
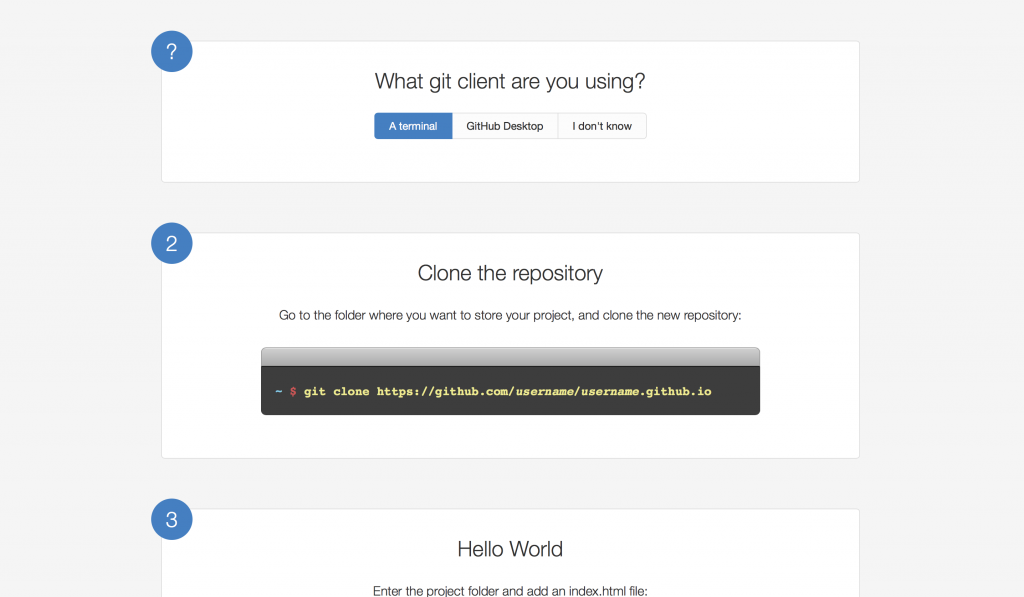
這一步,在詢問你上傳更新的方式。依序是:
這是終端上傳的方式,是為cmd使用者設立的教學,或是下載gitbash來連接帳號。
如果能熟練操作,它們的功能將十分強大。
然而,對於新手來說,是一種苦痛。
倘若你對更新還渾然不知,還是誠實點選I don’t know吧。
這是桌面版GitHub的上傳的方式,介面跟前者比較,相對直覺易懂,是比較適合初學者的更新方式。
這裡其實只比點選GitHub Desktop的教學多了一個步驟,就是多放了桌面版GitHub的下載連結,請你去下載而已;後面的教學方式,就和點選前者完全一致。
我只是對於官方教學的漏失細節做補充。藉由摸索,或許已經能夠按照圖例,完成之後的步驟了。
而下一篇,會接續從步驟──Create an index file開始。
先聊聊html的建立,爾後再對創建出來的index.html做解剖介紹~
