開始執行設計時,除了要明確了解目標外,另一重點則是需要大量的想法及設計參考,假設需要製作遊戲類型的網站,那麼就需要先了解該類型的風格、配色、變化性等等,缺少這些參考也會難以動手開工。本篇列出經常搜尋的網站,以及這些網站的特性和參考點。
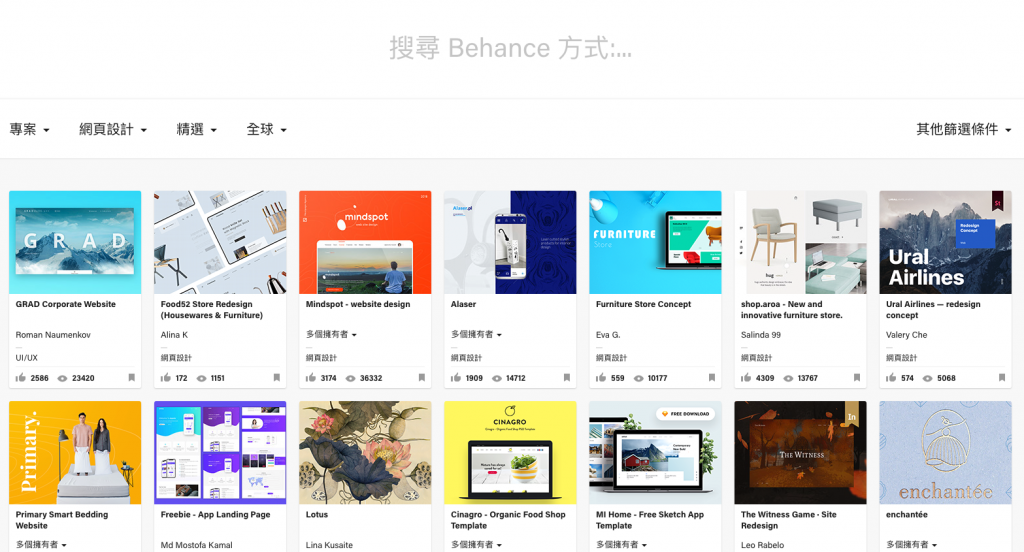
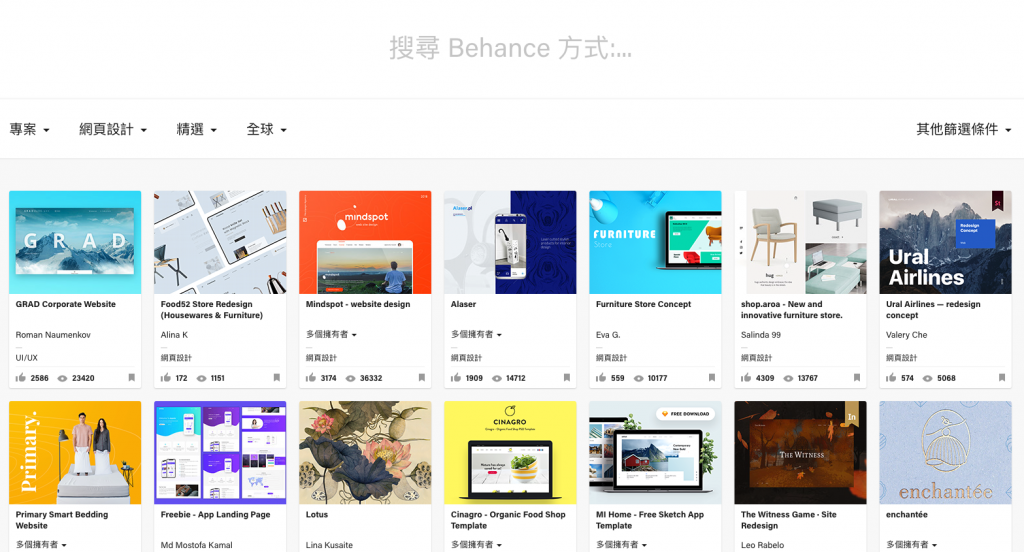
Adobe 旗下的作品張貼網站,相當中規中矩的呈現各設計師作品,上方也可以透過搜尋的方式找尋特定類別。進入作品頁面後會以「專案」來呈現,呈現出作者、點閱人數、推薦人數、使用的工具等訊息。

也可以進入特定設計師、團隊的頁面內,參考特定作者的作品。

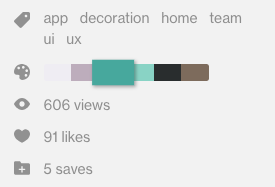
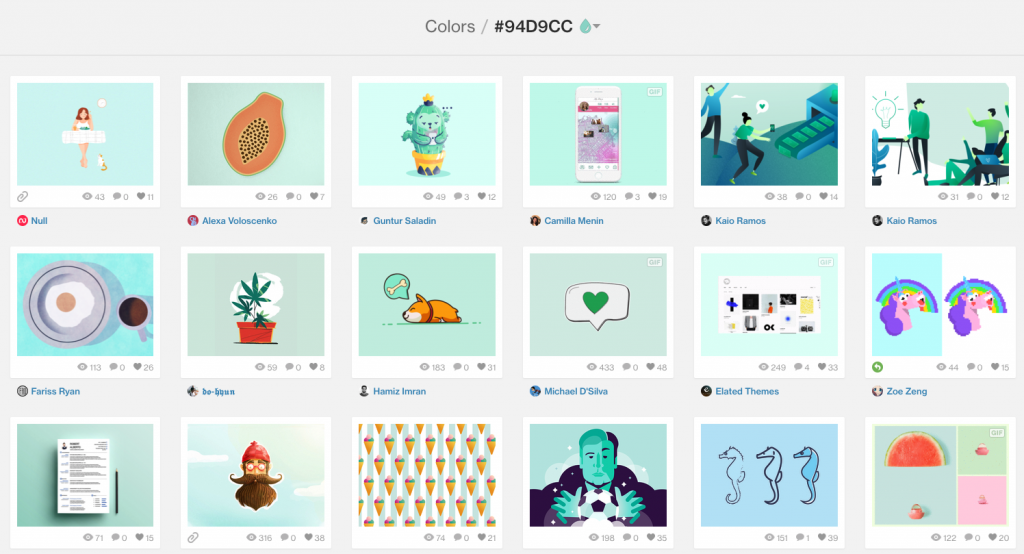
基本的功能上與 Behance 很接近,近期流行的圖、火紅的設計師、團隊等等過濾方式皆有,不過 Dribbble 我喜歡的點在於它可以使用 “色彩” 作為搜尋的方式。如下圖,每個作品他會抓取部分重要的色彩,如果想看該色彩的延伸作品,點擊後就會出現該色系相關作品。


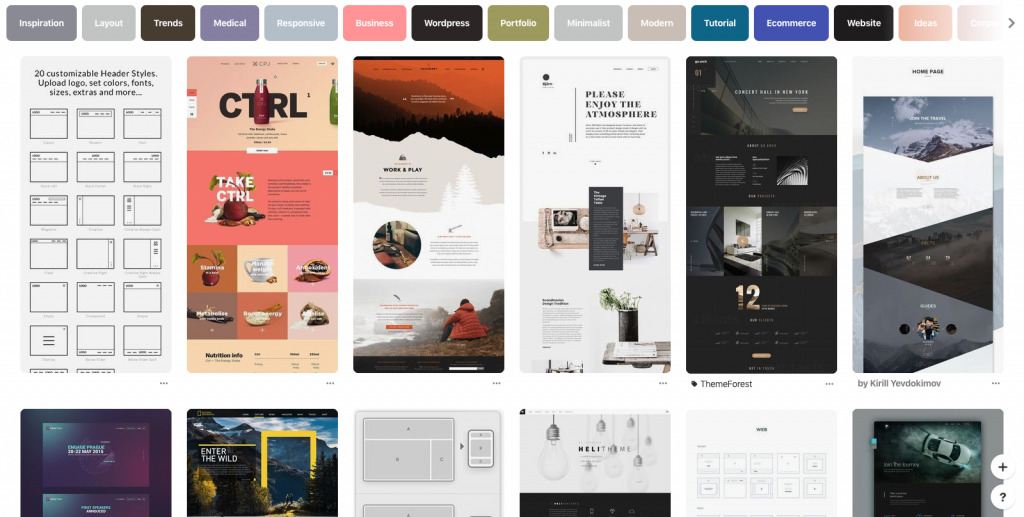
https://www.pinterest.com/
Pinterest 是 「pin」及 「Interest」兩個單字組成的,白話的意思是釘選有興趣的作品,因此該網站需要註冊登入才能使用,也是因為會主動推薦用戶可能感興趣的作品。
使用搜尋後,他會跳出更多的「詞彙」,試著找尋用戶有興趣的內容,當然接下來的搜尋、釘選都會有助於 Pinterest 提供正確的圖片。

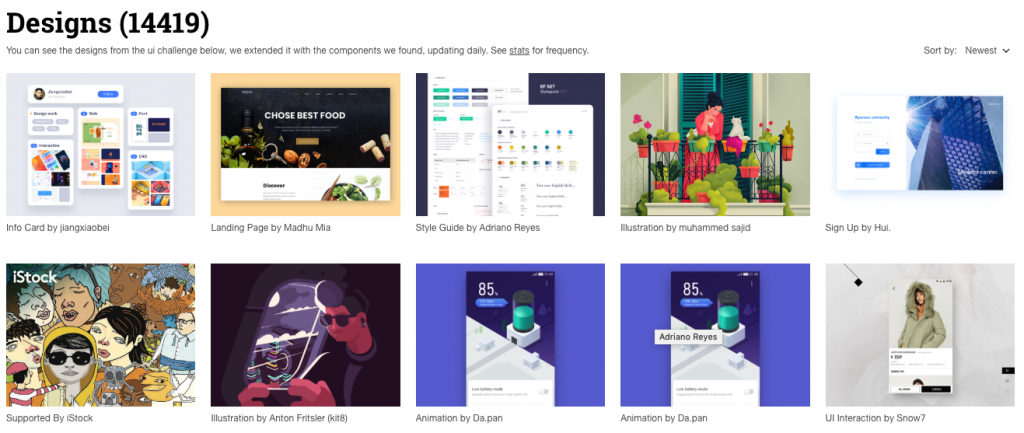
https://collectui.com/designs
這是一個大雜燴收集的網站,圖片都是來自於 Dribbble 上被推薦的內容,在前期沒有特定想做的風格,會先來這個網站找尋想要的「靈感」,有些方向後再去其它網站逛逛。

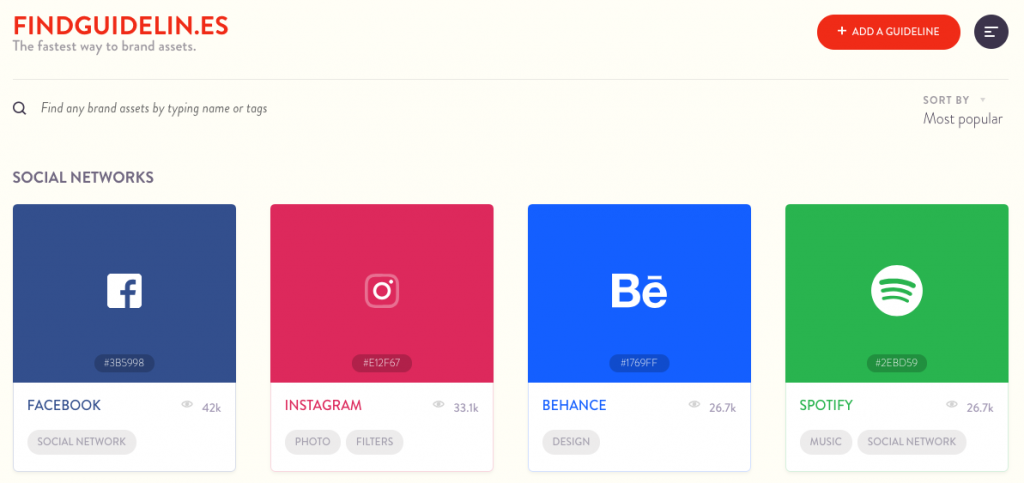
http://findguidelin.es/
有些時候需要要找各大「經典」來參考時,像是 Airbnb、Facebook、Dropbox、Uber 等等,突然想參考時 Google 也不一定能搜尋到,這時候 FindGuildlin 就打開直接看吧~。

最後,列出會特別收錄優良作品的網站,像是 Awwwards 及 CSSDA 就會收集國際上優秀的網頁設計作品,並頒發獎章給予該網站。
Onepage 則是收集單頁類型網站,其中包含許多視差滾動的技巧。
Mediaqueri 目前較無更新,但再響應式網站剛流行時就很參考這個網站,技巧都很基礎,重點是放在 RWD 的排版上。
本篇重點在尋找靈感,這些也是常用來搜尋靈感的網站,下一篇則會介紹搜尋「素材」的資源,歡迎大家隨意收錄。
