遊戲經常透過粒子系統製作各種視覺效果,例如火焰、煙霧、下雨、沙塵、爆炸等效果,並不容易使用一般的動畫工具製作。通常粒子系統在三維空間中的位置與運動是由發射器控制的,發射器可以設定粒子生成速度(即單位時間粒子生成的數目)、粒子初始速度向量(例如什麼時候向什麼方向運動)、粒子壽命(經過多長時間粒子湮滅)、粒子顏色、在粒子生命周期中的變化以及其它參數等等。經由這些參數,來產生不同的特效效果。
下圖為一個火燄特效的範例圖:

官網網址如下:PixiParticles
Pixi Particles是一款供Pixi JS去使用的Particles功能,其官網對其功能的介紹如下:
A particle system library for the PixiJS library. Also, we created an interactive particle editor to design and preview custom particle emitters which utilitze PixiParticles.
在官網的下方有範例可供參考,基本使用上會去用Emitter來設定config到特效裡,方法為:
new PIXI.particles.Emitter(particleParent, particleImages, config)
簡單的使用範例如下:
// Create a new emitter
var emitter = new PIXI.particles.Emitter(
// The PIXI.Container to put the emitter in
// if using blend modes, it's important to put this
// on top of a bitmap, and not use the root stage Container
container,
// The collection of particle images to use
[PIXI.Texture.fromImage('image.jpg')],
// Emitter configuration, edit this to change the look
// of the emitter
{
alpha: {
list: [
{
value: 0.8,
time: 0
},
{
value: 0.1,
time: 1
}
],
isStepped: false
},
scale: {
list: [
{
value: 1,
time: 0
},
{
value: 0.3,
time: 1
}
],
isStepped: false
},
color: {
list: [
{
value: "fb1010",
time: 0
},
{
value: "f5b830",
time: 1
}
],
isStepped: false
},
speed: {
list: [
{
value: 200,
time: 0
},
{
value: 100,
time: 1
}
],
isStepped: false
},
startRotation: {
min: 0,
max: 360
},
rotationSpeed: {
min: 0,
max: 0
},
lifetime: {
min: 0.5,
max: 0.5
},
frequency: 0.008,
spawnChance: 1,
particlesPerWave: 1,
emitterLifetime: 0.31,
maxParticles: 1000,
pos: {
x: 0,
y: 0
},
addAtBack: false,
spawnType: "circle",
spawnCircle: {
x: 0,
y: 0,
r: 10
}
}
);
// Calculate the current time
var elapsed = Date.now();
// Update function every frame
var update = function(){
// Update the next frame
requestAnimationFrame(update);
var now = Date.now();
// The emitter requires the elapsed
// number of seconds since the last update
emitter.update((now - elapsed) * 0.001);
elapsed = now;
// Should re-render the PIXI Stage
// renderer.render(stage);
};
// Start emitting
emitter.emit = true;
// Start the update
update();
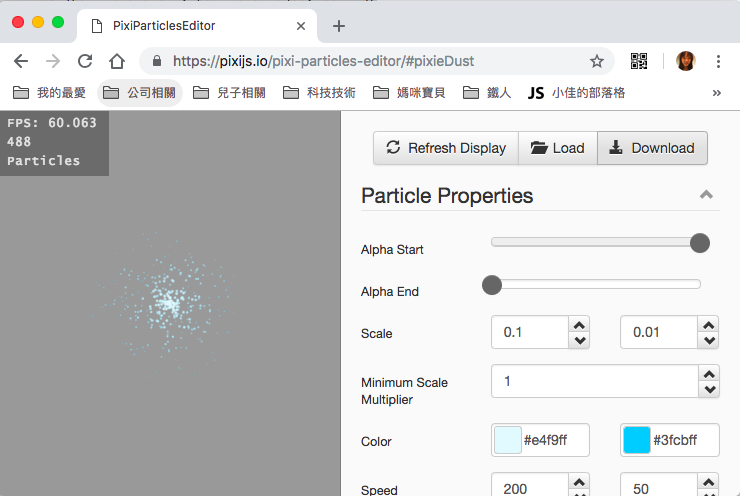
粒子特效的config通常需要一個編輯軟體讓美術來調整相關數值,PixiParticles的編輯器在官網有提供,其網址為:https://pixijs.io/pixi-particles-editor/#pixieDust