昨天把新增的表單處理完了!今天要來處理Redux的部分,雖然年代久遠,不知道大家還記不記得,忘記的話就當作複習,來做一次吧!
在要做新作業的時候,最先一定會先思考這個功能需要哪些欄位,然後開資料表,再來才是畫面和功能之類的,雖然我們先處理了一些畫面,但還是得回到資料部分,不然沒得新增沒得顯示有畫面也沒用XD,所以就先來觀察看看吧!
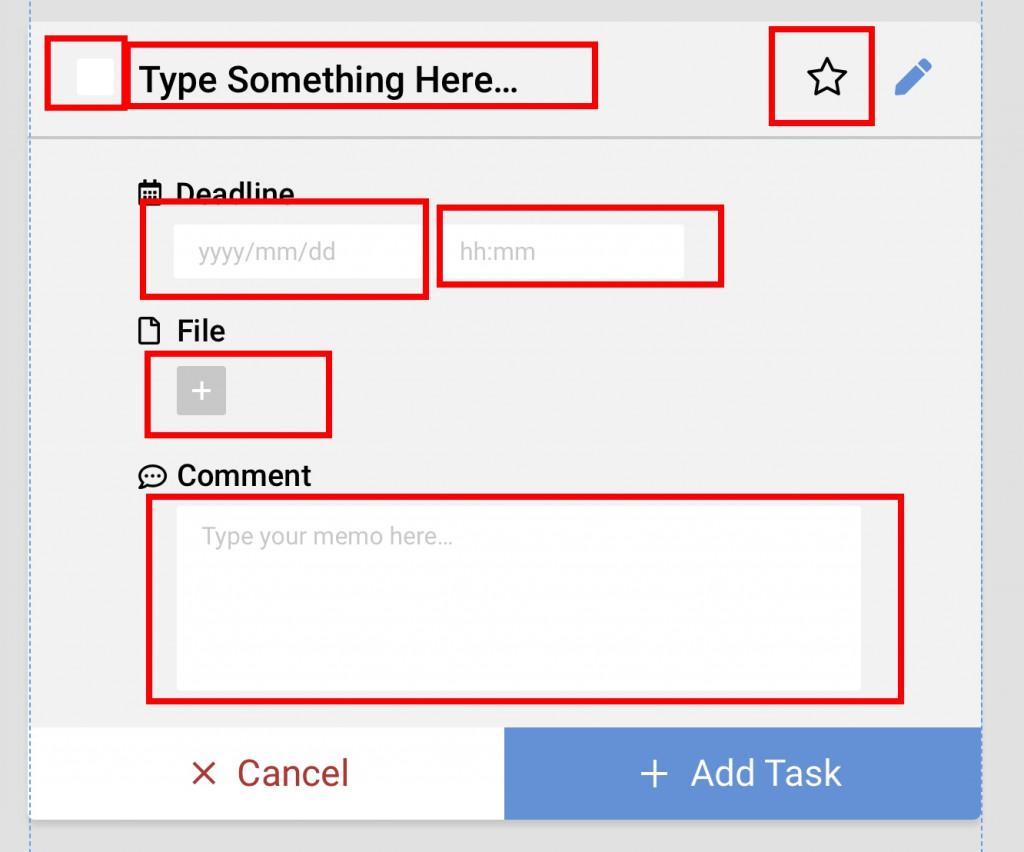
上方是我們的新增畫面,紅框處都是必須要記錄的欄位,左上角的checkbox是是否完成、星星符號是是否為優先事項,其他應該就沒什麼大問題了!所以我的資料結構大概是這樣子:
const todoData = [
{id:1,name:'鐵人賽文章',date:'2018-10-20',time:'23:00',file:'todolist結構.jpg'
commit:'今天要處理完資料的部分',important:'Y',complete:true}
]
像上方的陣列,應該是沒有漏掉的欄位資料,最後的important和complete,如果是Y的話代表優先,true則是完成,一般或未完成的話就是空的或false。
不曉得大家還記不記得在資料結構篇這些東西放的位置在哪裡?我是忘了啦XD,所以趕緊偷看一下,資料的位置會存放在constants中,所以我們在該資料夾中建立一個todoLists.js並把資料放在他裡面,然後我讓測試資料多一點(也才多一個XD):
const todoData = [
{id:1,name:'鐵人賽文章',date:'2018-10-20',time:'23:00',file:'todolist結構.jpg',
commit:'今天要處理完資料的部分',important:'Y',complete:false},
{id:2,name:'要去成大跑步',date:'2018-10-19',time:'20:00',file:'',
commit:'今天的目標是30分跑完6公里',important:'',complete:true}
]
在createStore之前我們必須要先將資料和事件做成reducer,所以處理完資料要來確認動作,首先要在constants中建立一個todoAction-type.js存放動作的指令,這裡我們先寫下新增,之後還會有編輯的部分:
export const ADD_TODOLIST = "ADD_TODOLIST"
完成後要到actions資料夾裡建立一個todoList.js去建構動作指令的事件,記得還要再建立用來匯出的index.js:
todoList.js
import {ADD_TODOLIST} from "../constants/todoAction-type.js"
export const addTodoList = todoList => ({
type : ADD_TODOLIST, payload : todoList
})
index.js
export * from "./todoList.js"
好的!把指令也都安置好後,就可以來處理描述動作的Reducer了!
既然要做Reducer那他的資料夾一定是reducers對吧!沒錯!那就直接來吧!建立一個todlList.js:
import {todoData} from "../constants/todoList.js"
import {ADD_TODOLIST} from "../constants/todoAction-type.js"
const todoListReducer = (state = todoData,action) =>{
switch(action.type){
case ADD_TODOLIST:{
action.payload.id = state.length + 1
return [...state,action.payload]
}
default:{
return state
}
}
}
export {todoListReducer}
複習一下,上方的todlList.js內做了哪些事:
Reducer的state。Reducer中的ADD_TODOLIST,給新資料id值,再加進原有的資料中。todolost沒有刪除功能,如果有的話就會出現單號重複的狀況,無法這樣做!在建立一個index.js匯出:
export * from "./todlList.js"
就是這麼簡單!那進入最後一個步驟createStore!
欸嘿!來到了這裡就輕鬆多了!讓我們在store的資料夾中新增一個todlList.js(小問答時間:請問這是今天第幾個todoList.js呢?):
import {createStore} from "redux"
import {todoListReducer} from "../reducers"
const todoListStore = createStore(todoListReducer)
export {todoListStore}
然後是無關緊要的index.js:
export * from "./todoList.js"
做了那麼多!總要測試看看這樣可不可行,這個store是要給整個todolist用的,再資料的部分,所以可以直接在Main.jsx中將todoListStore匯入,並設定一些全域參數來測試store:
Main.jsx
import React from "react"
import { HashRouter,Route } from "react-router-dom"
import { TopBlock } from "../TopBlock"
import { MyTasks } from "../MyTasks"
//匯入store和建構動作的事件
import {todoListStore} from "../../store"
import {addTodoList} from "../../actions"
class Main extends React.Component {
render() {
return (
<HashRouter>
<div>
<TopBlock />
<Route exact path="/" component={MyTasks} />
</div>
</HashRouter>
)
}
}
//增加幾個測試用的全域函數
window.store = todoListStore
window.addTodlList = addTodoList
export { Main }
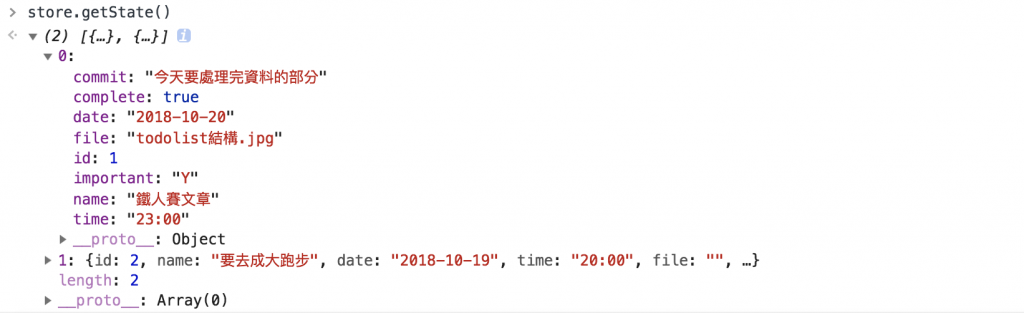
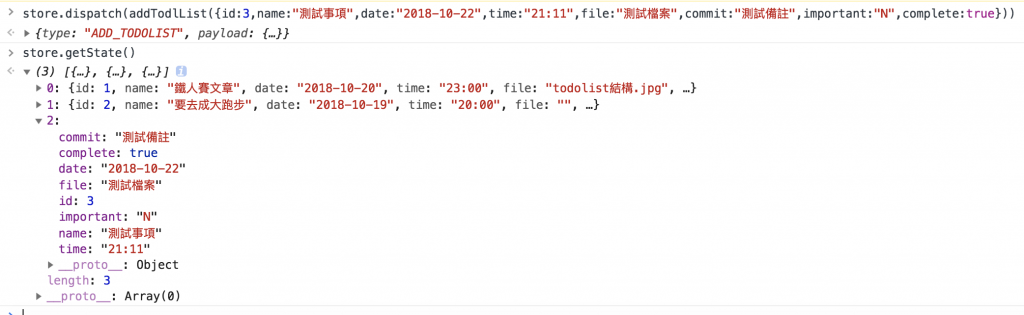
接著執行網頁後讓我們打開console來輸入指令測試:


非常完美對吧!今天的step4確認store沒問題後,明天就能專心處理和React之間connect的部分了!那以下附上今天進度的GitHub連結:
GitHub程式目錄連結
GitPage畫面連結(雖然畫面一樣,但可以進去用上方的幾個指令確認store資料XD)
最後感謝各位大大的觀看!如果文章中有任何錯誤或是不清楚的地方再麻煩留言告訴我,小弟會盡快修正或補充文章內容的!謝謝大家![]()
