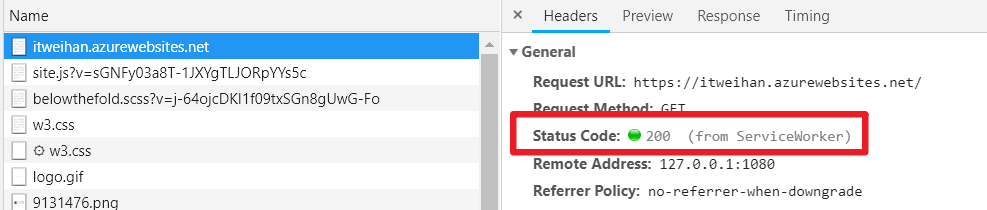
研究ResponseCache完後,使用瀏覽器到Miniblog查看快取狀況,結果發現異常,資料讀取不是從cache,而是從名為"serviceWorker"的功能取得資料。

那serviceWorker是什麼鬼東西呢?
答案是PWA(Progressive Web App)功能,網頁漸進增強APP,它可以讓使用者初次載入網頁的時候建立APP,並隨著使用者使用漸漸增強功能。
舉例
網頁有兩個功能兩個連結(http://xxx/A、http://xxx/B),讀取A網頁時候把A功能加載到APP,後面讀取B連結時候把B功能加載到APP。
而miniblog有PWA功能拜madskristensen大的開源專案:WebEssentials.AspNetCore.ServiceWorker
【第一步】在Startup類別ConfigureServices方法使用AddWebAppManifest、AddProgressiveWebApp註冊PWA服務。
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddWebAppManifest();
services.AddProgressiveWebApp(new WebEssentials.AspNetCore.Pwa.PwaOptions
{
OfflineRoute = "/shared/offline/"
});
}
}
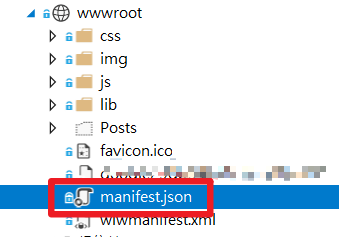
【第二步】在wwwroot底下建立manifest.json,裡面存放網頁APP設定資料
manifest.json內容
{
"name": "APP名稱",
"short_name": "簡寫",
"description": "APP描述",
"icons": [
{
"src": "APP圖片",
"sizes": "192x192" //APP圖片大小
}
],
"theme_color": "#ffffff", //主題顏色
"background_color": "#ffffff", //背景顏色
"display": "standalone",
"start_url": "/" //APP連結
}

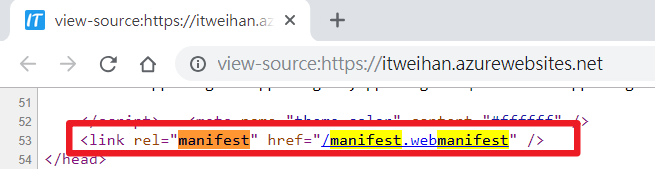
【第三步】在網頁讀取後發現,系統自動在html head添加<link rel="manifest" href="/manifest.webmanifest" /> 並加載PWA-manifest設定。
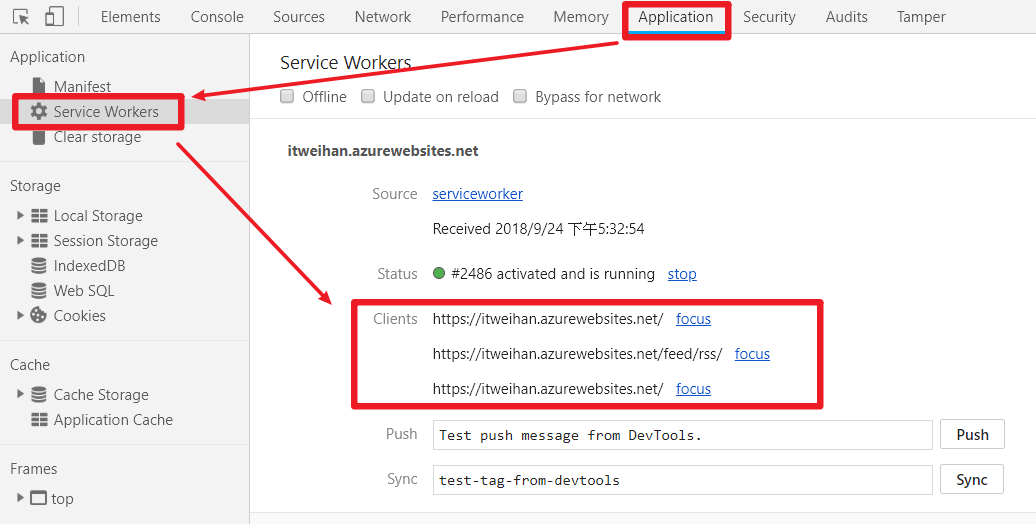
最後打開chrome瀏覽器開發者工具 > Application > Service Workers可以看到新增的PWA。
舉例:圖中可以看到現在APP有三個網頁在使用中。
今天先到這邊明天來研究原理。
