ts
-----
testValue = '';
html
-----
[( ngModel )] = "testValue"
[( ngModel )] 是一個語法糖,屬性繫結和事件繫結兩者的結合,它需要搭配一個在ts已宣告過的變數綁定,也就是說,不管哪種繫結所得到的都是變數的值
html
-----
#invalidValue="ngModel"
#invalidValue 代表著參考到 ngModel 這個 directive,你就可以使用這個 directive 的 property
屬於 directive 的 ngModel 擁有的 property
https://angular.io/api/forms/NgModel
app/app.component.html
-----
<form>
<div class="form-group">
<label for="name">Name</label>
</div>
<input type="text" class="form-control" id="name" name="name" required [(ngModel)]="testValue" #invalidValue="ngModel">
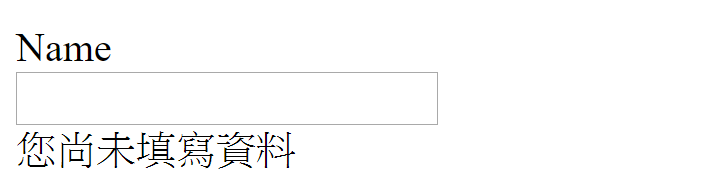
<div *ngIf="invalidValue.invalid">
您尚未填寫資料
</div>
</form>
app\app.component.ts
-----
export class AppComponent {
testValue = '測試';
}
顯示
刪除 input 文字
顯示
*ngIf:
invalidValue.invalid:
