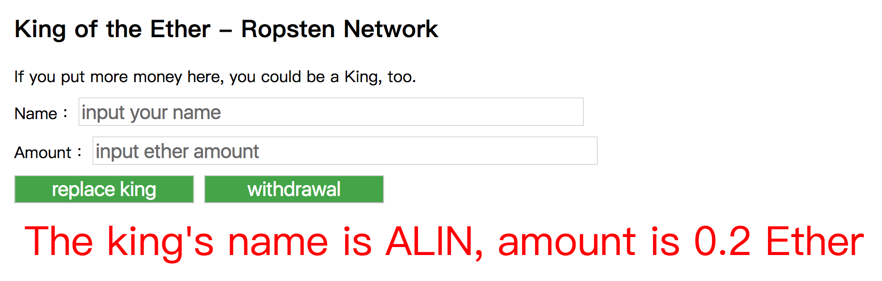
不知道大家有名有聽過 King of the Ether,這是一套之前小有名氣的 Dapp 遊戲,我把邏輯簡化一點來當作這次要實作的練習題。

step1: 匯入模組
step2: 初始化 web3.js
step3: 連接智能合約
step4: 宣告 CSS inject 物件
step5: 建立 DOM 元素
step6: 監聽智能合約事件
step7: 實作 DOM 事件
step8: 預載資料
step9: render html
// 建立 king-sandbox 專案目錄
mkdir king-sandbox
// 建立 index.html 檔案
cd king-sandbox
touch index.html
// 建立 src 資料夾
mkdir src
touch src/index.js
// 建立專案 package.json
npm init -y
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
.
├── LICENSE
├── README.md
├── index.html
├── package.json
└── src
└── index.js
1 directory, 5 files
原始碼:https://github.com/alincode/king-sandbox
