上一篇介紹完工具列各個工具的功能及操作,這一篇就來介紹一下狀態列和基本操作。
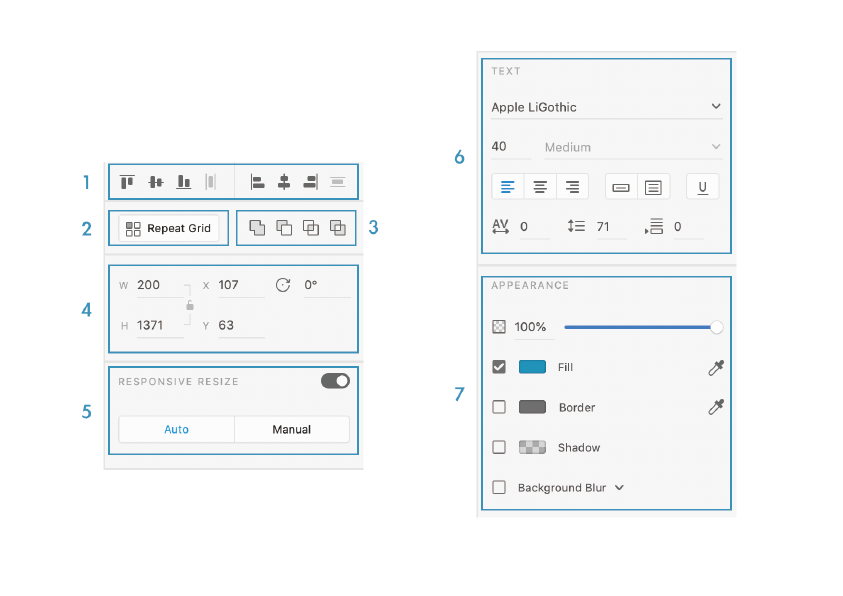
1.對齊
可以選擇多個物件進行不同的對齊方式。
2.Repeat Grid
可以選取同一個群組樣式進行快速複製,還可同時進行編輯。
3.集合工具
可以選取兩個物件進行聯集、減去上層、交集及差集。
4.大小、位置及角度
可以調整物件的大小、在畫版中的位置 及傾斜的角度。
5.Responsive resize
可以選擇自動或是自訂上下左右去調整多個物件的大小,並保持其他元件的位置、大小不變。
6.文字選項
可以編輯文字字型、大小、粗細、對其、間距等各種設定。
7.外觀選項
可以對選取物件進行透明度、顏色、外框顏色、陰影、模糊度等編輯。
操作
對齊
分別為垂直齊上、垂直居中、垂直齊下、垂直均分、水平齊左、水平居中、水平齊右、水平均分。
Repeat Grid
可以調整每個群組之間的間距,還可同時調整元件的大小、顏色、位置。
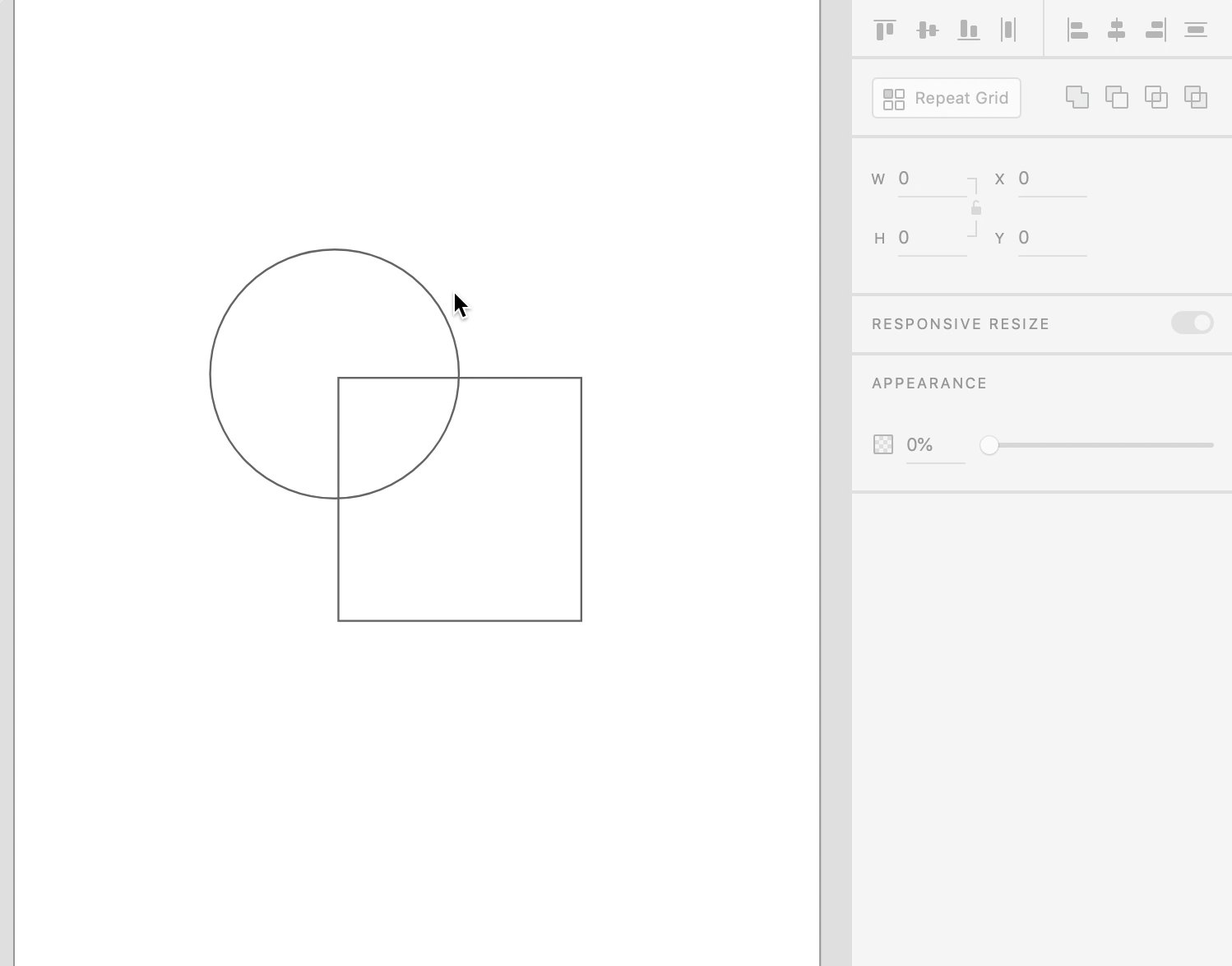
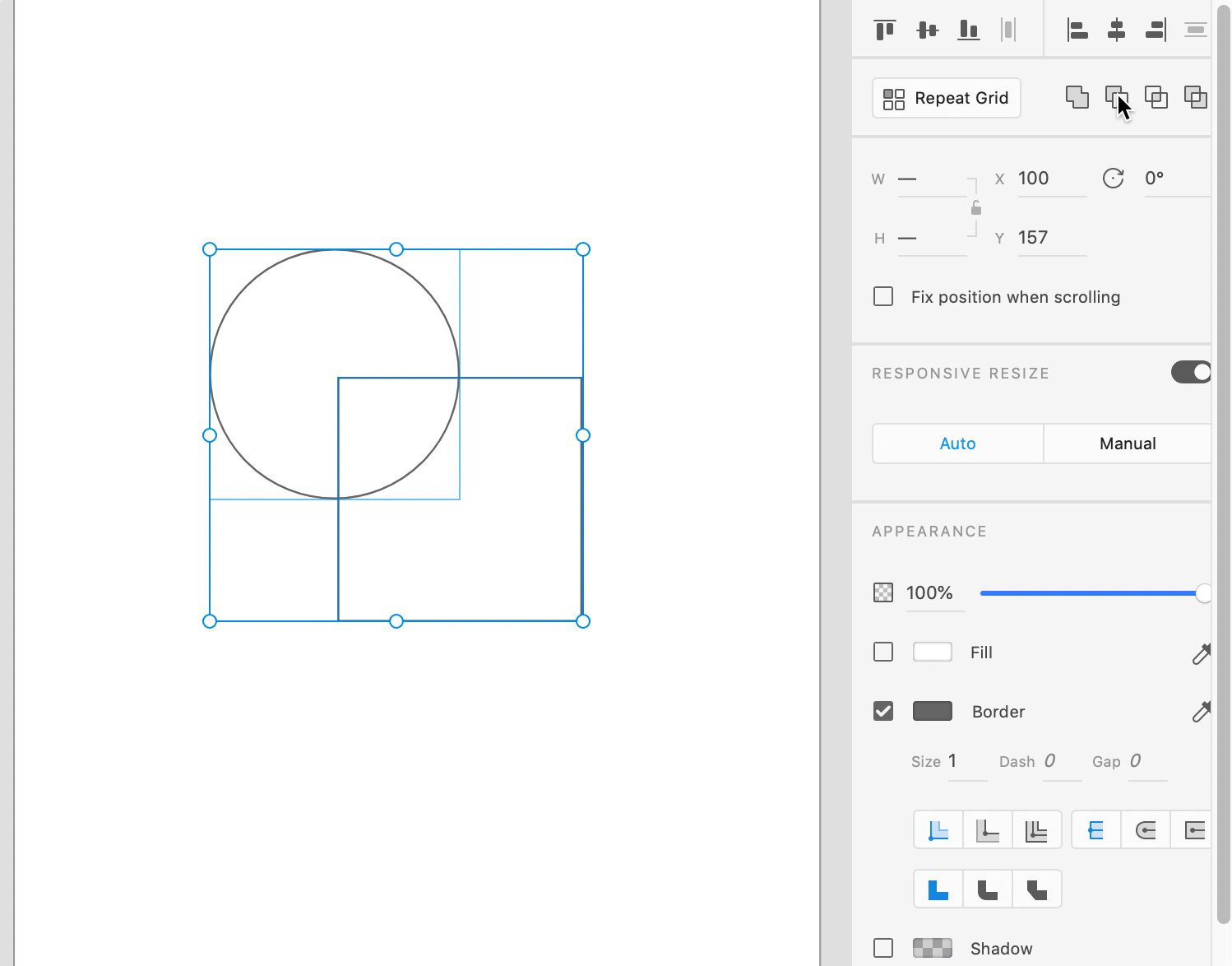
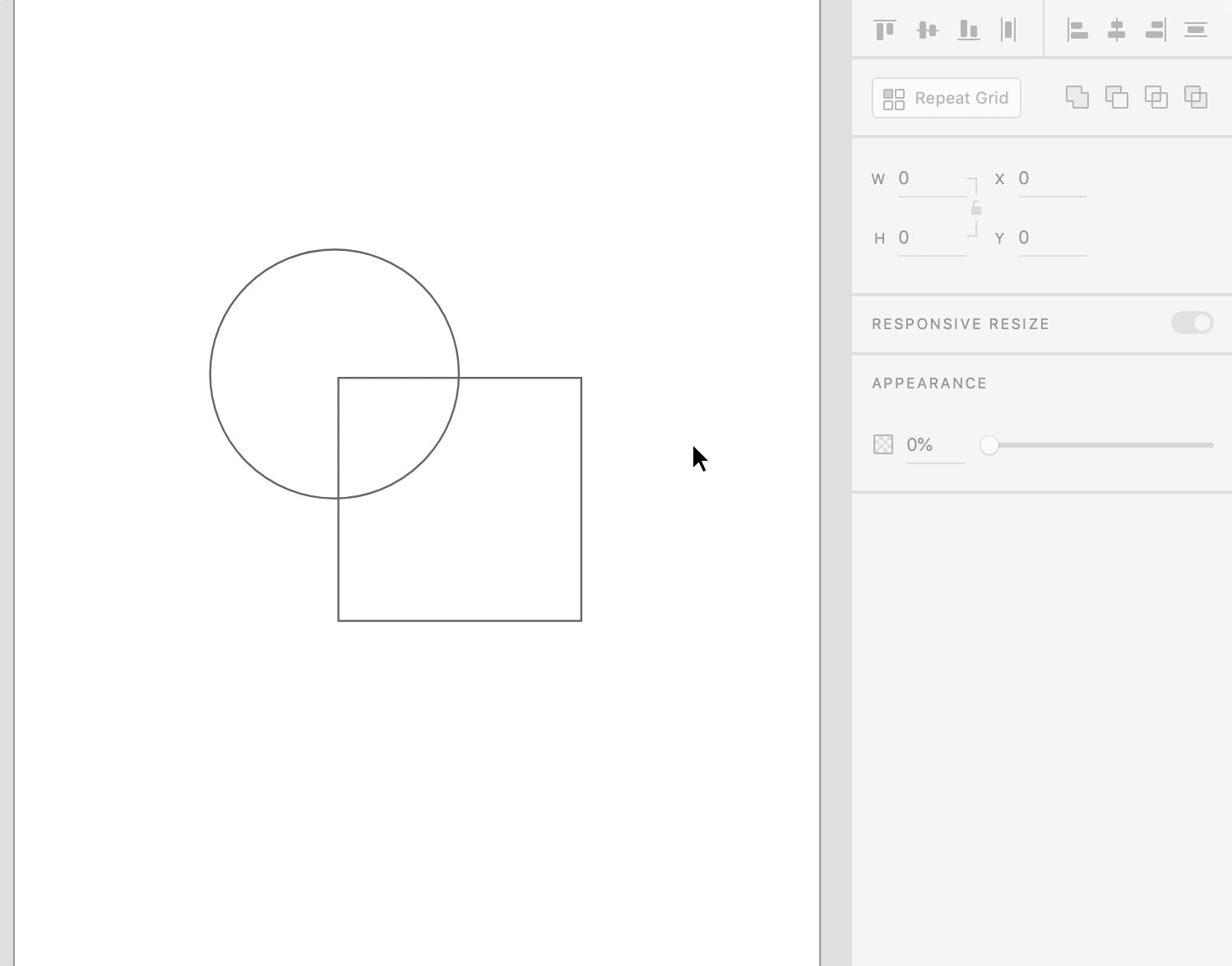
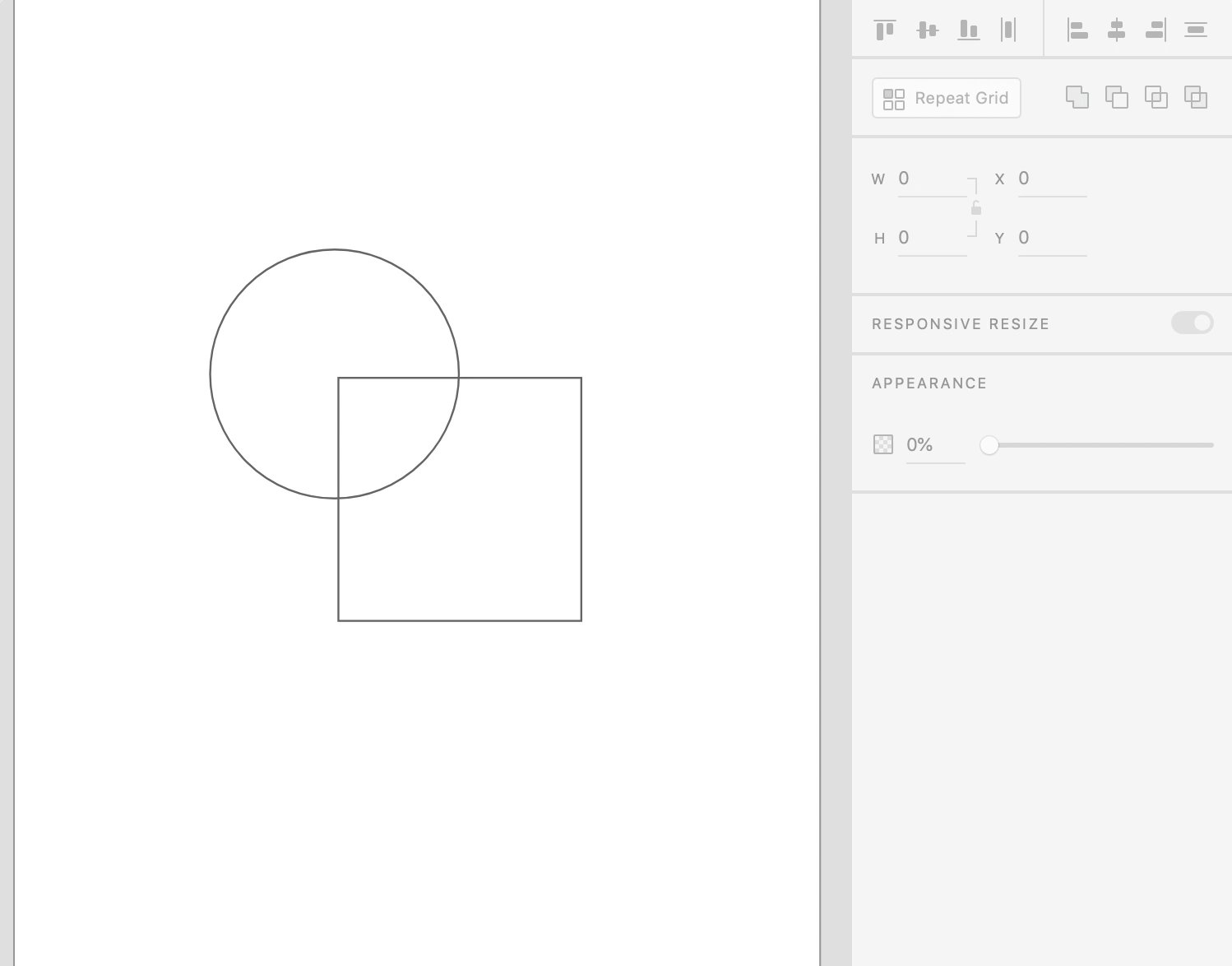
集合工具
分別為聯集、減去上層、交集及差集。
Responsive resize
能選擇自動偵測或是手動選擇固定條件。
其他的功能比較基本簡單,大家可以自行摸索看看~那下面再補充一下其他基本操作。
其他基本操作
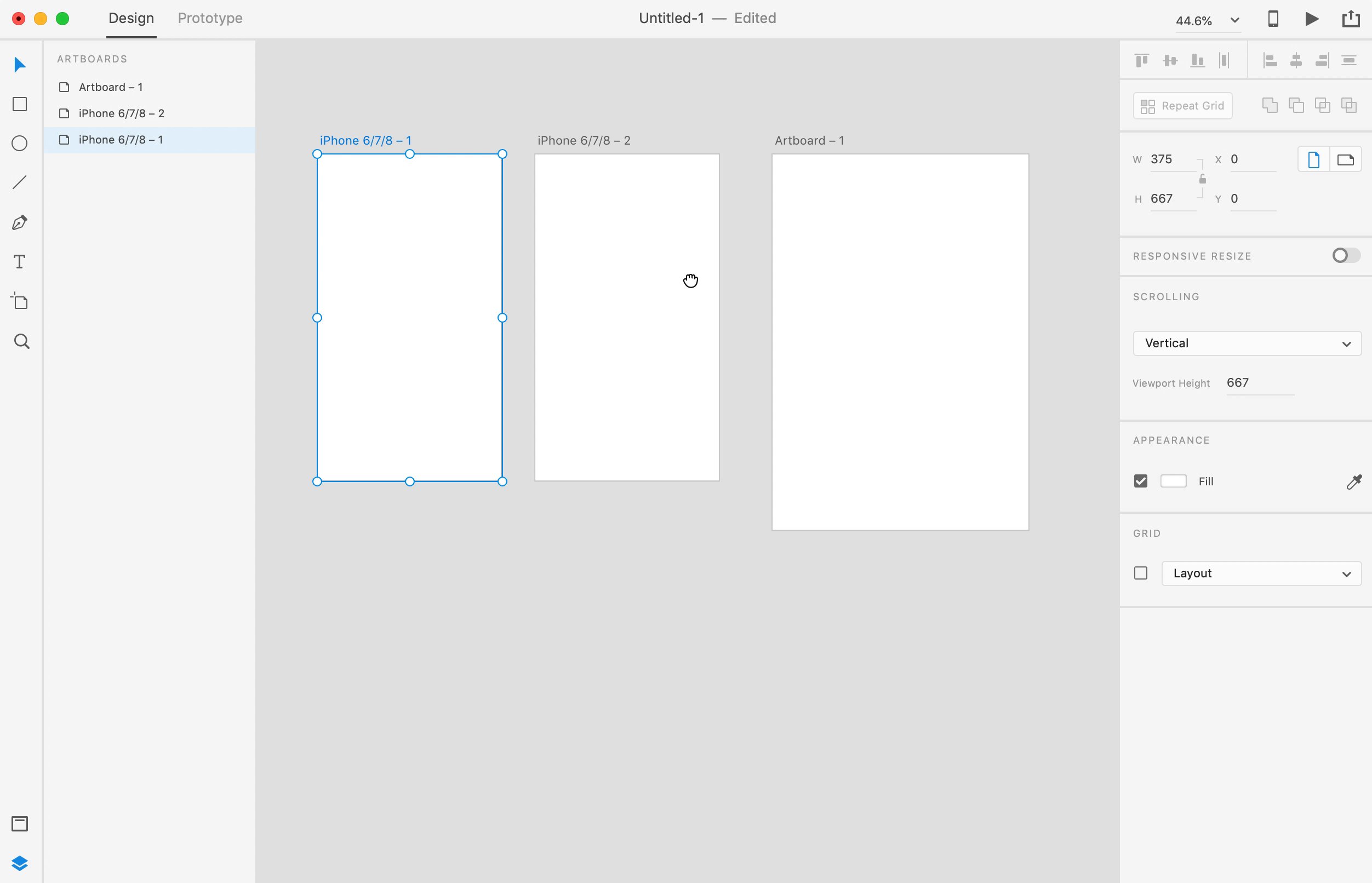
縮放工作區域視角
Mac:⌘+“+/-” 或是 ⌥+滑鼠滾輪
Windows:按Ctrl + “+/-“或是 Alt+滑鼠滾輪
移動工作區域視角
Spacebar(空白鍵)+滑鼠拖移
物件複製貼上
除了一般的 ⌘ / Ctrl +C 和 ⌘ / Ctrl +V外,還可以按著 ⌥ / Alt+滑鼠拖移
以上為狀態列的介紹及操作,下一篇終於要進入到作品實作分享了XDDD,既期待又害怕受傷害終於終於哈哈,那我們下篇見囉喵XDDD
