我們常常在寫程式,如果要在同一個App製作多個視窗,讓使用者能夠自行選擇要前往哪一個視窗
Drawer Navigator是一個很好用的功能!
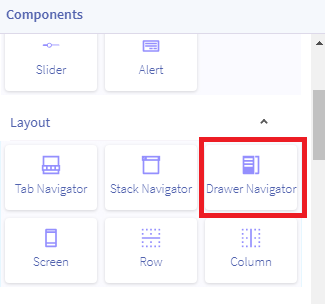
如果要找這個功能的話可以在
Components下方找到Drawer Navigator
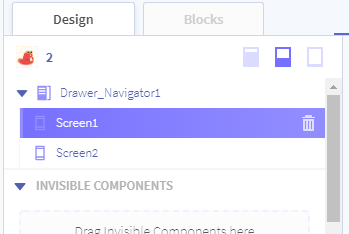
那我們把Drawer Navigator拉到Screen,並且記得將Screen1以及Screen2拉到Drawer Navigator之下,
這樣Drawer Navigator這個功能才會生效喔!
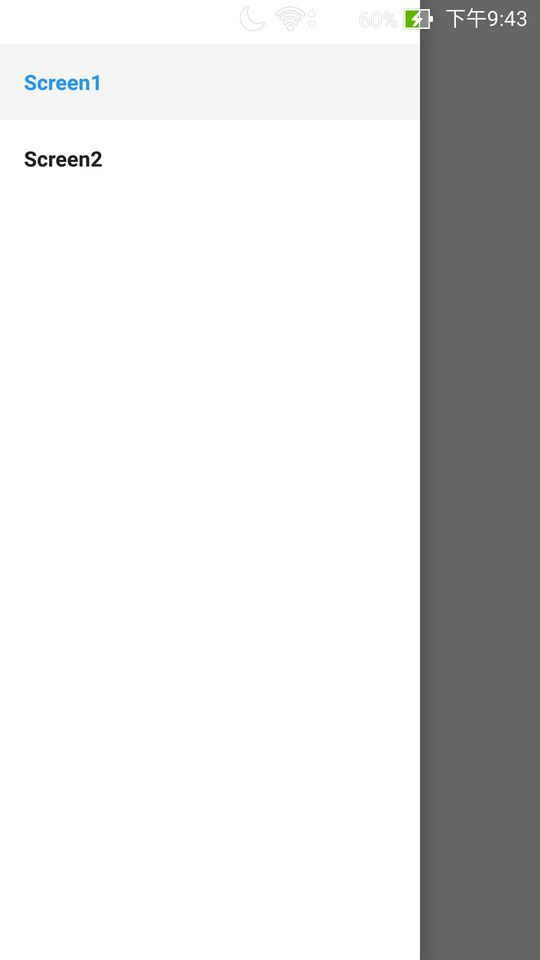
這樣在手機實際上的顯示是長這樣
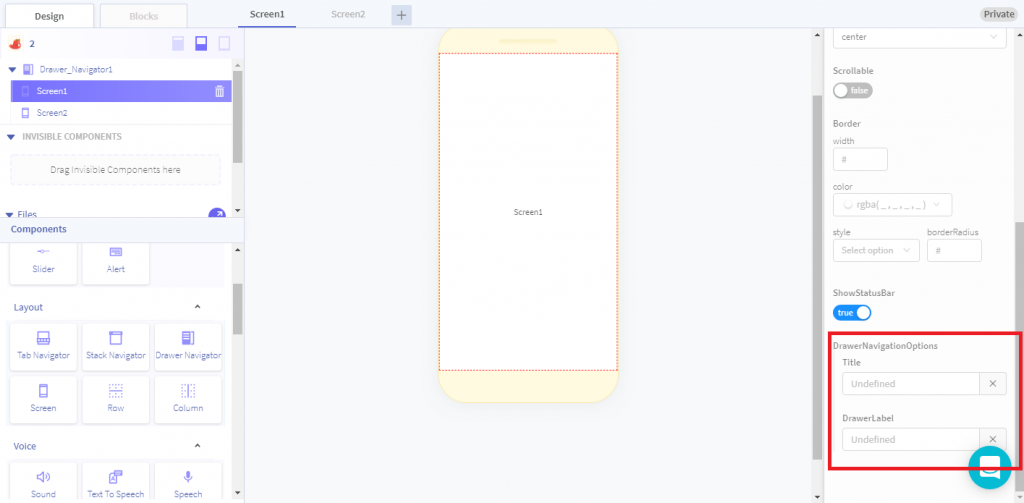
那如果要將Drawer Navigator拉出來的螢幕顯示名稱改成自己要的話
請至要更改的那個螢幕元件屬性區,找到 DrawerNavigationOptions
請更改 DrawerLabel 的部分,更改成自己想要的,就可以改變抽屜拉出來的標題喔!
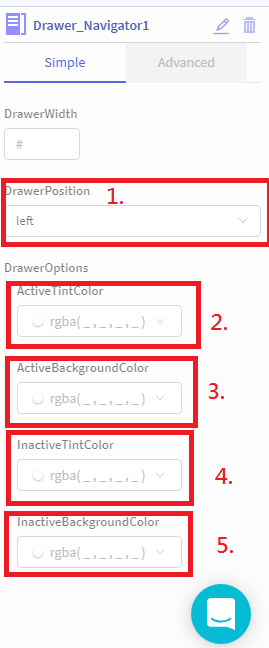
另外Drawer Navigator元件本身也可以設定一些屬性,以下分四個區塊說明:
第一區塊:
這個DrawerPosition主要是用來設定抽屜拉出來的方向,可以選擇從左至右拉出,也可以選擇由右至左拉出!
第二區塊:
Active Tint Color
這個是用來設定"當我點選"抽屜這個項目時,我的"文字"要顯示的顏色~
第三區塊:
Active Background Color
這個是用來設定"當我點選"抽屜這個項目時,我的"背景"要顯示的顏色~
第四區塊:
Inactive Tint Color
這個是用來設定"當我沒有選擇"這個項目時,我的"文字"要顯示的顏色~
第五區塊:
Inactive Background Color
這個是用來設定"當我沒有選擇"這個項目時,我的"背景"要顯示的顏色~
