使用 UISearchController 來搜尋我們的書架上的書籍吧!
常常在我們獲取一堆資訊之後,我們知道如何讓它呈現在我們畫面上,但是我們常常會碰到一種需求,類似於「 資料搜索 」的概念,我們必須判斷這些顯示的資訊是否符合使用者的需求,以我們這個書架的例子,我們可能想要依照價格或是折扣排序,當然最核心的功能還是「 關鍵字 」搜尋,這次的教學我們會教大家如何做出關鍵字搜尋。
這邊我們有很多方法可以實現,例如:客製化 NavigationBar 加上一個 TextFiled,在 UICollectionView 或 TableView 的 HeaderView 加上 SearchController 等等…。

這邊我們原生的 NavigationItem 裡面就有 SearchController 可以使用,畢竟是原生的功能,至少不會發生太多問題,功能也一定比較完善。而且我們希望它能夠在我們打字的時候就開始辨識我們所輸入的文字,所以會配合 UISearchController 來使用。
那讓我們來設置一下我們的 SearchController:
func configureSearchController() {
// 實例化 UISearchController
searchController = UISearchController(searchResultsController: nil)
// 將 delegate 設為 self,之後會使用 UISearchResultsUpdater 的方法
searchController.searchResultsUpdater = self
searchController.searchBar.placeholder = "搜尋書名..."
searchController.searchBar.tintColor = .white
searchController.searchBar.barTintColor = .white
// 搜尋時是否隱藏 NavigationBar
searchController.hidesNavigationBarDuringPresentation = false
// 搜尋期間底層是否變暗
searchController.dimsBackgroundDuringPresentation = false
// 將 navigationItem.searchController 設置為我們的 searchController
navigationItem.searchController = searchController
}
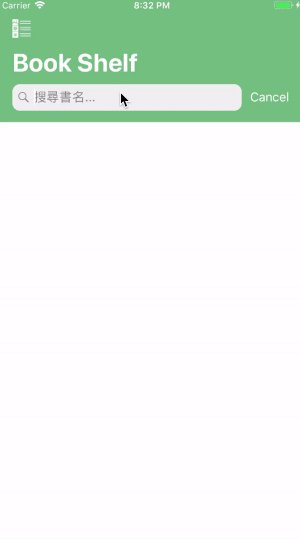
來看看我們的 NavigationBar 下面會不會出現我們設置的 SearchController:

新增一個 SearchController當然我們也可以設置 SearchBar 裡面的 TextField 的各種設定,在這邊我們可以透過 searchController.searchBar.value(forKey: "searchField") 來找到我們 SearchBar 中的 TextField。
前面我們有設置一個 searchResultsUpdater 的 delegate,這邊我們讓我們的 ViewController 遵循這個協議來實作 updateSearchResults 的方法,在這之前我們會新增一個 searchBooks的 Array 來獲取我們的搜尋結果:
func updateSearchResults(for searchController: UISearchController) {
// 獲取 searchBar 中的 text
if let text = searchController.searchBar.text {
// 將 books 中的 book.name 是否包含我們輸入的文字
// 若為 true 則加入到我們的 searchBooks
searchBook = books.filter({ (book) -> Bool in
// 這邊加上 lowercased() 將我們的文字都換成英文小寫
return book.name.lowercased().contains(text.lowercased())
})
}
}
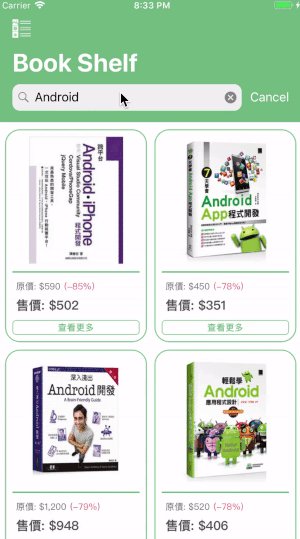
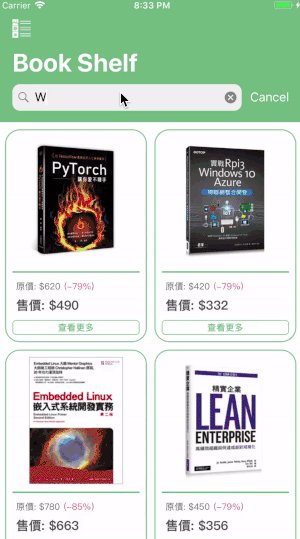
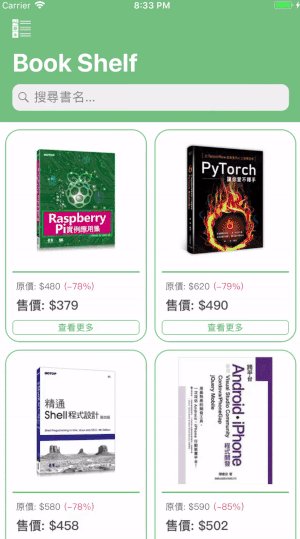
那讓我們來測試看看能不能搜尋到我們正確的書籍吧 ?!
搜尋書籍
那我們這次透過 UISearchController 來搜尋書籍的教學就到這邊結束了,相信各位都可以舉一反三的做出其他類似功能,也可以試著做做看排序之類的內容,這邊還不確定我們的這個 App 要不要來做排序的功能 ?,但要實作起來其實是也不難的,我們下篇文章見。
