今天來講一下Angular的http
前後端分離下Angular要撈取後端的資料
想必就要透過http來操作了,在angular中就是會用到httpclient來溝通遠端資料
HttpClient is Angular's mechanism for communicating with a remote server over HTTP.
專案中我會想把get後端API的function放在service裡,這樣每隻程式都可以從這邊拿資料
比如說有個下拉是選單再每隻程式都會用到,那get資料只要寫一個地方就好啦
getData()來呼叫後端apiimport { HttpClient } from '@angular/common/http';
public getData(
): Observable<any> {
const URL = 'http://data.ntpc.gov.tw/api/v1/rest/datastore/382000000A-000352-001';
return this.http.get<any>(URL);
}
這邊用的是政府資料平台裡面的開放資料
新北市公共自行車租賃系統(YouBike) https://data.gov.tw/dataset/28318
我們可先用postman來觀察資料的型態
可以觀察到這包資料再result=>records後裡面是用陣列存取的多筆YouBike系統位置
import { Component, OnInit } from '@angular/core';
import { ProgramsService } from '../programs.service';
import { HttpErrorResponse } from '@angular/common/http';
@Component({
selector: 'app-tri001',
templateUrl: './tri001.component.html'
})
export class Tri001Component implements OnInit {
public item: Array<any> = new Array<any>();//因為會有多筆,先建一個any型別的陣列資料來接回傳值
constructor(private programService: ProgramsService) {}
ngOnInit() {
this.getData(); //程式一啟動時即撈取資料
}
getData() {
this.programService.getYouBikeData().subscribe(
(response: any) => {
this.item = response;
console.log(this.item); //log接到的資料
},
(error: HttpErrorResponse) => this.programService.HandleError(error)
);
}
}
getData()執行完(subscribe),會有兩種結果
1.就是得到資料=>將response給我們定義的item參數
2.得不到資料或產生莫名錯誤=>利用HttpErorResponse,將資料傳到共用HandleError()裡讓錯誤呈現在網頁上
// http呼叫錯誤處理
public HandleError(e: any): void {
// console.log(e);
alert(e.error.error);
}
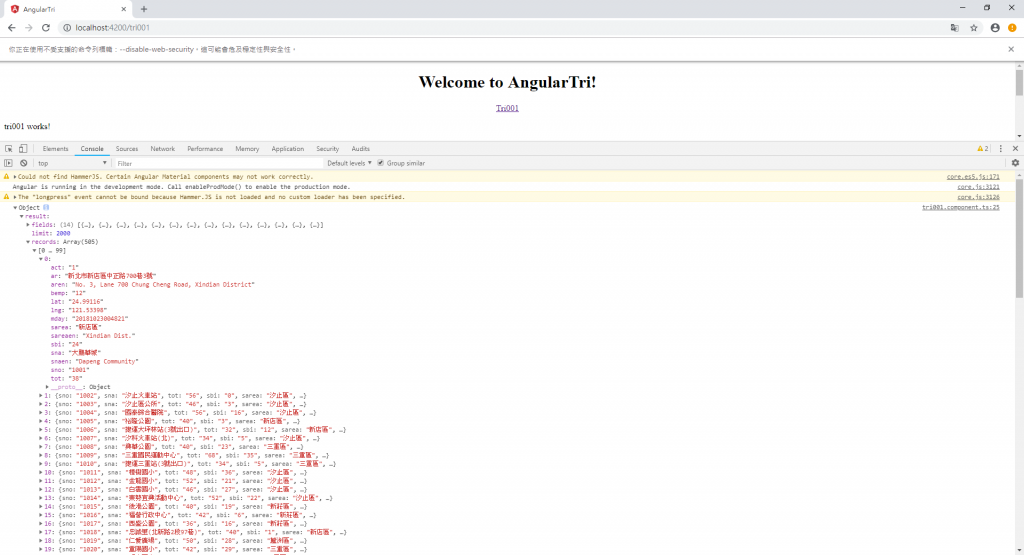
撰寫好以後來看看會log的資料
這邊會有No 'Access-Control-Allow-Origin' header is present on the requested resource.的CROS問題
https://blog.gtwang.org/web-development/chrome-configuration-for-access-control-allow-origin/
先參考這篇文來解決
log結果如下,this.item漂亮的接到資料了
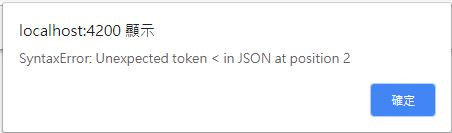
反之測試一下如果網址錯誤或是其他因素導致撈不回資料,會發生什麼情況
之後alert可以用Angular Material的Dialog改寫
接到資料以後,我們應該不會只想單純的在log中顯示吧
接下來要在網頁畫面上呈現
根據前面觀察到的回傳JSON型態
getData() {
this.programService.getYouBikeData().subscribe((response: any) => {
this.item = response.result.records; //將多筆YouBike系統位置直接給我們item
}
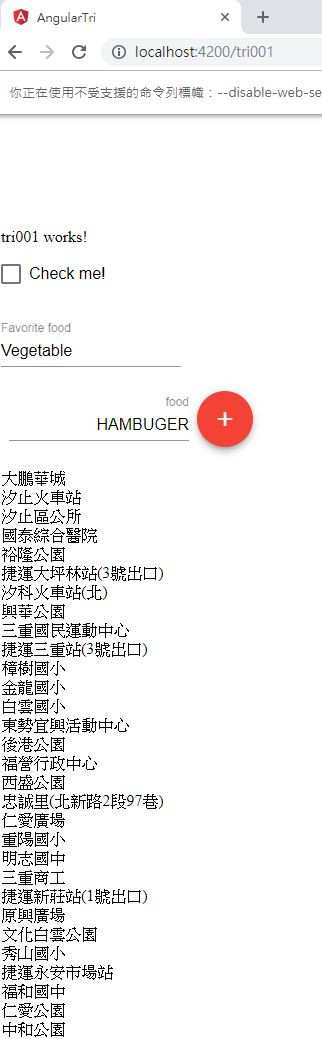
接下來我們在html中使用Angular中的ngFor,即可將多筆資料顯示再前端
這邊舉例列出車站的名稱
<div *ngFor="let i of item">
{{i.sna}}
</div>

今天就先到這吧,得到這包資料可以用在很多地方了
不過應該要考量到撈回來的資料,如果想要再做處理
要能夠用
物件導向、強行別的去寫
明天再講囉
