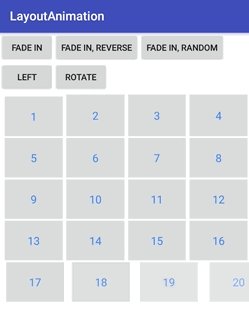
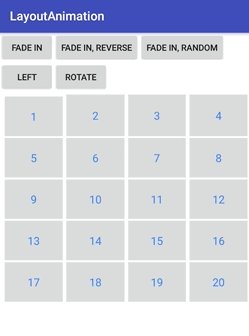
LayoutAnimation 是用來控制ViewGroup中所有的child view顯示的動畫。例如Listview,Gridview,Recycleview。

步驟1:在res/anim 新增一個 Fade in 的Animation
fade.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000">
<alpha
android:fromAlpha="0"
android:toAlpha="1"
/>
</set>
步驟2:在res/anim 新增一個layout animation
layout_animation_fade_in.xml,這個layoutAnimation就是在指定每個Child view顯示時的動畫。
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/fade_in"
android:delay="10%"
android:interpolator="@android:anim/linear_interpolator">
</layoutAnimation>
步驟3:最後在RecycleView指定layoutAnimation即可,是不是很簡單。
recycleView.layoutAnimation = AnimationUtils.loadLayoutAnimation(this, R.anim.layout_animation_fade_in.xml)
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layoutAnimation="@anim/layout_animation_fade_in"
android:padding="5dp">
我們回來看layoutAnimation還有哪些動畫相關屬性可以設定
animatoionOrder產生childView的順序。
animatoionOrder="normal" 正常順序
animatoionOrder="reverse" 倒轉
animatoionOrder="random" 隨機
android:delay="10%",delay是指viewGroup中,每個item開始動畫的時間延遲。
android:animation 是指每個item顯示時所使用的動畫。

<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/fade_in"
android:animationOrder="random"
android:delay="10%"
android:interpolator="@android:anim/linear_interpolator">
</layoutAnimation>

<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/fade_in"
android:animationOrder="reverse"
android:delay="10%"
android:interpolator="@android:anim/linear_interpolator">
</layoutAnimation>

<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/left"
android:delay="10%"
android:interpolator="@android:anim/linear_interpolator">
</layoutAnimation>

<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/rotate"
android:delay="10%"
android:interpolator="@android:anim/linear_interpolator">
</layoutAnimation>
完整程式:https://github.com/evanchen76/LayoutAnimation
