使用多個 Storyboard 來開發你的專案吧!

在我們開發過程中,我們會經常在 Storyboard 上拖拉許多 ViewController,而這些 ViewController 其中又包含我們許多 View 的元件,所以在我們專案開發到一定程度的時候,你會發現每次載入 Storyboard 會越來越慢,而且讀取的時候還會出現討人厭的彩虹圈圈,那我們該怎麼做呢?我們下面就來解決這個問題吧!
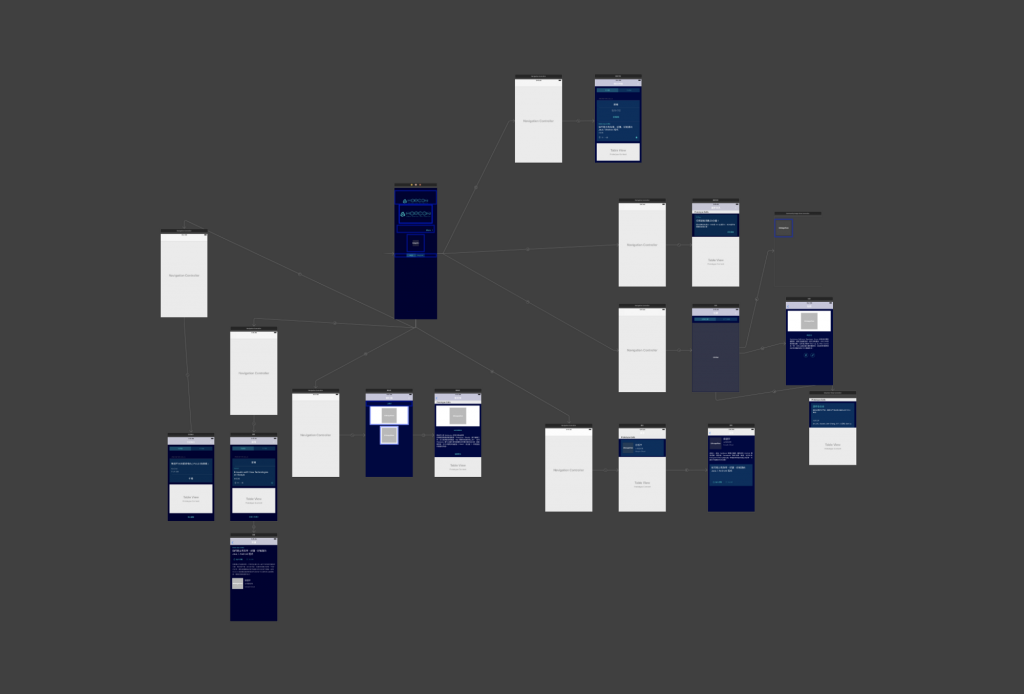
在我們開發過程開發到一定程度,就如同上面一開始所敘述的,那你的專案可能會長得像這樣子:

各個畫面間的溝通就像是蜘蛛網一樣
你會發現這樣做在 Storyboard 上會有幾個缺點:
當然可能還會有其它問題,這邊我就以個人常碰到的問題提出三個,那我們該怎麼解決這個問題呢?這邊假使你的專案已經開發到一定程度了,那今天突然要增加一個需求,而這些需求可能是一個新的功能,與本來的沒有太大的關係,那我們就為它新增一個 Storyboard 吧!
這時候你就會想問:
獨立出一個 Storyboard 會有什麼好處呢
?
其實獨立出一個 Storyboard 其實就可以將我們複雜的畫面,將整個大群組細分成一個一個的獨立的小群組,我們可以根據它的**「功能」**將它的區分開來,以我們這個 App 作為例子來說,可能我們可以這樣區分:
如果我們今天突然想要開發關於掃描 QRCode 及條碼的功能,那我們可以新增一個 Storyboard 叫做 Scanner 來開發這些功能。如此一來,我們就很容易的可以區分這些功能是在哪個 Storyboard 上,也容易管理每個畫面。
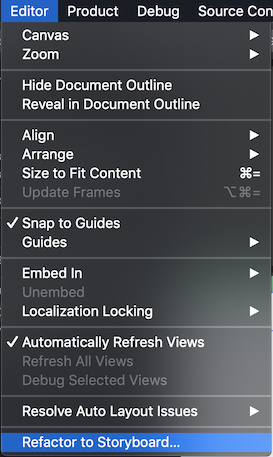
若你的 ViewController 已經都放在同一個 Storyboard 也沒有關係,Xcode 也有辦法替你解決,我們先到工具列的 Editor 選擇 Refactor to Storyboard:

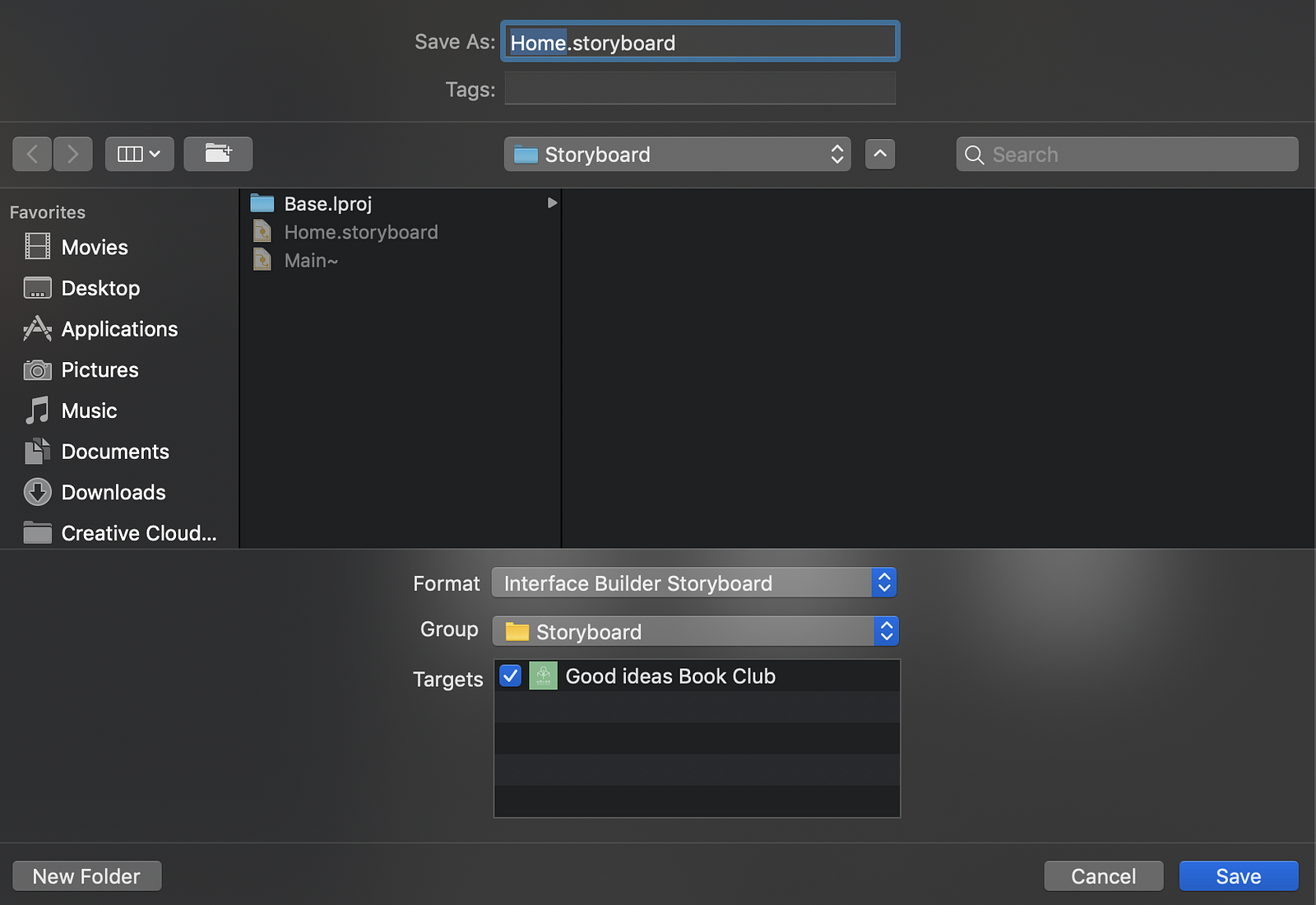
接著它會新增一個 Storyboard 將剛剛所選取的 ViewController 放到剛剛所建立的 Storyboard 上:

這時候最重要的問題就出現啦~我們要怎麼從原本的 Storyboard 的畫面跳轉到其他 Storyboard 上呢?這邊我們提供幾個簡單的方法:
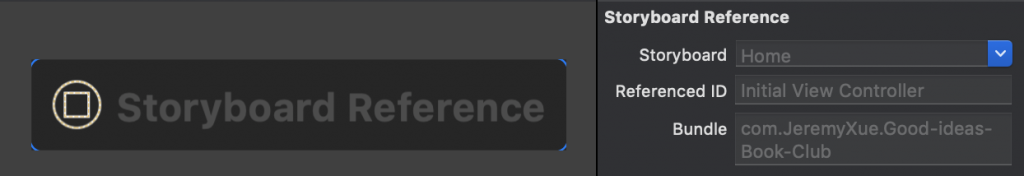
我們可以元件庫新增一個 Storyboard Reference:

Storyboard 這邊下拉可以看到你所有的 StoryBoard,因為這邊我們想要連動到 Main.storyboard 上,所以我們選擇 Main。
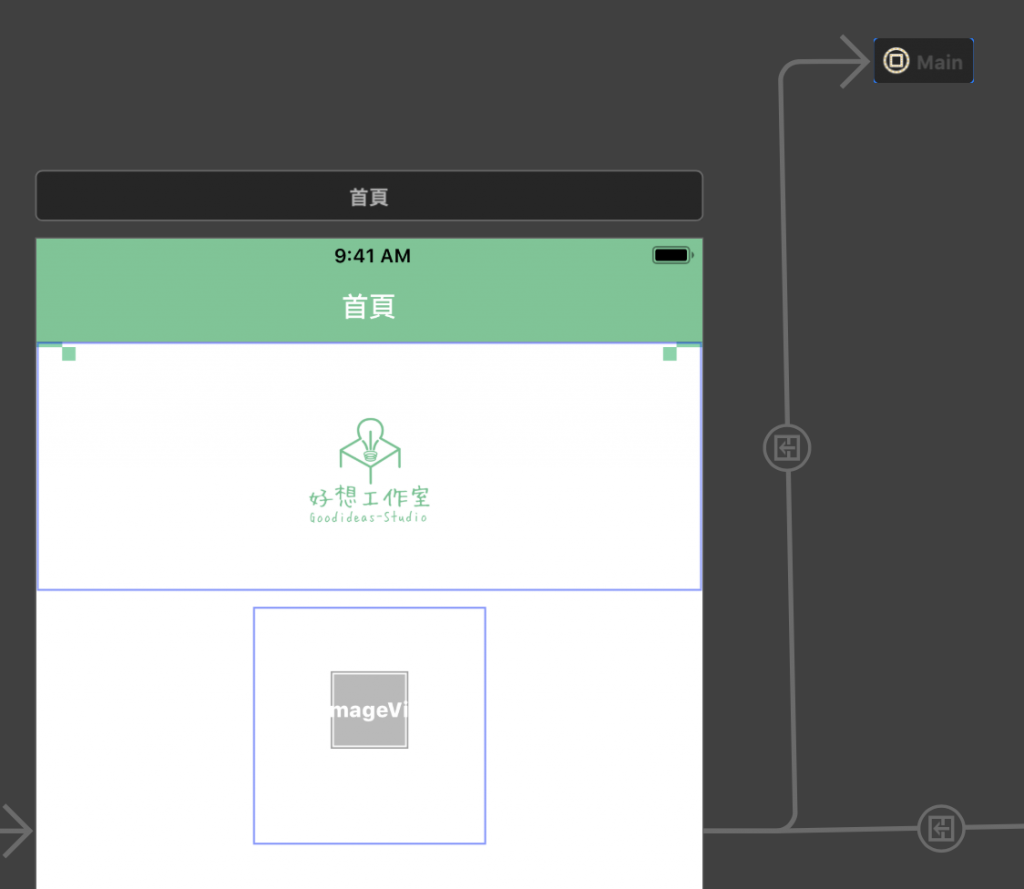
接下來我們將 Home.storyboard 的 ViewController 與這個 Storyboard Reference 進行一個 Segue 的連線:

我們也可以設置 Reference ID 跳轉到該 Storyboard 上 Reference ID 相同的 ViewController 上。

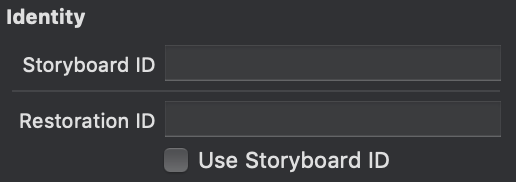
設置 ViewController 的 Storyboard ID 以及 Restoration ID
當然我們使用程式碼也是類似的操作:
// 不指定 ViewController(跳轉至 initial ViewController)
let anotherViewController = UIStoryboard(name: "Storyboard 名稱", bundle: nil).instantiateViewController()
// 指定 ViewController
let anotherViewController = UIStoryboard(name: "Storyboard 名稱", bundle: nil).instantiateViewController(withIdentifier: "ViewController 的 ID")
那我們這次教學就到這邊結束了,希望大家學會了如何使用多個 Storyboard 來開發專案,不要再傻傻的只用了一個 Main.storyboard 從頭開發到最後,根據開發的功能新增一個 Storyboard,不僅能讓畫面區分開來也容易管理。
