣素材是 Unsplash 這個服務,它所提供的攝影圖片品質 “極高”,且圖片皆是免費並可以做商業運用,在挑選圖片時總是會先逛逛這個站點。

雖然 Unsplash 非常好,但同時也變成他的缺點,當需要找一系列的圖片時,就會較難找出相同風格、相同情境的,當一些特定系列圖片就會參考其它的素材網站。
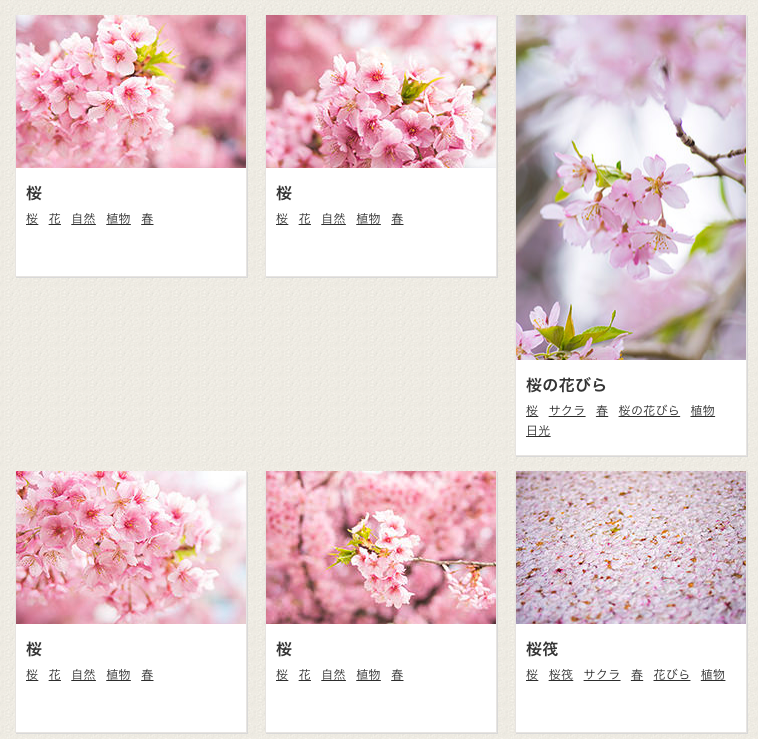
以 Photock 來說,搜尋「桜」就會出現許多品質、風格相近的櫻花圖片,Unsplash 則會接近於藝術照。

大部分向量素材都是需要收費的,而向量素材更重要的是需要一系列的風格,透過付費較能一次取得大量相同風格的授權圖。目前較常使用的是 Flaticon,主要是它另外有提供應用程式,可以直接搜尋圖片並將圖片拖拉至 Illustrator 或 Sketch 等繪圖軟體(剛剛看了一下只有支援 MacOS)。
https://www.flaticon.com/

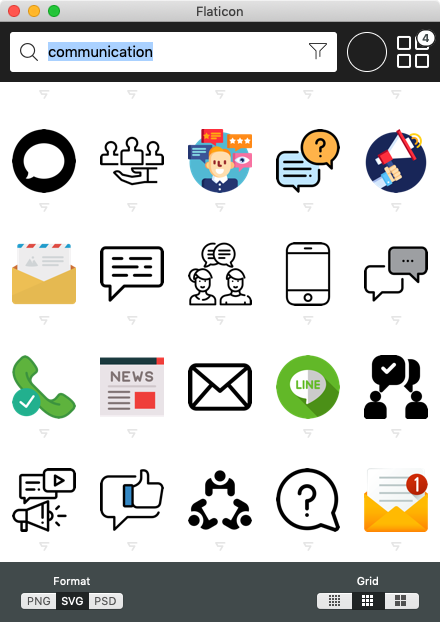
如下圖,可以直接在應用程式內搜尋圖示並直接加入到繪圖軟體內,如果需要系列圖片,也可以在 Flaticon 網站上搜尋後加入收藏,應用程式也能直接取用。

很多圖片是免費使用的,但是付費的通常都比較精細 :D。
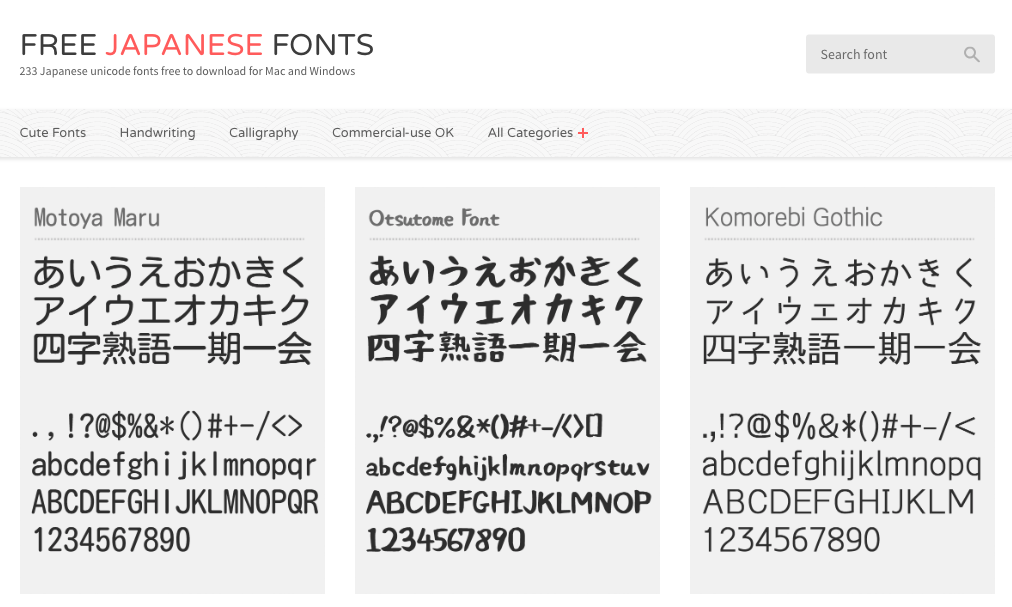
由於中文字的開發成本高,加上繁體字的用戶只有台灣及香港,所以大多中文字都是需要付費。而「日本漢字」是從繁體中文演化而來,如果需要一些特殊的字體不妨可以參考「日本漢字字體」。

優點是風格特殊,但由於不是純中文字體,所以經常會有缺字的問題,此時就只能換詞或是乖乖換回中文字體使用。
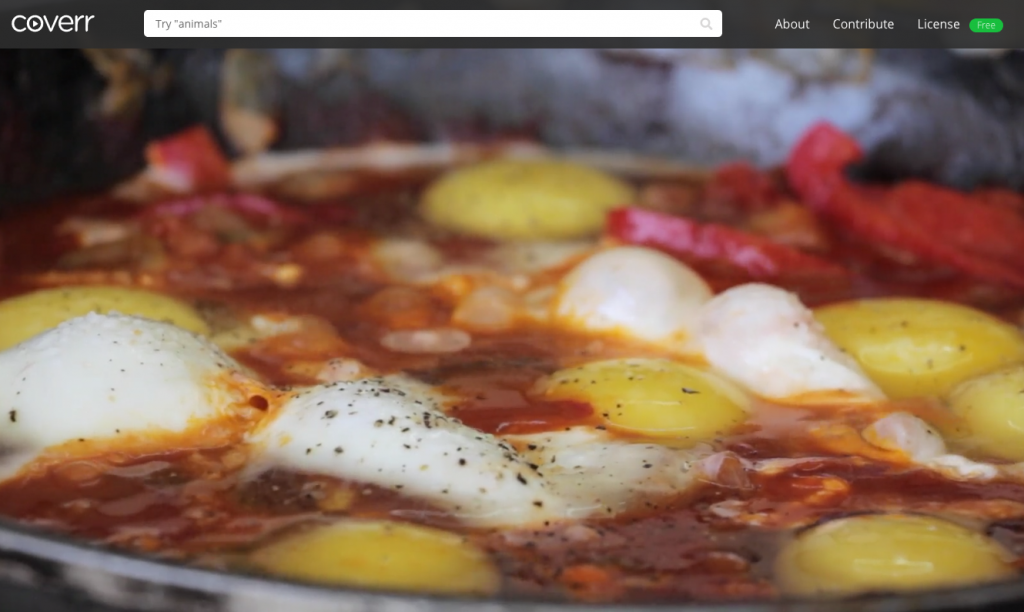
網頁一進入後就展示「全螢幕影片」相對於「靜態圖片」是更吸引人的。但影片素材處理相對複雜,Coverr 就是專門提供免費全屏影片的服務,並且會附上全屏所需要的 CSS 及 JS(但 RWD 支援性還需要自行調整)。

素材網站也會隨著不同工作、經歷不斷地調整選用,過去我還會使用經典「書法字體」,並將歷代書法家的字體轉為向量圖運用,不過現在這類型網站較無維護,加上日文字體相對方便許多,所以就沒有再使用了。
以前學習設計時還有剛出社會的幾年,其實不太喜歡用素材,主要原因如下:
前面幾個其實是次要原因(但目前還是有此狀況),過去接受美學訓練時,都不斷強調自我的重要性;而在慢慢轉變到工程師後,這樣的思維就不會那麼強烈,因為工程師是偏向共享,這樣的理由下慢慢說服我自己去運用素材,加上後來工作需要加速完成商業運作,與程式碼品質的衡量下就選擇直接使用現有素材。
