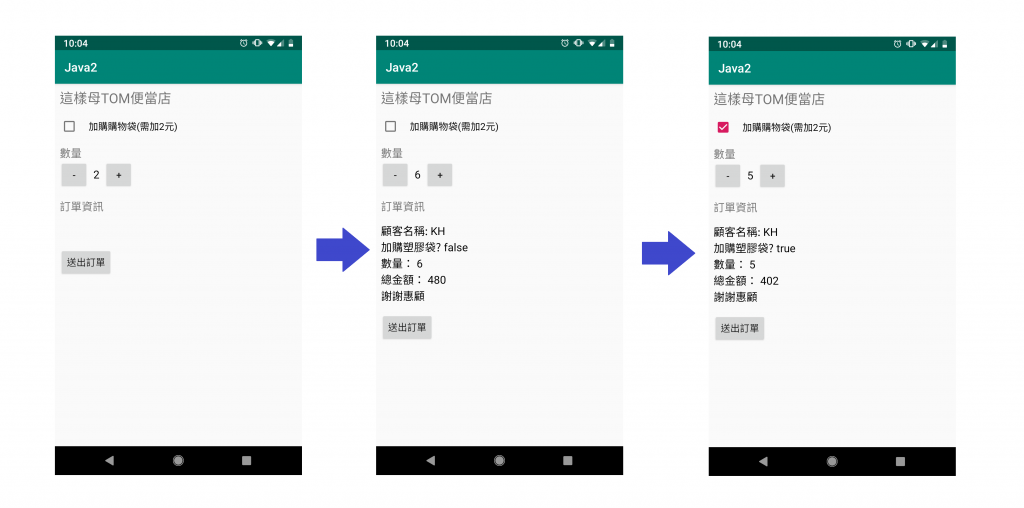
延續Day 10的簡易便當訂購介面,說明如下:
android:id="@+id/addPlasticBag_checkbox"
android:paddingLeft="16dp"
android:id="@+id/order_summary_text_view"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
tools:content=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這樣母Tom便當店"
android:textSize="20sp"
android:textFontWeight="true"
android:textAllCaps="true"/>
<CheckBox
android:id="@+id/addPlasticBag_checkbox"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="16dp"
android:paddingLeft="16dp"
android:text="加購購物袋(需加2元)" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="數量"
android:textSize="16sp"
android:textAllCaps="true"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:content=".MainActivity">
<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="-"
android:onClick="decrement"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/quantity_text_view"
android:text="2"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="+"
android:onClick="increment"/>
</LinearLayout>
<TextView
android:id="@+id/order_summary_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="訂單資訊"
android:textSize="16sp"
android:layout_marginTop="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_text_view"
android:layout_marginTop="16dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="16dp"
android:text="送出訂單"
android:onClick="submitOrder"/>
</LinearLayout>
createOrderSummary()方法來總結我們的訂單資訊。
submitOrder()
boolean hasPlasticBag = plasticBagCheckBox.isChecked();
createOrderSummary()來組合訂單資訊。import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int quantity = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void increment(View view){
quantity = quantity + 1;
displayQuantity(quantity);
}
public void decrement(View view){
quantity = quantity - 1;
displayQuantity(quantity);
}
private int calculatePrice(){
return quantity * 80;
}
private String createOrderSummary(int price, boolean hasPlasticBag){
String priceMessage = "顧客名稱: KH";
priceMessage += "\n加購塑膠袋? " + hasPlasticBag;
priceMessage += "\n數量: " + quantity;
priceMessage += "\n總金額: " + price;
priceMessage += "\n謝謝惠顧";
return priceMessage;
}
//送出訂單
public void submitOrder(View view){
// 用一個CheckBox型別的變數儲存CheckBox,並依其狀態設定
CheckBox plasticBagCheckBox = findViewById(R.id.addPlasticBag_checkbox);
boolean hasPlasticBag = plasticBagCheckBox.isChecked();
int price = calculatePrice();
if(hasPlasticBag==true){
price += 2;
}
String priceMessage = createOrderSummary(price, hasPlasticBag);
displayMessage(priceMessage);
}
private void displayQuantity(int number){
TextView quantityTextView = findViewById(R.id.quantity_text_view);
quantityTextView.setText("" + number);
}
private void displayMessage(String priceMessage){
TextView quantityTextView = findViewById(R.id.price_text_view);
quantityTextView.setText("" + priceMessage);
}
}

在今天的分享中,組合了前幾天所用到的各種Views,以及功能,明天開始會再來看另一個應用-籃球比賽計分的APP(原始碼來自Android教學),會用到不太一樣的排版方式以及會用到res資料夾中的styles.xml文件囉。
TIP: 從這個例子開始,我們在java中需要import的類別越來越多,這部分除了查看文件要import哪些類別以外,也可以在Android Studio中開啟自動import選項,路徑為File -> Settings -> Editor -> General -> Auto Import -> Java,將Add unambigious imports on the fly勾選起來。
