讓使用者點擊書籍 Cell 時,可以在 App 中顯示到書局的網站吧!
在手機端上顯示網站畫面
常常在開發 App 的時候會遇到一種需求,該產品可能本身也有一個 Web 端的網站,所以希望可以透過 App 端的行動裝置來讓他顯示在畫面上。在 iOS 中,我們除了可以用跳出瀏覽器的方式以外,我們可以使用內建的 WebView 來讓網頁顯示在我們的手機中。
#建置 WebView
Important
Starting in iOS 8.0 and OS X 10.10, use WKWebView to add web content to your app. Do not use UIWebView or WebView.
大家放心的用 WKWebView 來取代過去的 WebView 吧!
你可以使用 Apple 官方的方法來指定你的 View 作為 WebView 顯示:
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
override func loadView() {
// 配置 WKWebView
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
// 將我們的 view 指定為 webView
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
// 讀取來自 URL 的網頁
let myURL = URL(string:"要顯示的網站網址")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}
}
然後我們之後會在這個 Controller 設置一個 urlString: String? ,透過傳值將要開啟的 url 傳到其中。之後我們只要在的 CollectionView 設置 Cell 的didSelectItemAt 傳值方式跟跳轉到 WebView 即可,後面我們會使用 Segue 方式來傳值。
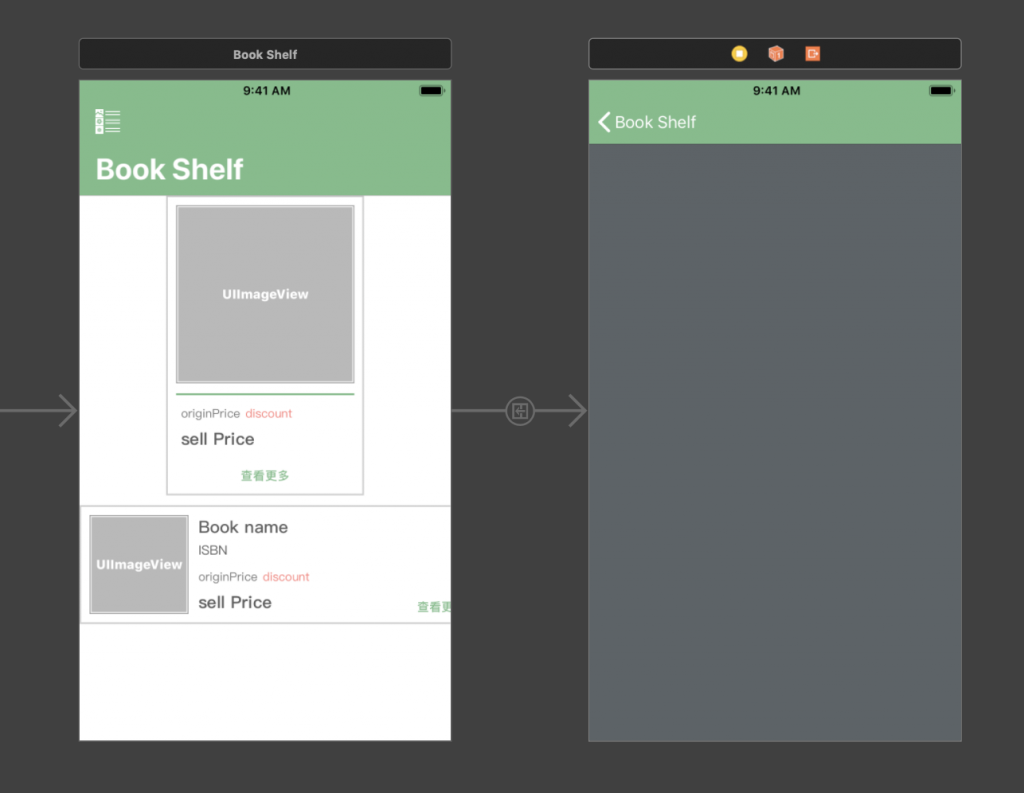
首先我們會在 Storyboard 上對兩個 ViewController 進行 Segue 的連線:

建立一個 Segue 的連線
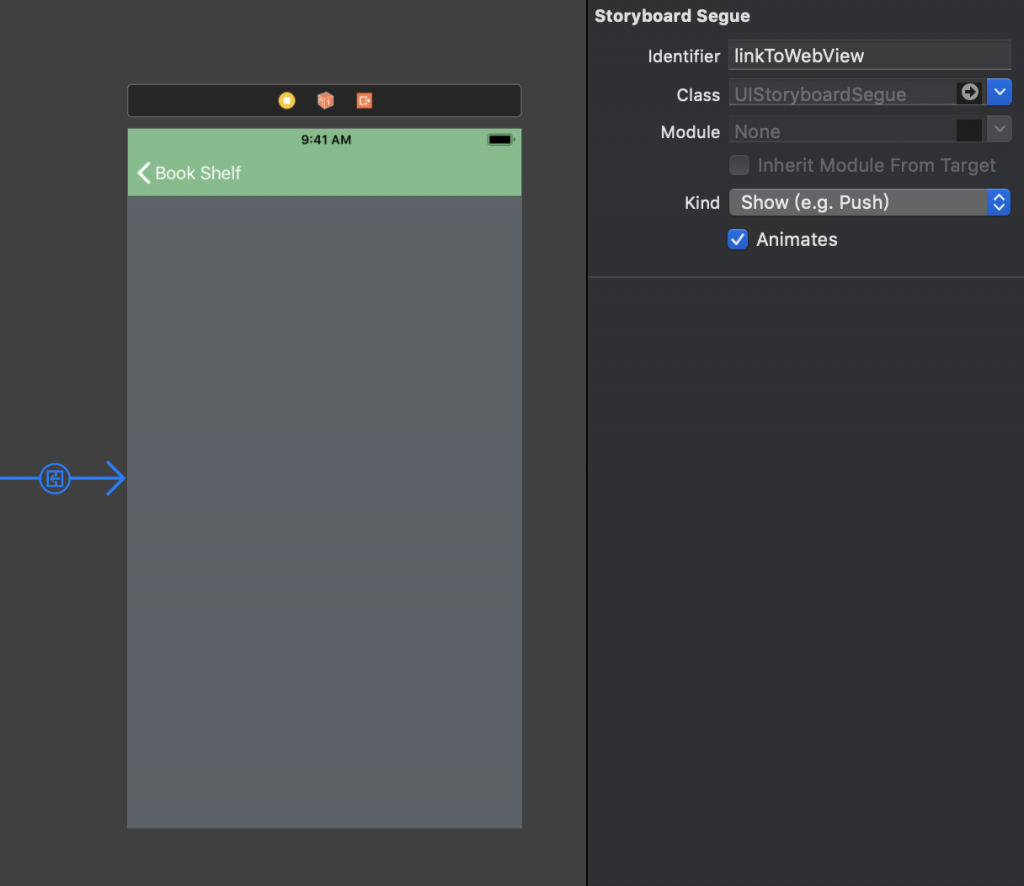
接著我們可以點選這個 Segue 來設置它的 Identifier,之後我們會根據 Identifier 來跳轉畫面。

為你的 Segue 加上一個 Identifier
因為我們想要當使用者點下 Cell 的時候觸發跳轉畫面到 WebView 的 ViewController,接著我們來編寫我們 CollectionView 的 didSelectedItemAt 方法:
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
// 將選擇到的 book 存到一個變數中
selectedBook = books[indexPath.row]
// 跳轉到我們 WebView 的畫面上
performSegue(withIdentifier: BookshelfSeugeIdenifier.linkToWebView, sender: self)
}
接下來 override 我們 prepare(for segue:)方法:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// 判斷 Seuge 的 identifier
switch segue.identifier {
case BookshelfSeugeIdenifier.linkToWebView:
// 判斷 Segue 的目的地是否為 BookWebViewController
// 若為 true,那麼 BookWebViewController 的 urlString 就等於我們的 selectedBook?.link
if let bookWebVC = segue.destination as? BookWebViewController {
bookWebVC.urlString = selectedBook?.link
}
default:
// 其他例外情況則 break.
break
}
}
接著我們來試試看能不能連到網站吧~ ??

# 加載畫面(WKNavigationDelegate)
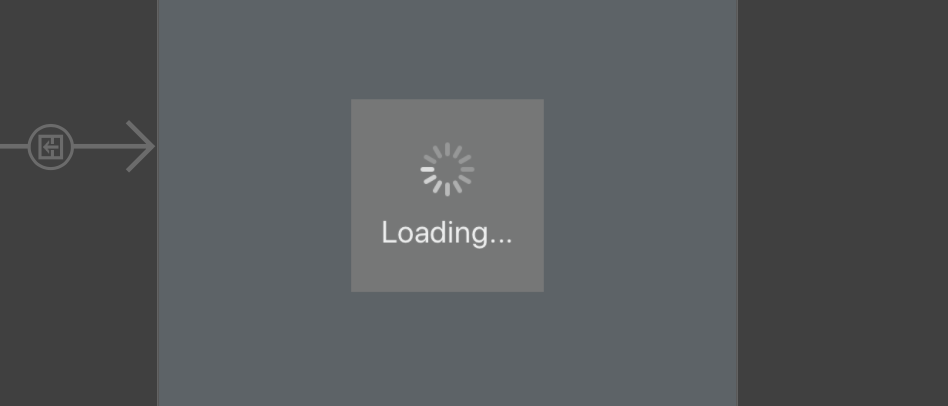
你可以發現我們進入 WebView 的畫面之後,停了幾秒的白色畫面,但是我們想要在這邊加上一個 Loading 的畫面讓使用者知道「 正在加載畫面 」,所以首先我們客製化一個加載畫面:

這邊我們還需要獲取 WKWebView 的加載狀態,這邊我們讓我們 WebView 的 Controller 遵循 WKNavigationDelegate,我們可以透過其 delegate 方法在獲取網路過程中實現自定的義操作。
這邊我們只想要知道開始加載、獲取失敗以及加載完成,因此我們會加上:
extension BookWebViewController: WKNavigationDelegate {
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
// 當開始加載,ActivityIndicator 開始旋轉動畫
activityIndicator.startAnimating()
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
// 當完成加載,ActivityIndicator 停止旋轉動畫,隱藏 Loading View
activityIndicator.stopAnimating()
loadingView.isHidden = true
}
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) {
// 當加載失敗,ActivityIndicator 停止旋轉動畫,隱藏 Loading View
activityIndicator.stopAnimating()
loadingView.isHidden = true
}
}
那我們來測試一下是否能出現我們的自定義的 Loading View 吧~

自定義 Loading View
希望透過這次教學大家知道如何在 App 中顯示網頁,只要透過簡單的 WebView 加上一段 URL 就能夠呼叫我們網頁,當網頁有響應式網頁設計( RWD )時,也能夠完美的顯示在手機上。當然 WebView 也有其他強大的功能,比如像是可以互相調用方法( JavaScript ),從網頁調用手機或是手機調用網頁的方法,如此以來就能與網頁端共同開發更多的功能。
