Chrome 開發者工具是網頁開發者常在使用的偵錯工具,可以檢查下載的檔案、html的dom元素檢視及編輯、調整css等…
開發工具打開方式:
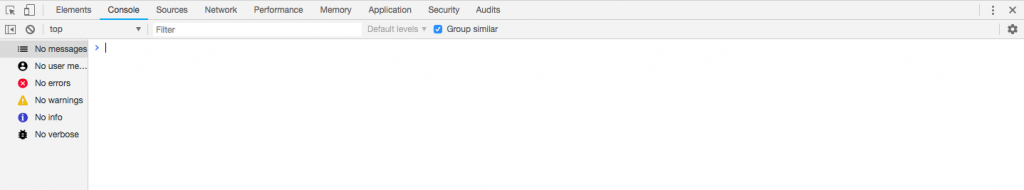
工具有許多的面版在最上列,左邊也可以直接選擇要找的html元素的位置

上圖即為偵錯面板的圖示。
關於這個工具更多的資訊請見此:Chrome 開發者工具
一般的debug tools在一般網頁上就十分夠用了,但是對於PIXI來說,因為其繪圖元件都放在Canvas裡,對於畫面上的偵錯較不容易。
因此推薦大家可以安裝下面這個擴充應用程式:
chrome 線上應用程式商店-pixijs-devtools
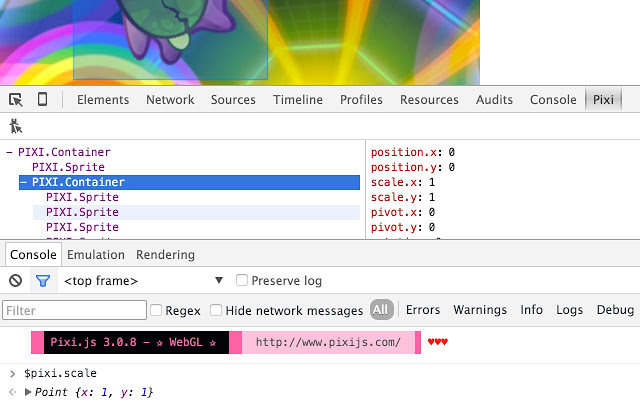
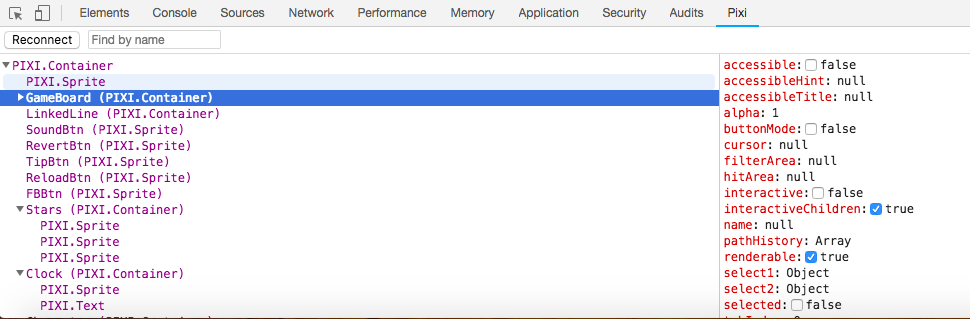
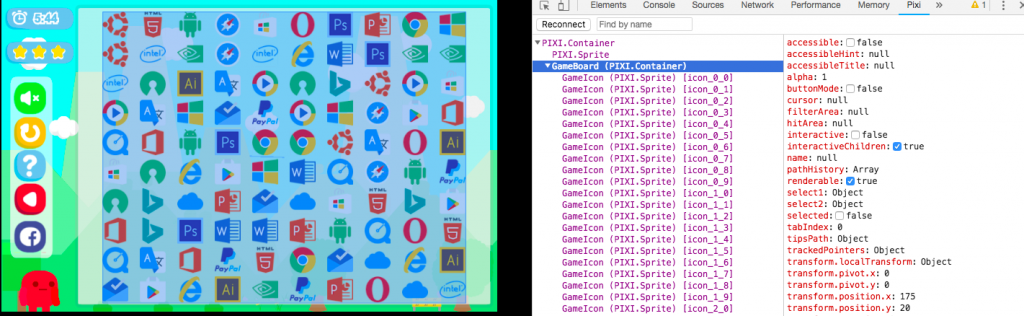
安裝完成後,如果這個網頁的頁面內有使用pixi,則會多顯示這個pixi的tab如下圖

在左邊我們可以看到場景上所有的繪圖元件以及其屬性

當我們點選元件的名稱時,場景上會有框框將這個元件的位置框出來

當我們有物件放到場景上卻沒有看到時,用這個工具可以很方便的查找是否該物件有存在在場景上只是被其他物件壓住,亦或是根本沒有加進場景裡。
也可以從物件的順序看到圖層的相對關係,越下面的代表越上面的圖片。
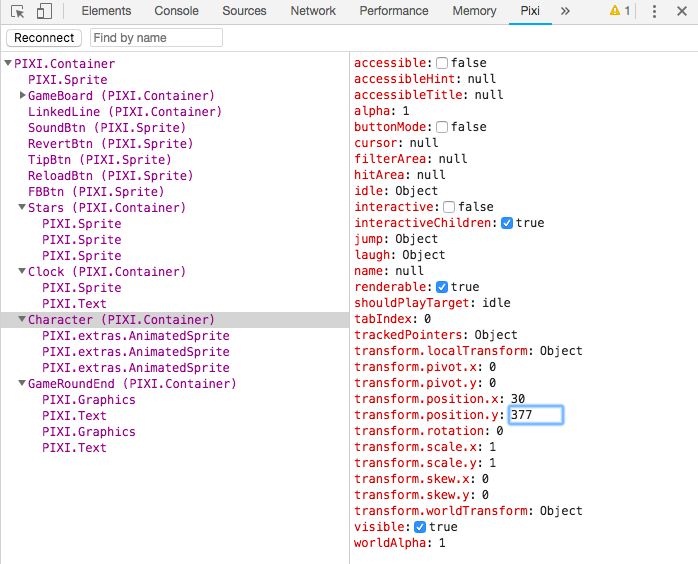
面版的左上方的Reconnect按鈕則是用來刷新元件資訊,元件列表的更新需要手動按這個鈕才能夠更新到最新。
屬性面版的部份,則是我認為最好用的功能,我們可以直接去檢視現在這個物件的某些屬性是否正確。
例如x、y、visible,並且也可以動態調整。

因為現在Pixi JS的開發工具還沒有專屬的IDE,在開發遊戲時,對位是相對較麻煩的
這個工具因為可以所見即所得,並且動態調整x、y時可以直接在畫面上反應出來,在對位上是十分方便的一個工具。
在調整數值時,可以直接用上、下鍵來增加或減少數字,也可以直接在畫面中馬上看到物件的移動,若是直接輸入數字,較容易游標會有跳掉的狀況。
