在Day 15的文章我們簡要地介紹到,如何使用Styles簡化App在Layout中重複設定的各種屬性,不過Styles主要是針對各個View(TextView、ImageView等)所設定,若我們要對整個Activity或App做樣式的變化,就會需要Theme。
A set of attributes.
可自動應用到所有Views。
我們可以繼承parent theme(叫做Material Theme),再來客製化。Material Theme包含:
@android:style/Theme.Material
@android:style/Theme.Material.Light
@android:style/Theme.Material.Light.DarkActionBar

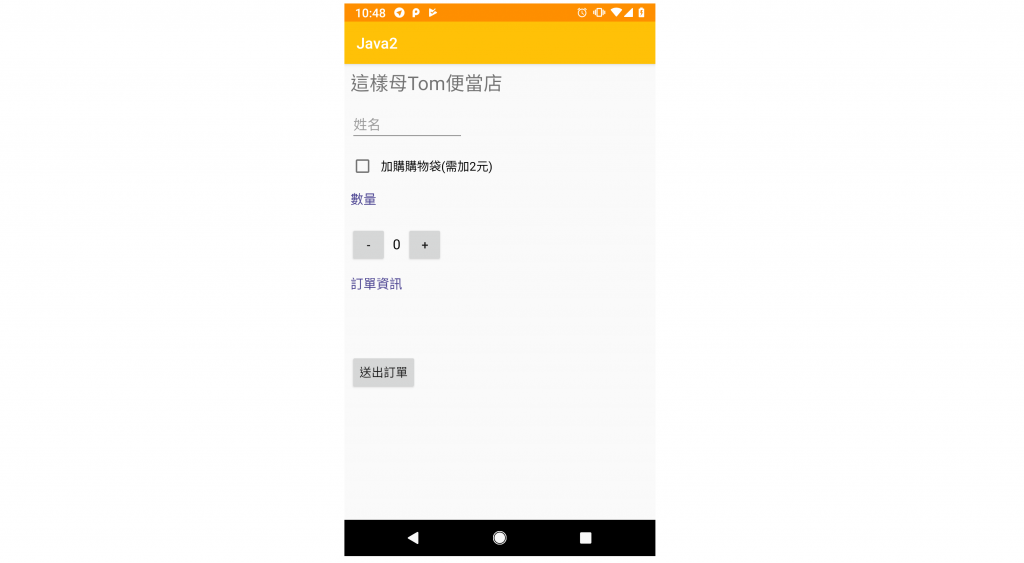
這邊我選了Amber這個主題,使用500(#FFC107)與700(#FF8F00)作為App的主色。
2. 進入Styles.xml檔案,加入三項Properties:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#FFC107</item>
<item name="colorPrimaryDark">#FF8F00</item>
<item name="colorAccent">#FFE082</item>
</style>
<!-- 標題 Style. -->
<style name="HeaderStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">48dp</item>
<item name="android:textColor">#4a4291</item>
<item name="android:textSize">15sp</item>
<item name="android:layout_centerVertical">true</item>
<item name="android:layout_marginTop">16dp</item>
</style>
</resources>
AndroidManifest.xml
App/manifests/AndroidManifest.xml,在這個檔案中,我們可以看到<application>標籤有個android:theme="@style/AppTheme"屬性,應用到整個appliction上,也就是我們剛剛在resources中編寫的theme。<activity android:name=".MainActivity">中,不過目前這個app也只有一個activity,所以寫在哪邊都是一樣的。<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.android.java2">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>