這篇會針對上一篇提到的工具列和狀態欄裡的每個小工具做詳細介紹。
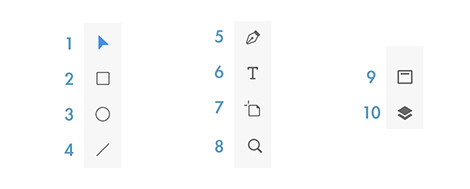
1.選取工具 ( V )
可以選取物件作移動、縮放的動作,雙擊可以進入編輯狀態。
2.矩形工具 ( R )
能隨意拉出不同大小的矩形。
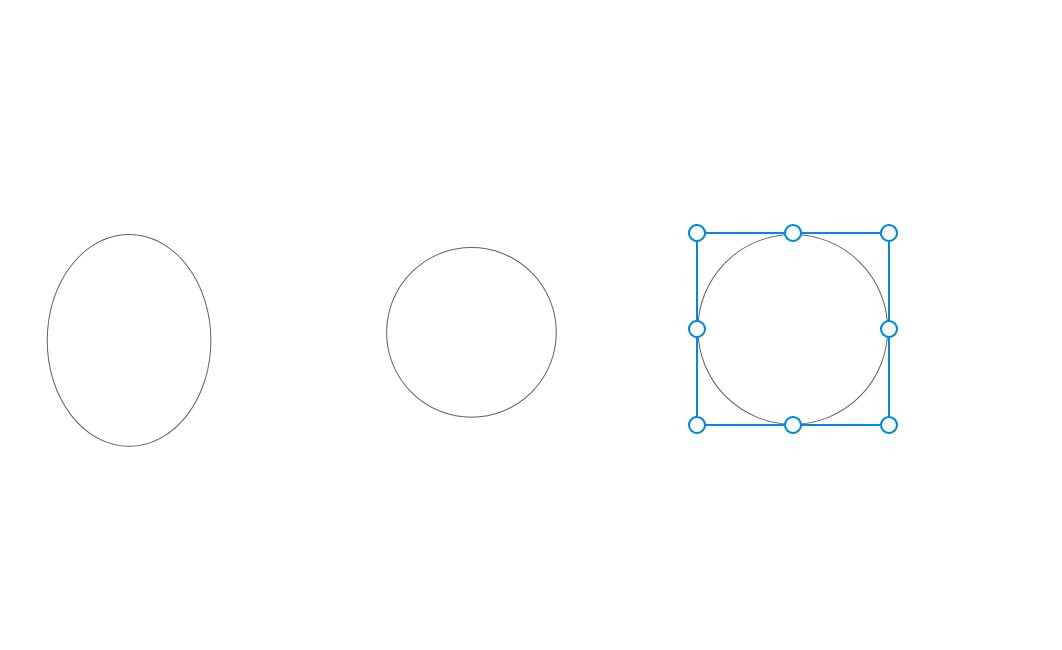
3.圓形工具 ( E )
能隨意拉出不同大小的圓形。
4.線段工具( L )
能隨意拉出不同長度的線段。
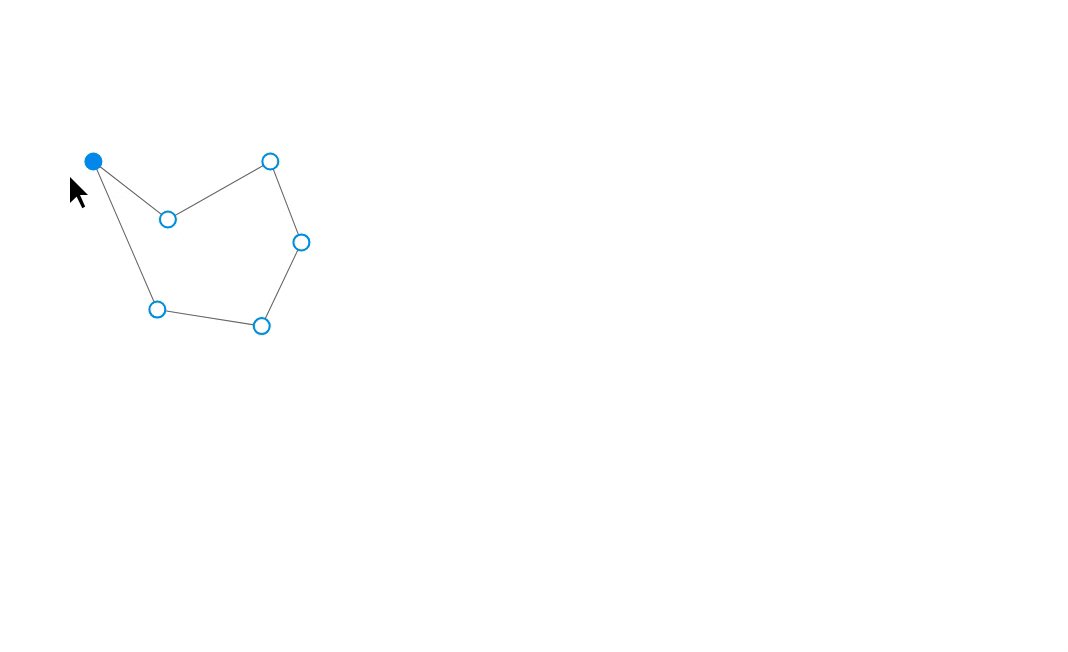
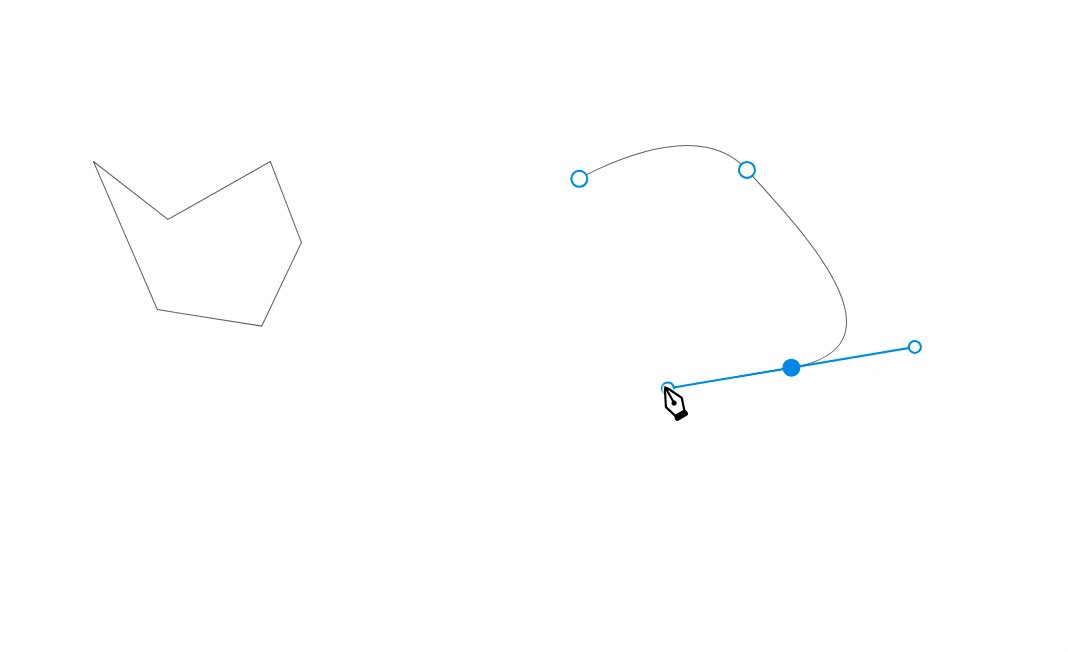
5.鋼筆工具 ( P )
能隨意繪製出向量圖型與線段。
6.文字工具 ( T )
能拉出一定範圍輸入文字或直接輸入文字。
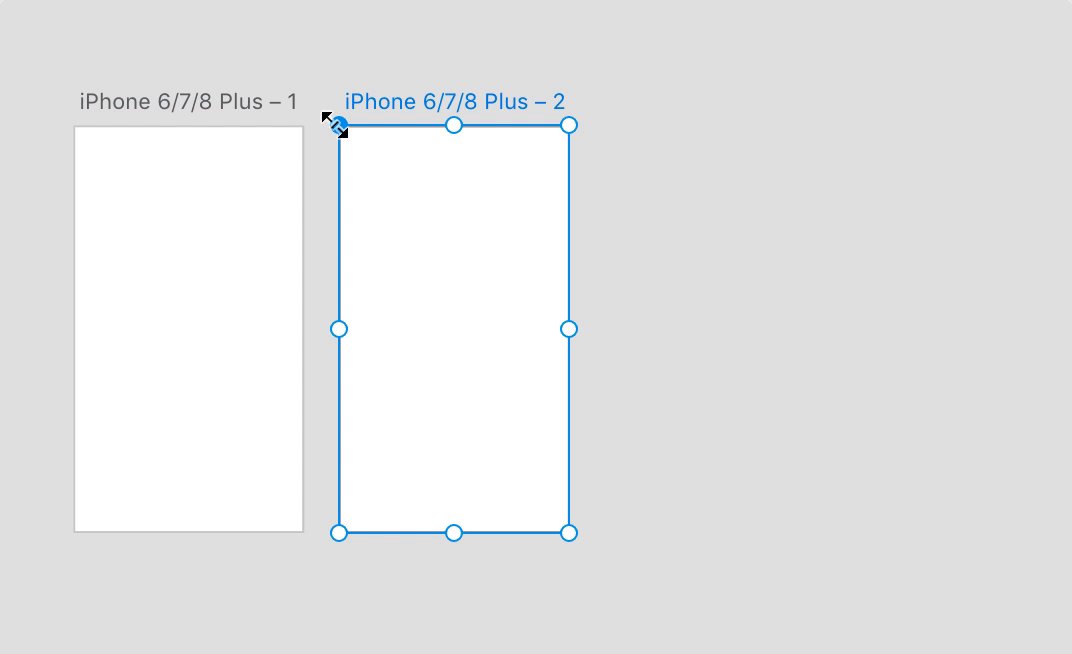
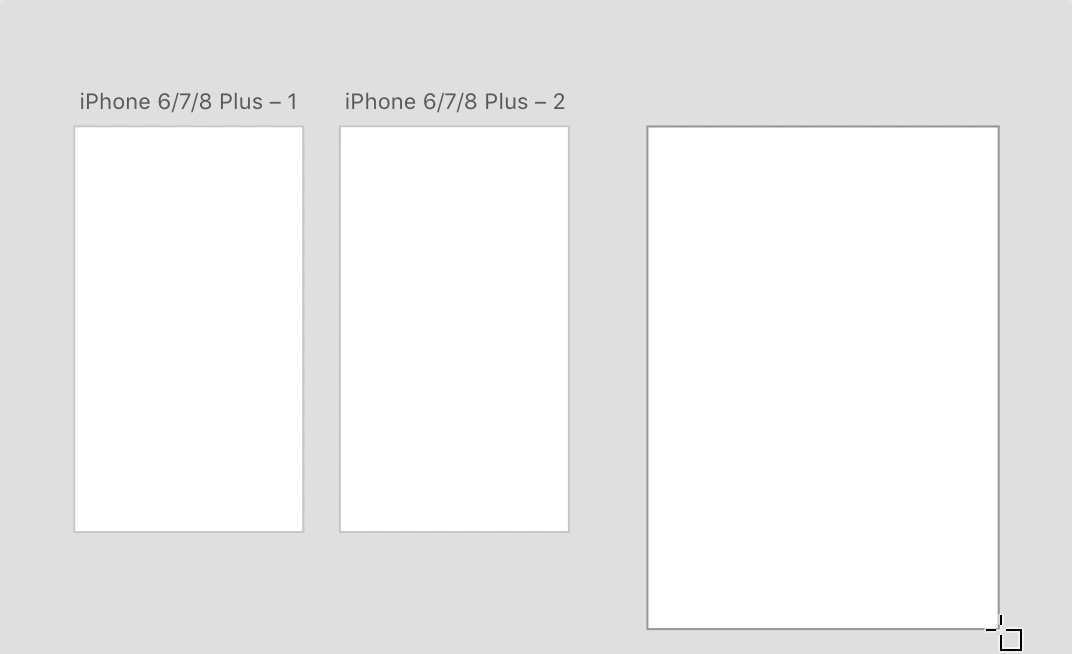
7.畫板工具 ( A )
Artboard,設計產品的畫面,能隨意拉出不同頁面進行設計。
8.放大鏡( Z )
可以任意縮放工作區域。
9.Assets
可以設定儲存顏色、字體樣式、圖樣。
10.圖層工具
可以查看、編輯各畫面中的圖層物件。
操作
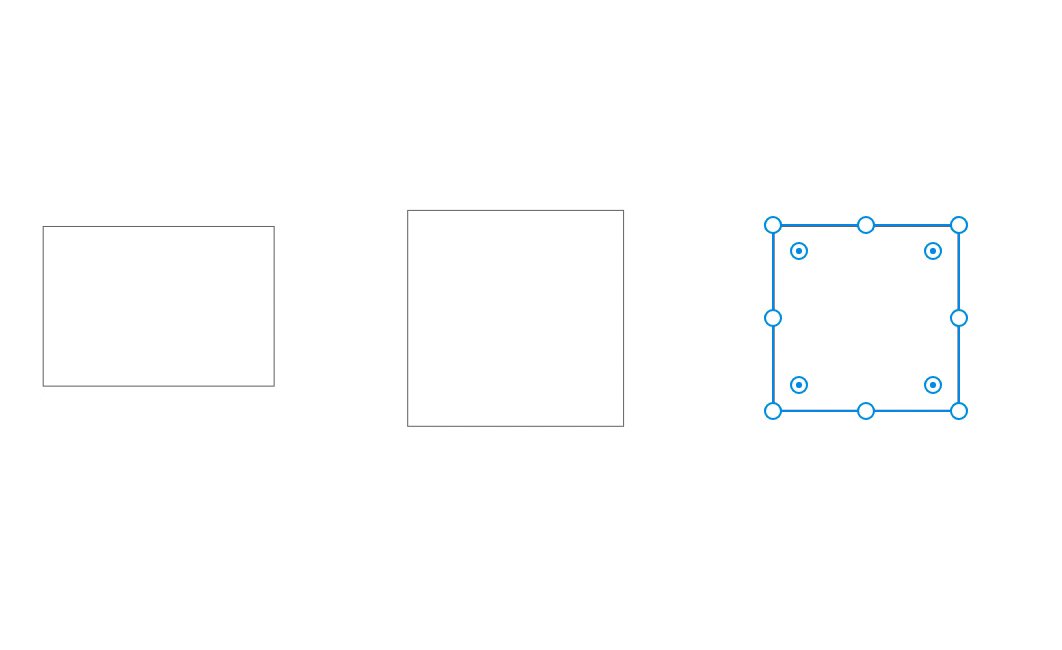
矩形工具
同時按著shift能拉出正方形,按著 ⌥ / Alt 能以滑鼠為中心拉出方形,shift 和 ⌥ / Alt 能同時一起按。
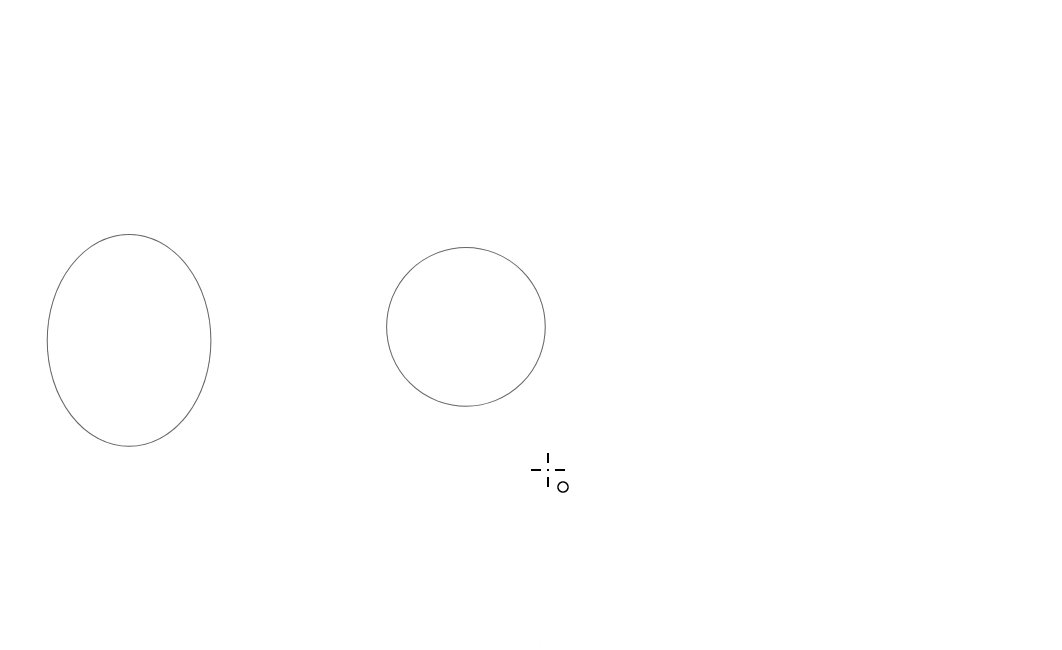
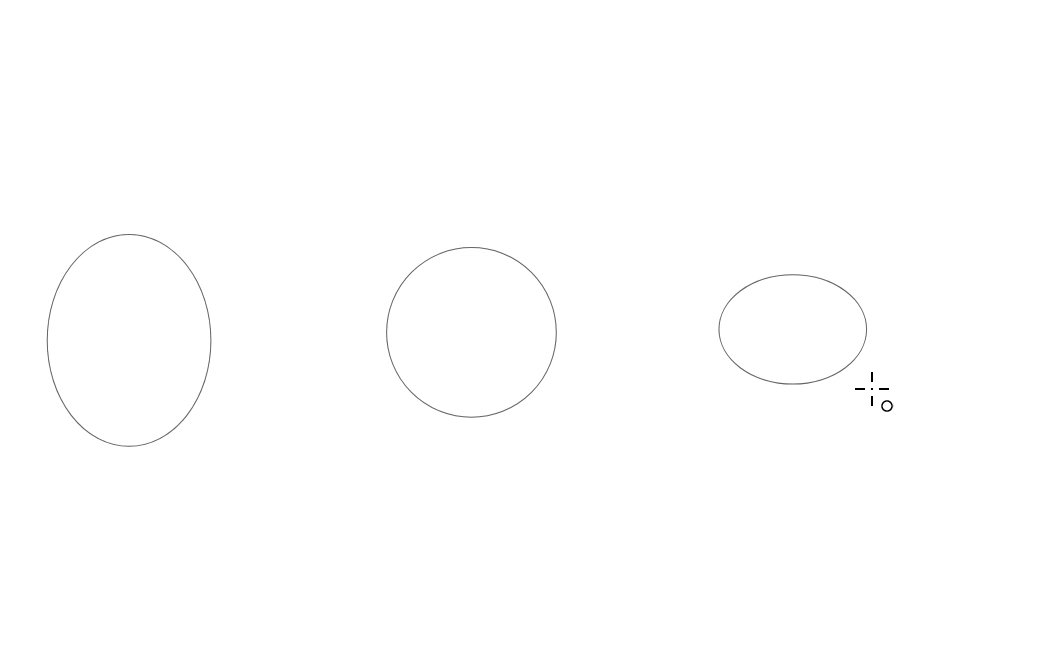
圓形工具
和矩形工具一樣,能搭配 shift / ⌥ / Alt 使用。
線段工具
也能搭配 shift / ⌥ / Alt 使用
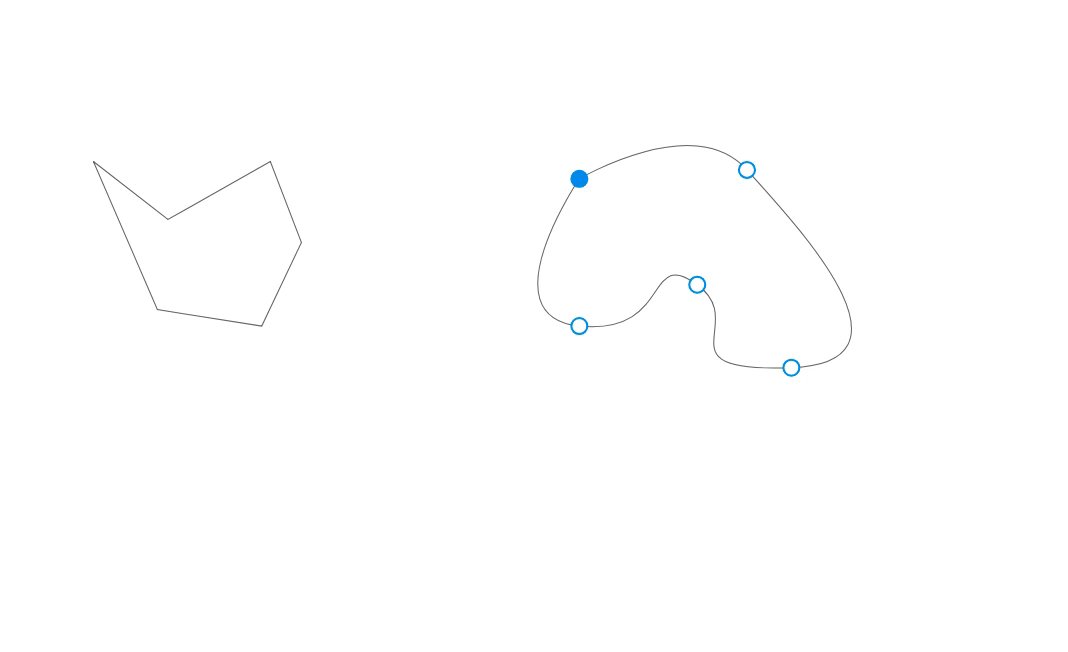
鋼筆工具
在繪製錨點時按著不放進行拖拉可以調整線段的彎曲程度。
文字工具
畫板工具
以上為工具列的介紹及操作,下一篇會針對狀態列做介紹,那我們下篇見囉喵XDDD
