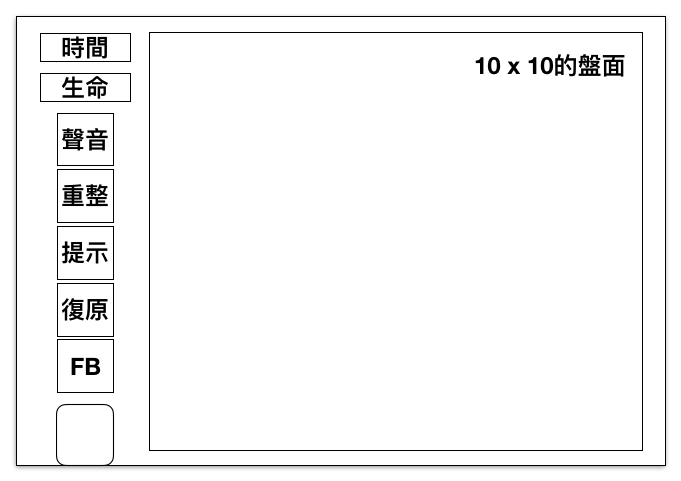
我所規劃的連連看應要有下面的功能:
其版面配置如下:

有了mockup之後,身為一個不會美術的程式設計師,鐵人賽又沒有美術可以幫忙,最重要的就是去尋找免費素材。
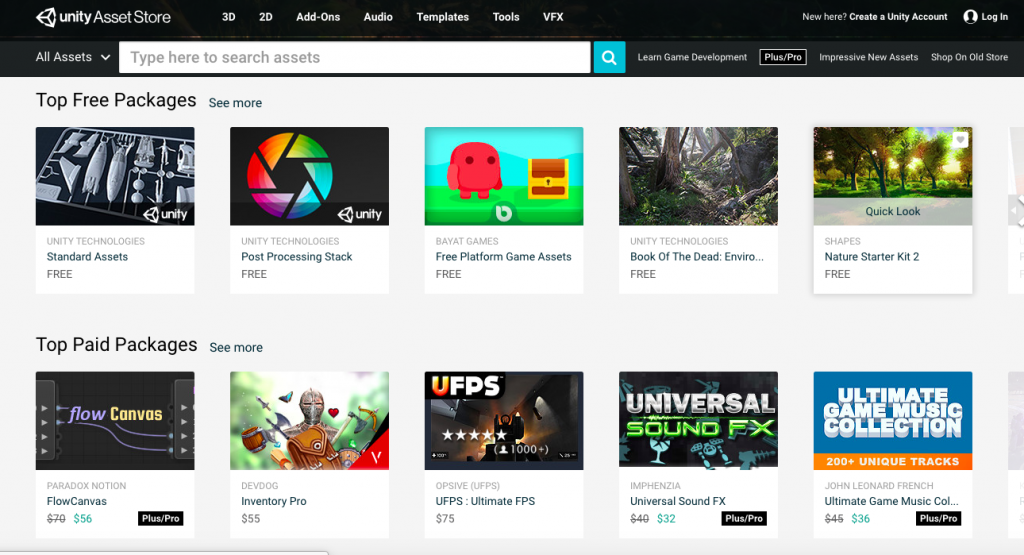
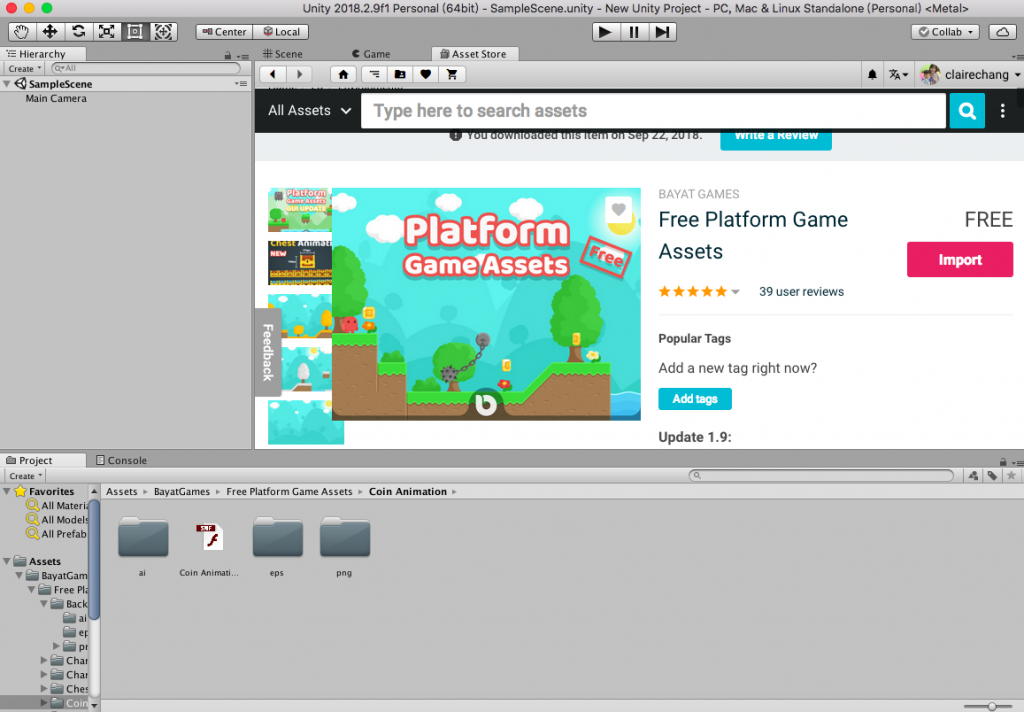
這時候就要大推UNITY的Unity Asset Store

很快的我選擇了Free Platform Game Assets這款免費素材來做我連連看的基本素材,首先先登入網站,然後選擇

接著要在電腦裡安裝unity,安裝好之後,再按

接著就會在unity內開啟這個網頁畫面

按下import後,這包素材就會被下載至你剛剛所創的unity專案下的資料夾裡,按右鍵就可以在一般的資料夾找到所下載的素材。

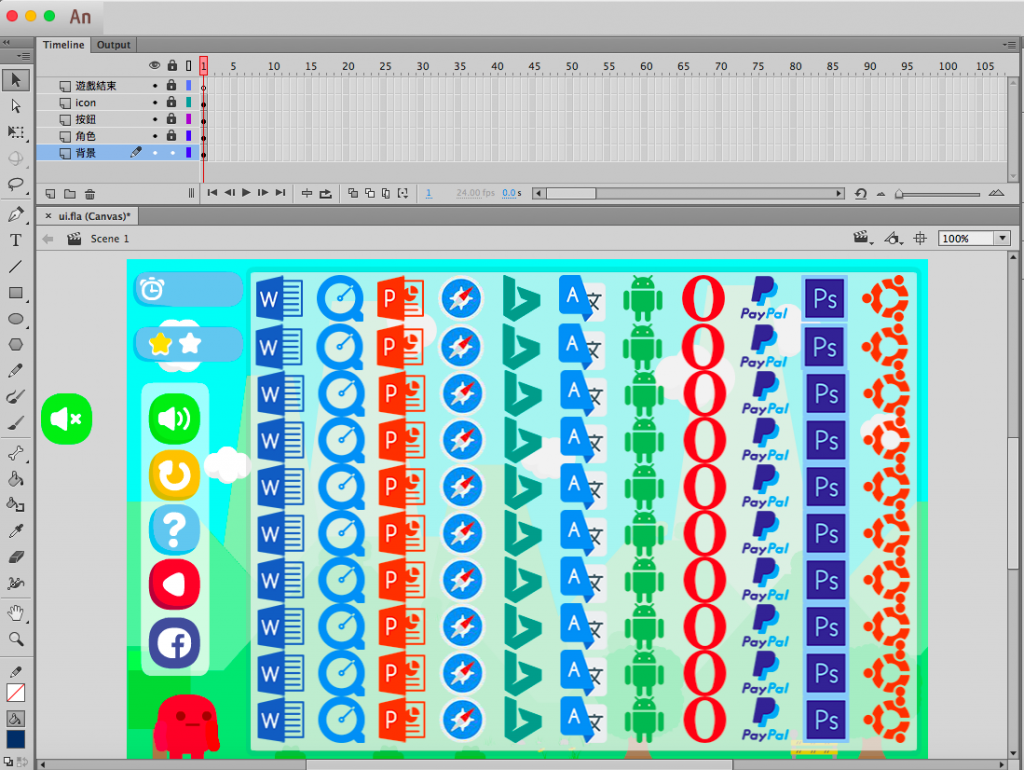
我是使用Adobe Animate來做畫面的繪製。Adobe Animate(前稱Adobe Flash Professional,Macromedia Flash,FutureSplash Animator)是由Adobe Systems開發的多媒體創作和電腦動畫程式。可用於設計向量圖形和動畫,並發布到電視節目,網路影片,網站,網路應用程式,大型網際網路應用程式和電子遊戲中。
這是我所製作完成的遊戲畫面:

原始檔請在此下載:ui.fla
