Boolean值,代表是(true)與否(false),Boolean型別也只有這兩種值。
在JavaScript中,任何值都可以轉為Boolean值。如果JavaScript預期運算結果為Boolean值,那它會想辦法把接收到的任何值轉為Boolean值。
| 值 | Boolean |
|---|---|
| undefined | false |
| null | false |
| +0、-0、NaN | false |
| 非0數字 | true |
| 空字串 | false |
| 字串 | true |
| 物件 | true |
| 當一個值在boolean判斷中,其結果與true / false等值,但該值並非boolean型別,所以會稱該值為truthy / falsy值。 | |
| JavaScript會判斷該值的行為是truthy或falsy,再轉為boolean值。 | |
| 假設我們要判斷變數x是物件或是null值,除了可使用if來明確測試該變數的值: |
if(x!=null){
}else{
}
我們還可以利用If判斷式的結果不是true就是false的特性,將x直接傳入判斷式中,JavaScript自然會轉成boolean。
AND(&&)
&&運算子只有在兩邊的運算元為true時,整個運算式的結果才為true。
只要有其中一個運算元為false,就回傳false。
它也可以當作關係運算式的運算子:x==0 && y==0。
&&運算子兩邊的運算元必須是boolean值,才能運算。
==的運算優先權大於&&,所以上面的範例,它會先運算x==0與y==0的結果,不是true就是false,之後,再進行&&的比較。
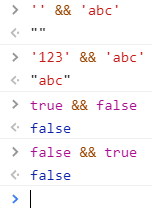
&&有個很重要的特性就是,如果第一個運算元是true,那整個運算式的結果會取決於第二個運算元,如果為true,運算式就回傳true,若否,則回傳false。
如果第一個運算元是false,它就不會再對第二個運算元做運算了,直接回傳false。
這樣的特性很常應用於下面的例子:
if (a == b) functionA();
//-----------------------
(a == b) && functionA();
這兩段程式碼都是同樣的效果,functionA( )會不會執行,取決於a==b的結果。
換個方式來說,如果第一個運算元能轉成false,就回傳它,不然,就回傳第二個運算元:
OR( || )
任一個運算元為true就回傳true,若全部的運算元為false則回傳false。
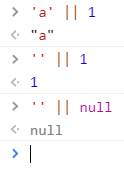
OR( || )的特性,若第一個運算元的值為true,接下來的運算元就不會運算了,直接回傳true。
若是false,那就會運算第二個運算元,若為true,回傳true,若為false,回傳false。
換句話說,如果第一個運算元能轉成true,就回傳它,不然,就回傳第2個運算元:
比較常見的應用是,假設一個回傳值是undefined或null的話,我們就給它預設的值,如果是預期的值,就直接使用:
function getValue(x) {
x = x || '';
}
參考來源:
JavaScript大全
Speaking JavaScript|簡明完整的 JS 精要指南
