在電腦上的偵錯工具首推的就是 Chrome 開發者工具,但是由於若我們想要做手機遊戲,不同的設備有可能會有不同的狀況,我們會需要在不同手機上去做除錯。如果是Android系統的手機,開啟Enable USB Debugging之後,用USB線連至電腦,則可以藉著使用chrome去做遠端偵錯。
偵錯步驟如下:



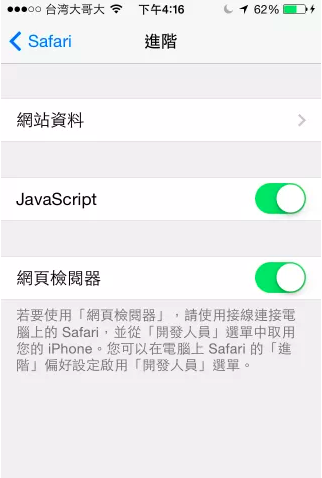
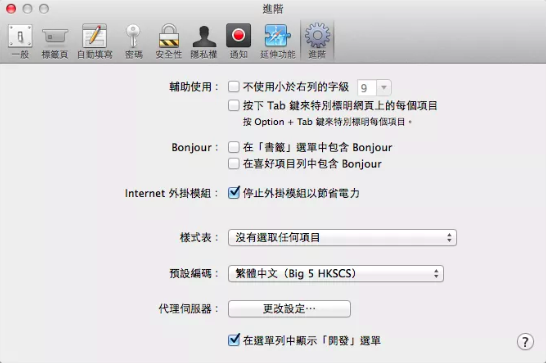
首先針對要偵錯的 iDevice 接上 Mac 並且進入 iOS 設定中的「Safari」選項,在「進階」選單中開啟「網頁檢閱器」,iPhone 畫面如下:

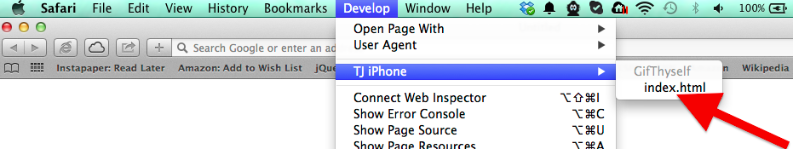
接著我們開啟 MacOS 中的 Safari,並且啟用「開發」選項,如下圖:

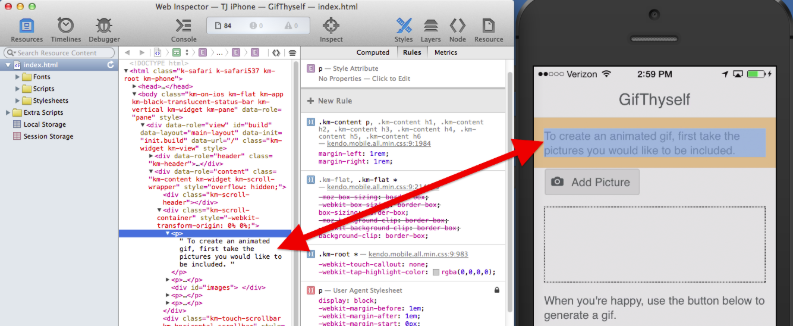
當我們的 iOS 開啟網頁時,就可以在 Mac 中的 Safari「開發」功能表中看到連上線的 iDevice,直接選取正在開啟的頁面就可以進行 Debug 囉,畫面如下:

Debug的畫面如下:

官網位置:https://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
weinre 的全名是 WEb INspector REmote,顧名思義是一個遠端的網頁檢視器。在技術上 weinre 其實是一個以 node.js 為基礎的 Http Server,利用了 Web 即時通訊的技巧,將某個已經掛上 Target JavaScript 的 Browser ,透過背景將 DOM 資訊傳遞到 Debugging Tools 中。Debugging Tools 也是由 Web 進行設計,連接後雙方可以即時傳遞一些命令讓我們即時看見反饋,是一個很聰明的做法。而且沒有太多的環境限制,基本上可以執行 JavaScript 的瀏覽器都可以使用。

sudo npm -g install weinre
直接透過網址安裝
sudo npm -g install http://example.com/path/to/apache-cordova-weinre-X.Y.Z-bin.tar.gz
weinre --boundHost 10.0.0.13
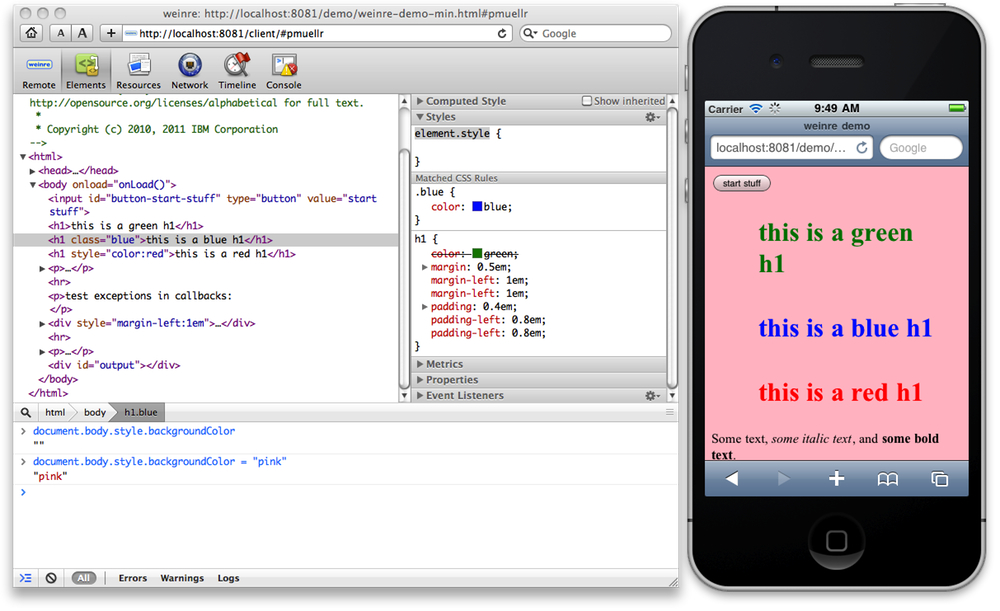
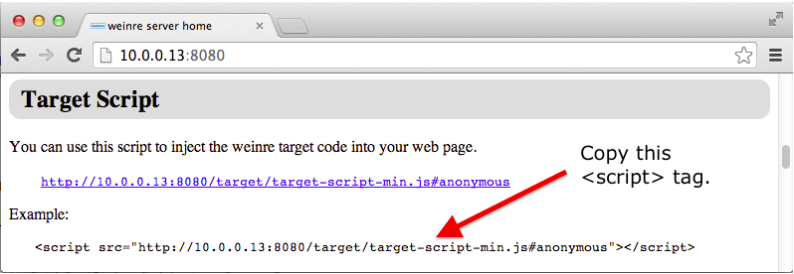
接著在電腦內打開網址 http://10.0.0.13:8080,會看到如下的畫面:

<script src="http://10.0.0.13:8081/target/target-script-min.js"></script>
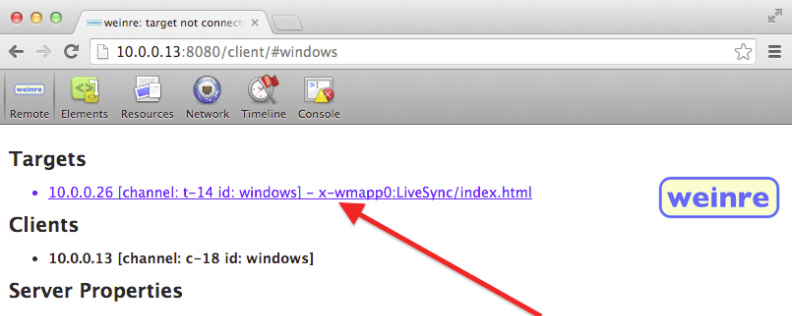
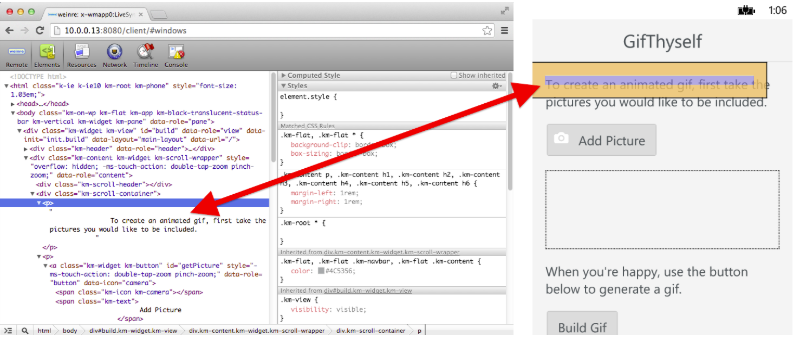
接著重新整理就可以看到我們在手機設備上開啟的網頁的資訊,點選該連結就可以偵錯該程式



![]() 這篇是第30篇,恭喜完賽!
這篇是第30篇,恭喜完賽!
但還有下一篇的fu,![]()
心得還在難產中XD
當成...補師 補 通靈學院,找院長上課的心得就好了XD
我們曾經為了打一個通靈,五個人打了五個小時=.=![]()