在以前android手機開始流行時,很流行一款APP叫做
我的湯姆貓
他主要是接收你說的話,然後再把你說的話說出來。
現在,我們也可以用thunkable來做到。
首先我們要先新建立一個專案
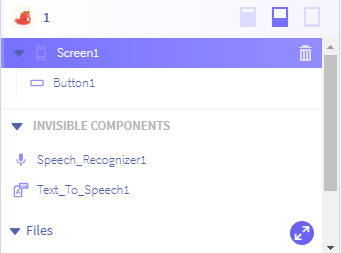
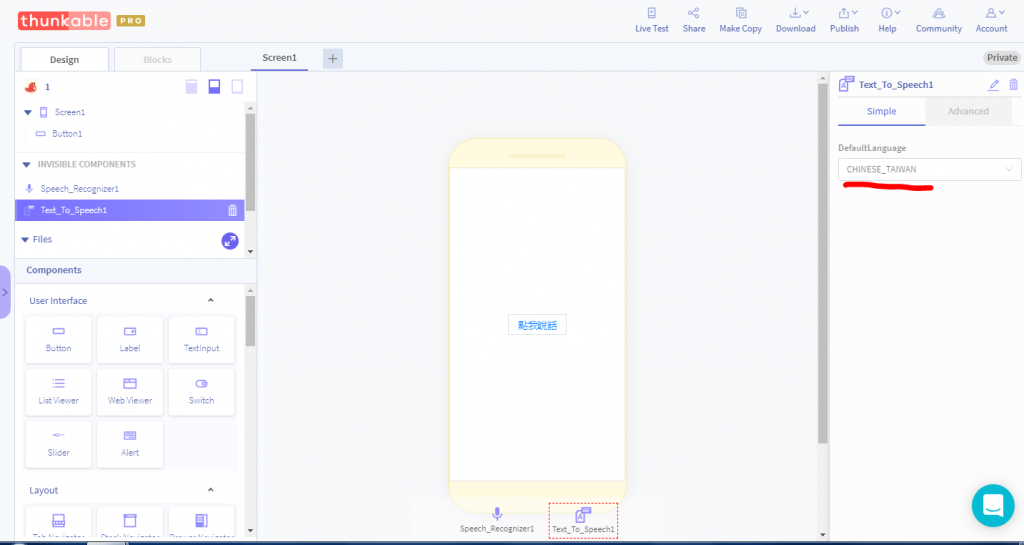
並且插入以下物件
分別是
Speech Recognizer以及Text to Speech這兩個元件以及螢幕上的物件Button

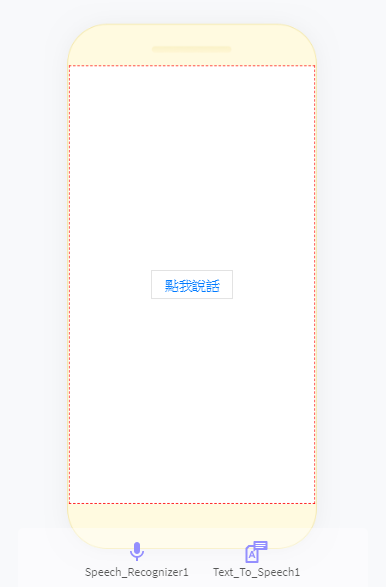
再來這裡是螢幕介面
剛剛提到了,在APP介面新增一個button,並且將button顯示名稱改成:點我說話
很簡單吧!只要這樣就完成介面的設計
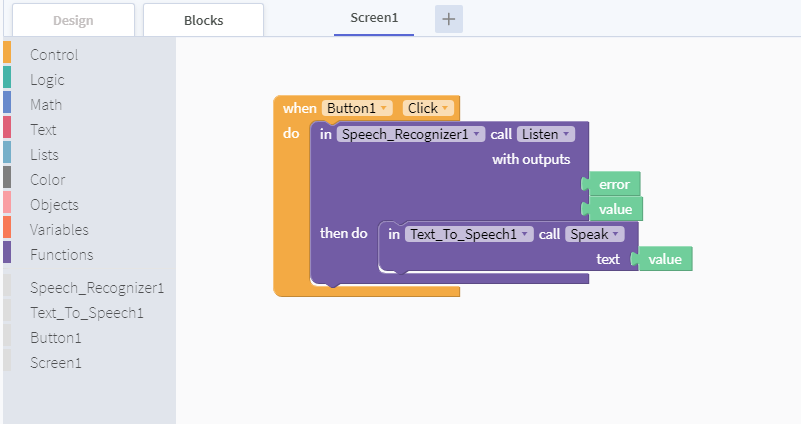
接下來,要寫程式碼
這邊我們只要寫說
當button按下時,
我們會利用Speech Recognizer來進行聆聽使用者所講的話,
做完之後就利用Text to Speech元件將剛剛的value(也就是使用者所說出的文字)
用說的方式說出來。
這樣就完成我們APP啦~
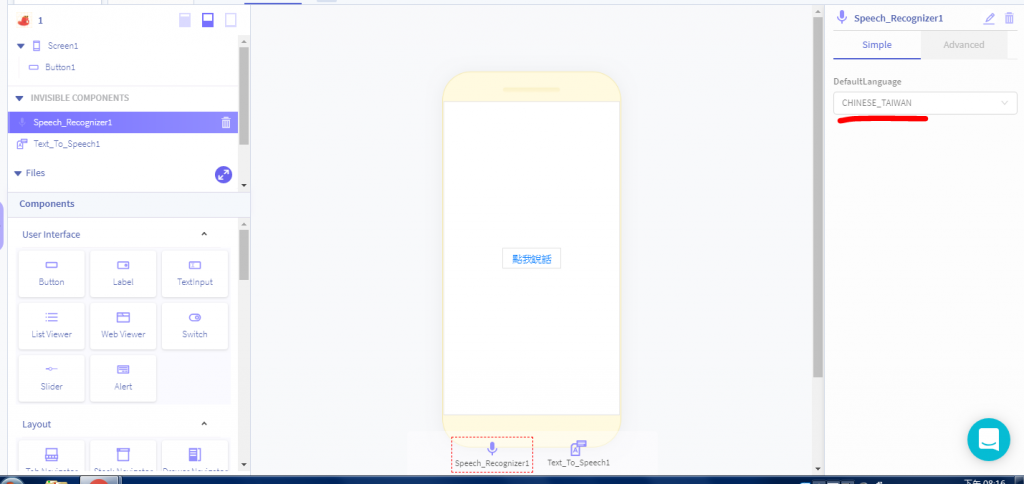
再來要注意的是
Speech Recognizer & Text to Speech 的元件都要記得把 DefaultLanguage改為
CHINESE_TAIWAN,這樣才不會造成講出來的話辨識錯誤

本次範例完成檔:
https://x.thunkable.com/copy/13748e16d35fec5c7828bc5239b7c0aa
接下來每次教學的小範例,在最後會整合成一款專案,
大家來想想看,這個功能能運用在什麼地方吧?
