現在大家對 code 的要求已經不是先求有再求好,而是先求好再求更好,因此能提升程式碼品質的工具就越來越受大家的重視。而 ESLint 相較於 JavaScript Standard Style 插件來說,是比較正式的方法,也有完整的文件規範,適合團隊使用。
載入 VSCode 中的 ESLint 套件
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
安裝 ESlint 的 npm 套件,這樣就可以用 eslint 的指令,方便建立規範
$ npm install -g eslint
開啟 Terminal 後,輸入
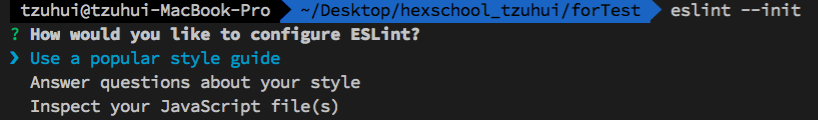
$ eslint --init

建議選擇 Use a popular style guide,如果使用此選項,它會要求先建立 package.json。如果專案中沒有 package.json 可以輸入:
$ npm init
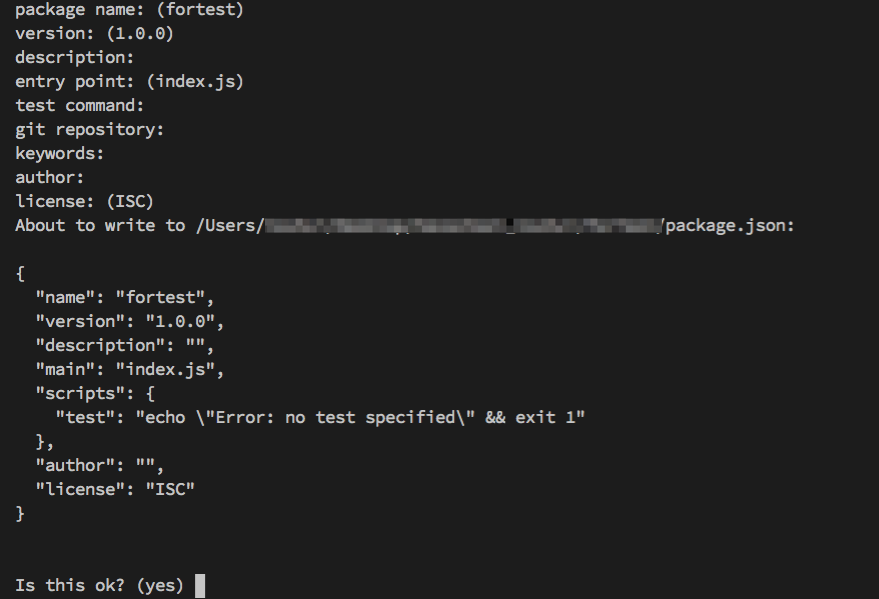
接著會一連串詢問,就一直按 Enter 就可以了~
最後會建立一個 package.json
接著一樣再輸入:
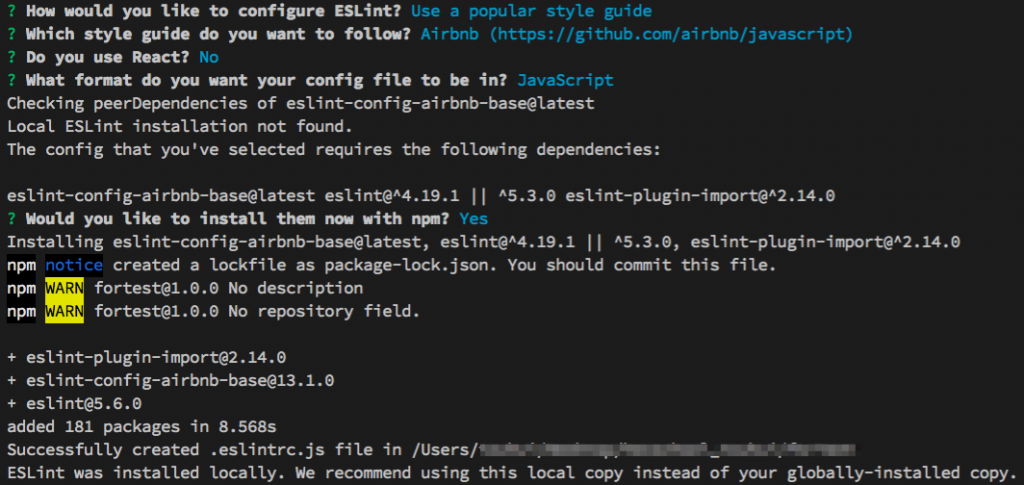
$ eslint --init
會出現三個主流的規範提供選擇:
這邊我們安裝 Airbnb,安裝時會出現幾個問題,就照自己要使用的內容回答 Y / N 就完成囉!
跑到這邊就算是完成了!
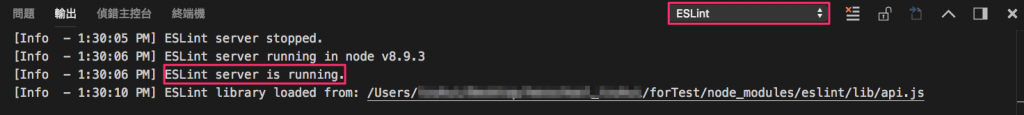
確認完成!
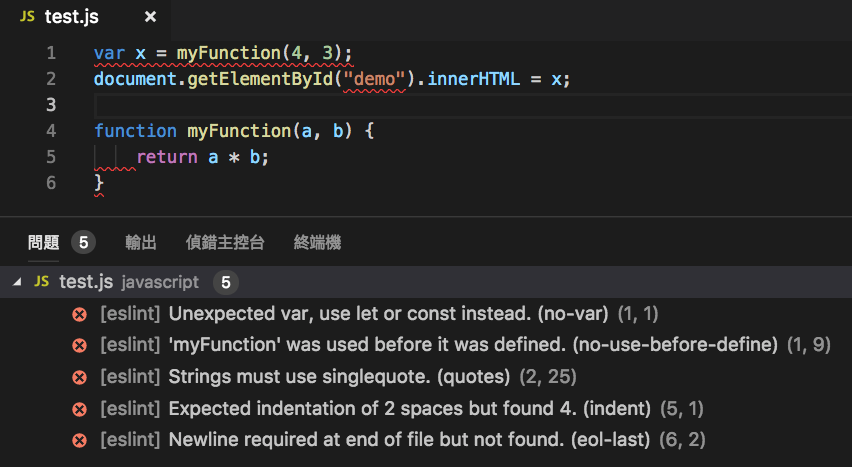
當程式碼不符合規範的時候,會出現錯誤提示:
剛開始使用 ESLint 時可能因為習慣尚未改變或是對於語法還不熟悉而遇到一些錯誤,這邊就整理 10 個新入 ESLint 坑較常見的錯誤:
Missing semicolon.
Infix operators must be spaced.
Unexpected string concatenation. (prefer-template)
這邊舉一個例子:
return someone + '吃飯了' ;
使用 ESLint 規範就要改成
return`${someone} 吃飯了`;
Unexpected block statement surrounding arrow body; move the returned value immediately after the `=>`.
這邊舉一個例子:
const callSomeone = (someone) => {
return `${someone} 吃飯了`;
};
使用 ESLint 規範就要改成
const callSomeone = someone => `${someone} 吃飯了`;
Strings must use singlequote. (quotes)
Unexpected var, use let or const instead. (no-var)
Newline required at end of file but not found. (eol-last)
Expected indentation of 2 spaces but found 4. (indent)
'document' is not defined. (no-undef)
發生這個錯誤時,可以到 .eslintrc.js 加入
"globals": {
"document": false
}
將 document 加入全域的定義。
Trailing spaces not allowed. (no-trailing-spaces)
如下圖游標前粉紅色底線的部分
/* eslint-disable */
將這行加入檔案後,該檔就不會被 ESLint 規範,因此不符合也不會有錯誤提示出現。
/* global variable */
要定義全域變數可以使用此語法,讓變數在各個檔案間都可以使用。
學習使用 ESLint 來維持程式碼品質時,一開始可能會覺得有點挫折,經常為了不知道哪邊錯誤而 debug 很久,但習慣使用以後,在團隊開發可以維持程式碼品質的一致性,而對於自己個人開發也是自我要求的一個好工具。
