在目前的練習中,我們的版面activity_main.xml已經來到了100行左右:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
tools:content=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/storeName"
android:textSize="22sp"
android:textFontWeight="true"/>
<!-- 中間省略... -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_text_view"
android:layout_marginTop="16dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/submit"
android:onClick="submitOrder"/>
</LinearLayout>
</ScrollView>
大家可以注意到,其中有很大一部分是用在樣式設定上,例如android:layout_width。
Style是用於指定單個View的外觀的一組屬性。
res/values/styles.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_marginTop="16dp"
android:text="@string/quantity"
android:textSize="15sp" />
<TextView
style = "@style/HeaderStyle"
android:text="@string/quantity"/>
styles.xml中定義對應的style:<resources>
<!-- 標題 Style. -->
<style name="HeaderStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">48dp</item>
<item name="android:textColor">#4a4291</item>
<item name="android:textSize">15sp</item>
<item name="android:layout_centerVertical">true</item>
</style>
</resources>
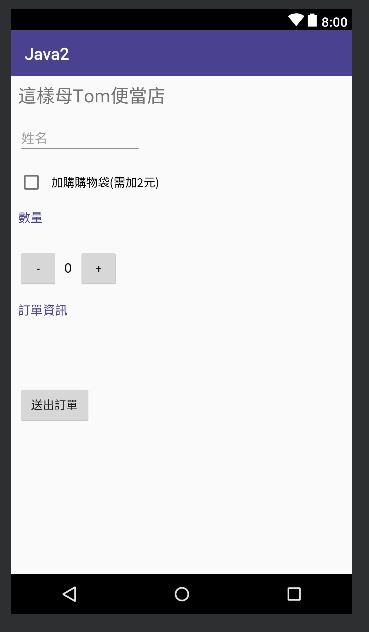
把數量和訂單資訊的TextView分別用 style = "@style/HeaderStyle" 取代原本的樣式設定後如下: