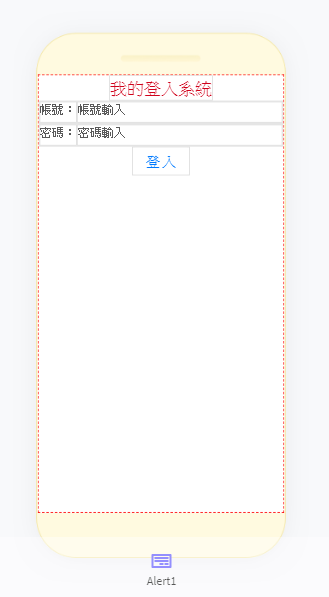
我們今天要設計的是登入系統的介面,
首先我們要先準備好
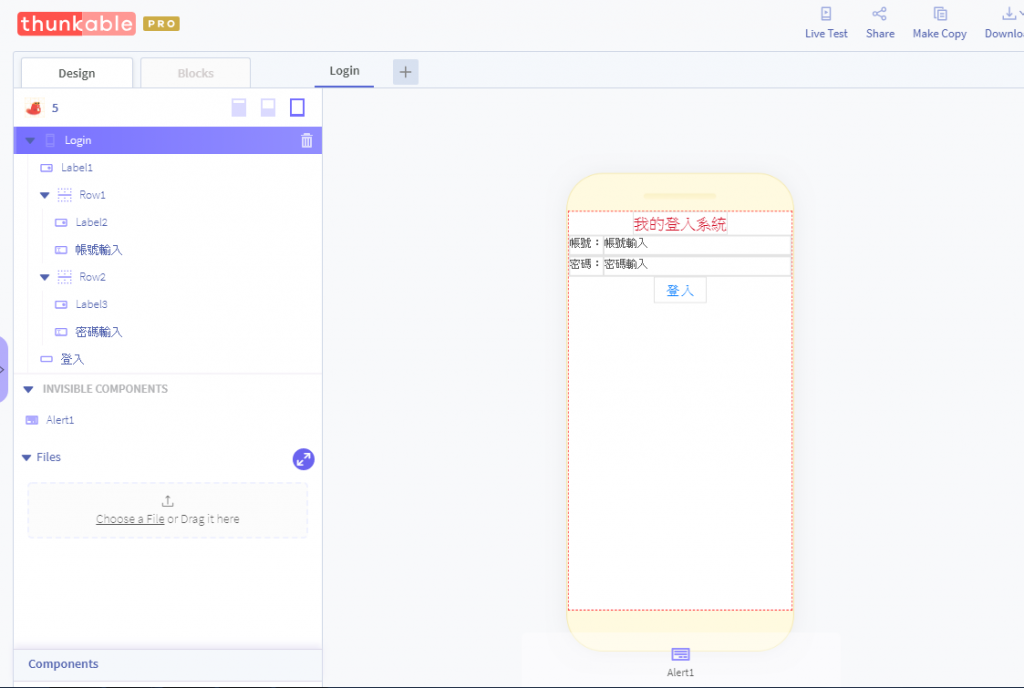
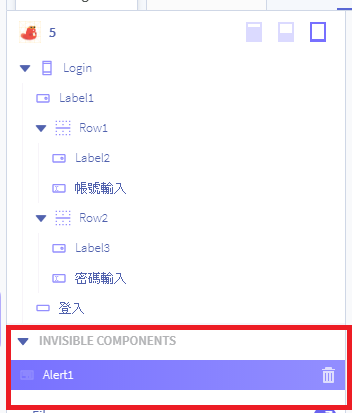
三個label
兩個InputText
一個Alert
然後ROW主要是讓我的元件能夠併排在一起,這就是ROW的主要功能,
如果想跟我的設計不一樣的話可以不用加上沒關係。
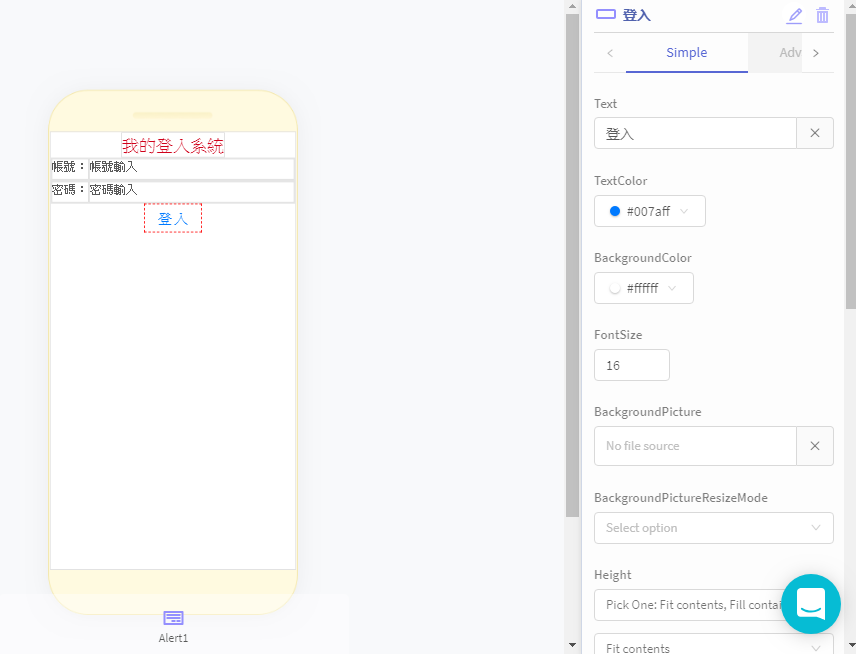
Label1元件屬性設定:
Text:我的登入系統
FontSize:20
Color:選紅色
Height & Width:請改成fit contents
Label2 元件屬性設定:
Text: 帳號:
Height & Width:請改成fit contents
Label3 元件屬性設定:
Text: 密碼:
Height & Width:請改成fit contents
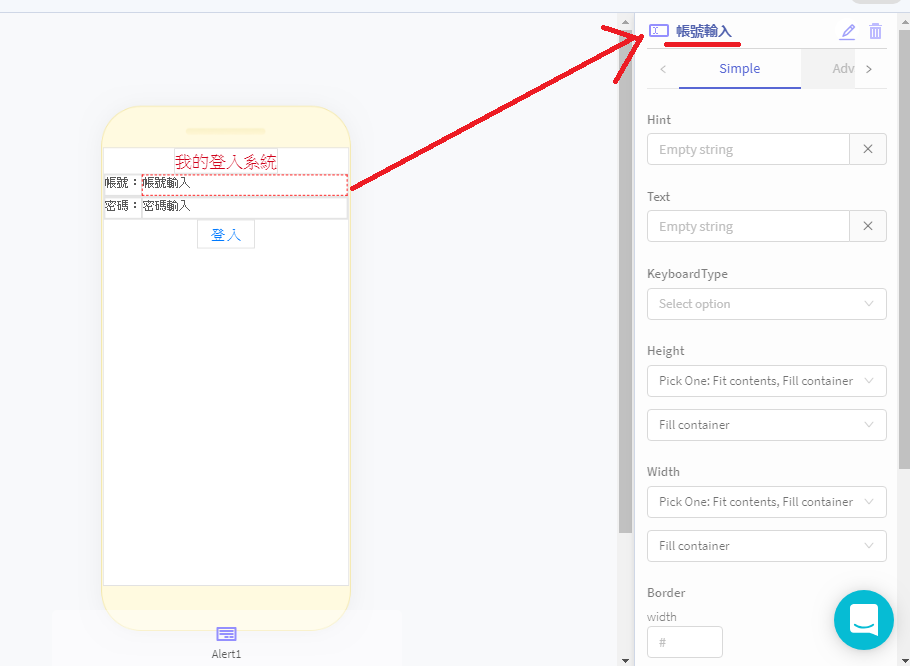
其中帳號輸入的InputText請更名為"帳號輸入"
並且將 Height & Width:請改成fit contents
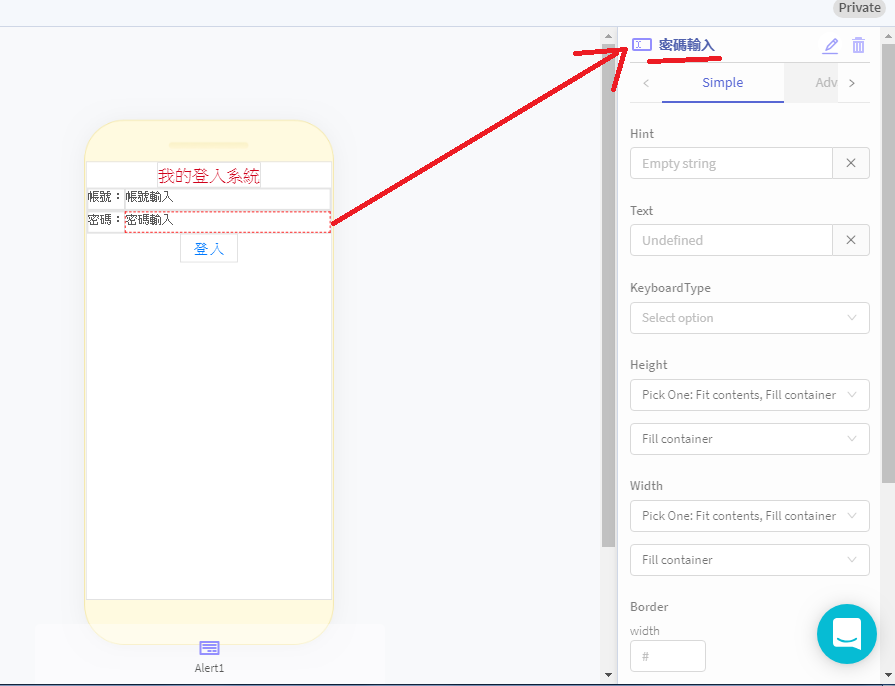
還有密碼輸入的InputText也請更名為"密碼輸入"
並且將 Height & Width:請改成fit contents
接著Button請將元件屬性Text改名為"登入"
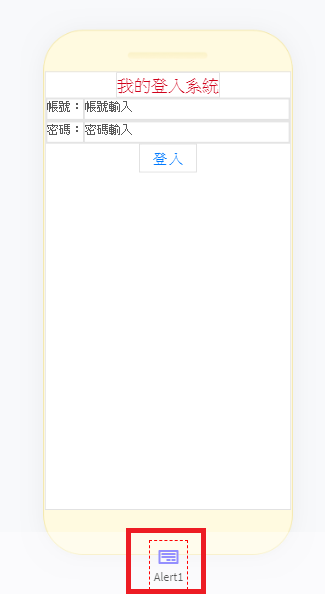
這次比較特別的是要將Alert放入Login螢幕當中
元件放上去不會造成螢幕畫面的更動。
因為Alert是屬於非可見性元件,只會發現在螢幕下方多了一個Alert的小按鈕!!!
這樣就完成了我們的登入介面設計囉!
然後各位可以先另行新增一個新的Screen,明天要做註冊頁面喔!!
