Hi!大家好!一天做一點點的感覺有點像以前買的科學雜誌XD,要從創刊號慢慢蒐集到最後,把所有的贈品都留下來才能組合出一個完整的東西,哈哈!
話說剛露營回來,不知道是不習慣還是怎樣,我的背腰和屁股都超痠痛的,嗚嗚嗚![]()
那昨天我們做完了輸入備忘事項的表單,今天來加入互動,讓我們的表單輸入框可以在點擊Add Tasks後再畫面上出現,而這個Add Tasks就是下方這個按鈕,點擊後可出現昨天做的表單輸入框:
今天的部分比較單純,我們就從那個按鈕組件AddTask開始做吧!
AddTask.jsx
import React from "react"
import {InputTask} from "../InputTask"
class AddTask extends React.Component{
render(){
return(
<div>
<div>
<input id="addTask" value=" + Add Task" />
</div>
<div id="inputTask" style={{display:'none'}}>
<InputTask />
</div>
</div>
)
}
}
export {AddTask}
CSS,主要是長、高、框線、字體大小顏色和圓角:
#addTask{
width: 620px;
height: 65px;
font-size: 24px;
color: #C8C8C8;
border: 2px solid #C8C8C8;
border-radius: 5px;
}
InputTask,將他一開始的初始狀態設定為display:none隱藏,之後會透過對上方的輸入框做點擊來顯示。所以接下來很簡單,就是要為那個input加入互動的onClick事件,點擊後會隱藏自己,並顯示表單InputTask:
openAdd(){
//將輸入框設定隱藏
document.getElementById('addTask').style.display='none'
//輸入表單設定顯示
document.getElementById('inputTask').style.display=''
}
設定好openAdd後也要將該事件指定給input的onClick觸發。
<input id="addTask" value=" + Add Task" onClick={this.openAdd} />
完成點擊展開輸入表單後,記得我們在表單內有個按鈕X cancel嗎?他是用來關閉輸入的表單,所以我們也要為他設定onClick事件,而事件內容直接宣告在AddTask組件中,並透過props傳到組件中:
AddTask中建立事件:
closeAdd(){
//顯示輸入框
document.getElementById('addTask').style.display=''
//隱藏輸入表單
document.getElementById('inputTask').style.display='none'
}
AddTask組件開始傳入InputTask再到InputTasksForm中的X cancel按鈕上:
AddTask傳至InputTask:
<InputTask closeAdd={this.closeAdd} />
InputTask傳至InputTasksForm:
<InputTasksForm closeAdd={this.props.closeAdd} />
InputTasksForm中設定X cancel的點擊事件:
<button type="button" class="addButton cancelButton" onClick={this.props.closeAdd}> X Cancel</button>
到這邊新增事項的畫面就差不多了,只是還要將今天完成的AddTask放在My Tasks的頁籤中顯示,所以再新增一個MyTasks,讓MyTasks組件統一輸出My Tasks頁面中所有的東西,只是我們還沒有待辦事項的資料,所以只加AddTask組件而已,之後再用迴圈渲染待辦事項的資料:
MyTasks.jsx
import React from "react"
import {AddTask} from "../AddTask"
class MyTasks extends React.Component{
render(){
return (
<div class="inputTasksForm">
<AddTask />
</div>
)
}
}
export { MyTasks }
這個外層div和我們昨天做的inputTasksForm樣式一樣,所以直接拿它來套用。
新增了MyTasks,並把AddTask放到他裡面,但後面那句話是什麼意思呢?讓我們看回前天做的Main:
import React from "react"
import { HashRouter,Route } from "react-router-dom"
import { TopBlock } from "../TopBlock"
class Main extends React.Component {
render() {
return (
<HashRouter>
<div>
<TopBlock />
</div>
</HashRouter>
)
}
}
export { Main }
當目前的頁籤選到My Tasks頁時,url會變成to中的值,當初我們把他設定在根目錄:
所以讓我們設定一個Route,當url在根目錄時,就渲染MyTasks組件:
import React from "react"
import { HashRouter,Route } from "react-router-dom"
import { TopBlock } from "../TopBlock"
import { MyTasks } from "../MyTasks"
class Main extends React.Component {
render() {
return (
<HashRouter>
<div>
<TopBlock />
<Route exact path="/" component={MyTasks} />
</div>
</HashRouter>
)
}
}
export { Main }
上方記得要在Main中匯入MyTasks和react-router-dom的Route組件,完成後就能看目前的網站樣子了:
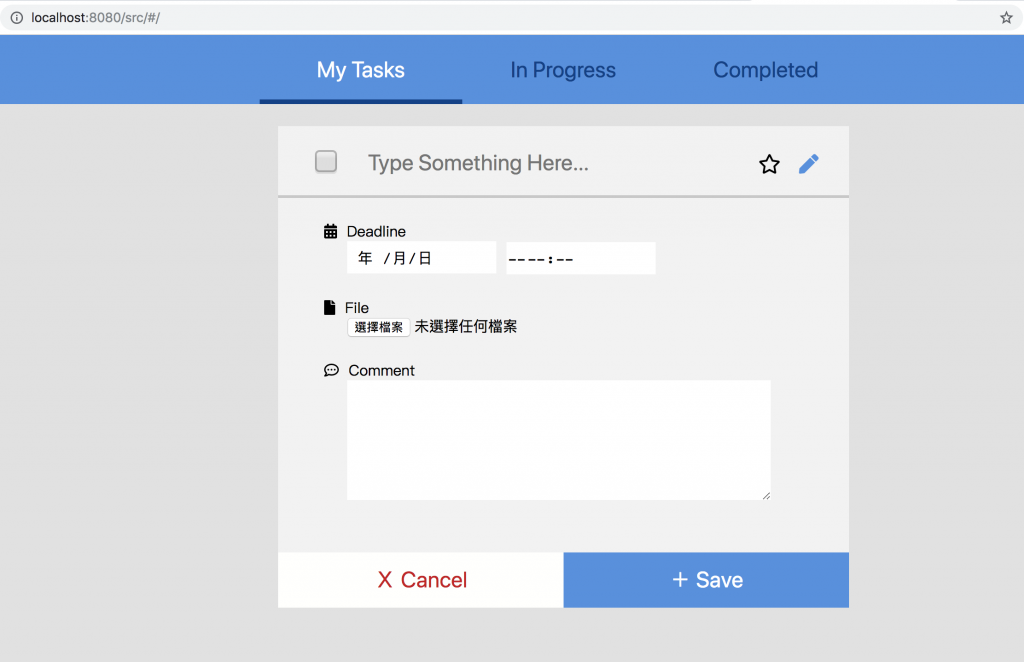
點擊畫面上的Add Tasks就能展開表單,再點擊表單下方的X cancel就又跳回上方的畫面:
這裡提供今天進度的GitHub連結:
GitHub程式目錄連結
GitPage畫面連結
明天會先用Redux來處理資料的部分,如果搞定(應該也不能搞不定XD),後天會再把store的事件用react-redux加入React中用觸發事件去新增,再來大後天就能做一個顯示待辦事項的組件,並用迴圈把待辦事項顯示出來,在文章中做作品有種實況秀的感覺,除了CSS以外的一切,希望都可以順利了!哈哈哈!
最後感謝各位大大的觀看,雖然才第三篇而已,但是程式碼已經有一點點複雜了,對我來說啦XD,所以如果有我漏打或沒有講到的地方,再麻煩留言告訴我了,小弟都會盡快修改或補充文章內容!謝謝各位![]()

還跑去露營好悠閒
不過我這禮拜終於掌握好進度了
下禮拜開始就輕鬆了![]()
哈哈,全公司一起去的
真的是很難得的體驗![]()
我還在規劃這個待辦事項每天的進度中![]()
露營![]()
好炫耀啊!
我每天都工作...![]()
哈哈哈,說真的去露營非常非常悠哉,
很慢活的一個活動XD
辛苦大大了,哈哈!