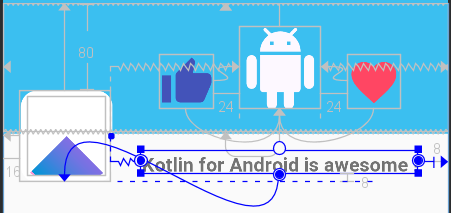
今日一開始來小試身手,在 logo 右側加入一個 TextView,設定左下右如下圖的約束:

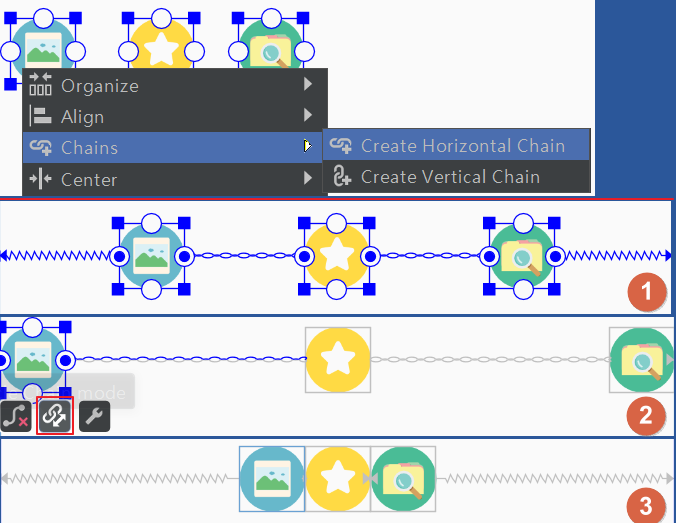
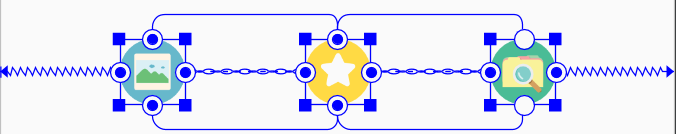
再快速的新增三個圖示進來,這裡介紹 Chains,用一個水平鏈將這三個圖示串在一起,鏈可以切換三種模式,如下圖 1、2、3 展示的三種水平間隔型態:

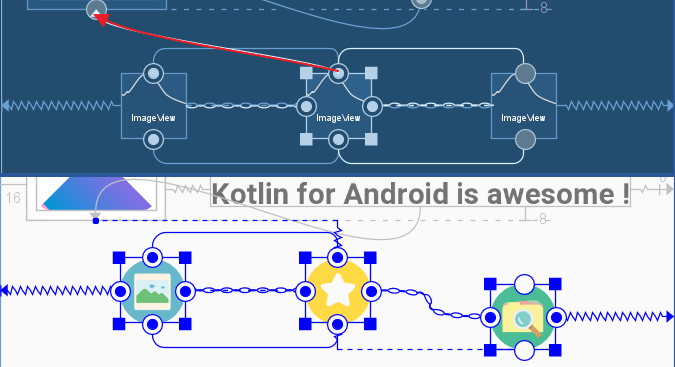
下一步,嘗試將上方與其他元素的底部指定約束,會發現只有一個會跟著變動:

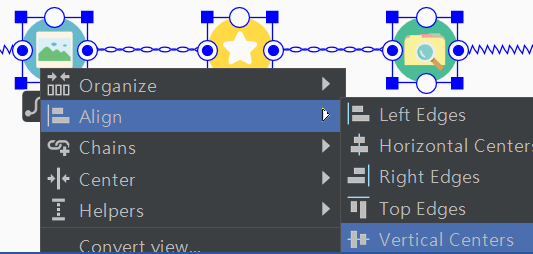
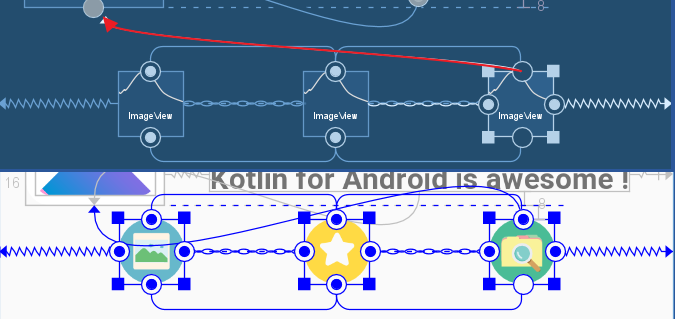
這時可全選三個物件利用 Align > Vertical Centers 將三個以垂直置中的方式限制:


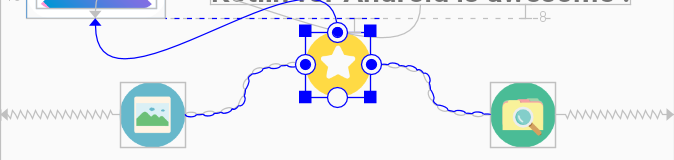
再來就能夠指定對上方的約束條件,這裡你可能會直覺的從中間拉一條線上去,但實際上你會發現如下圖一樣的偏移,由於三個元件互相約束的關係,必須指定最後一個建立與上方的關聯,如圖二就能夠符合預期的排版結果,若需要加大與上方的空間,也是從最後一個元件設定即可。


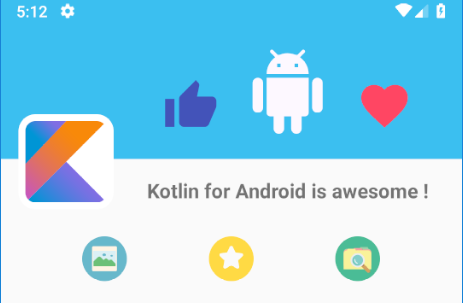
截至目前為止的成果:

下一步驟要來實作使用 ratio 進行比例排版,首先挑選四張 PNG 圖檔放到 res > drawable 資料夾底下,記得圖檔名稱一定要以英文字母開頭,否則會發生下面錯誤訊息:

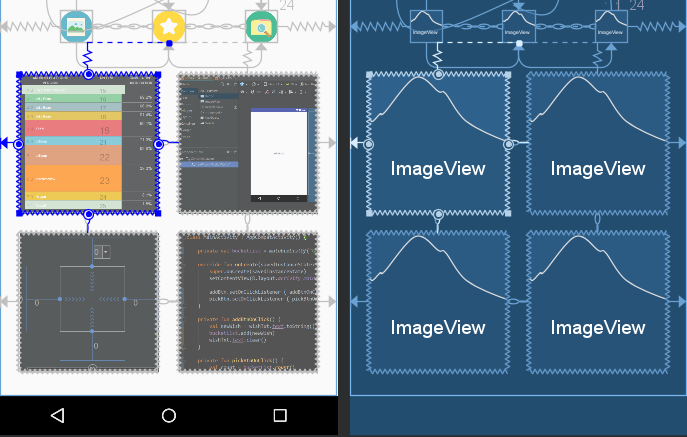
這四張圖檔我們將 ratio 設定成 1:1,在將四張圖檔彼此鏈結起來,使用水平與垂直鏈結 (可以先分兩次設定水平鏈結,在分兩次設定垂直鏈結),再給予四邊適當高度,這邊就交給大家自由發揮,記得將 ImageView 的 layout_width、height 都設定為 match_constraint,讓條件約束決定實際的大小。

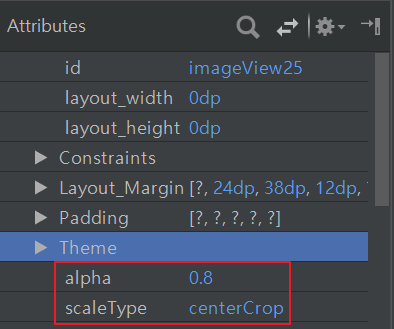
接著可以在進階屬性中設定 Theme 中的 alpha 透明度,記得以小數表示;另外你的圖片原始檔有可能不是 1:1 ,你可以調整 scaleType 讓圖形呈現依照此設定修正。

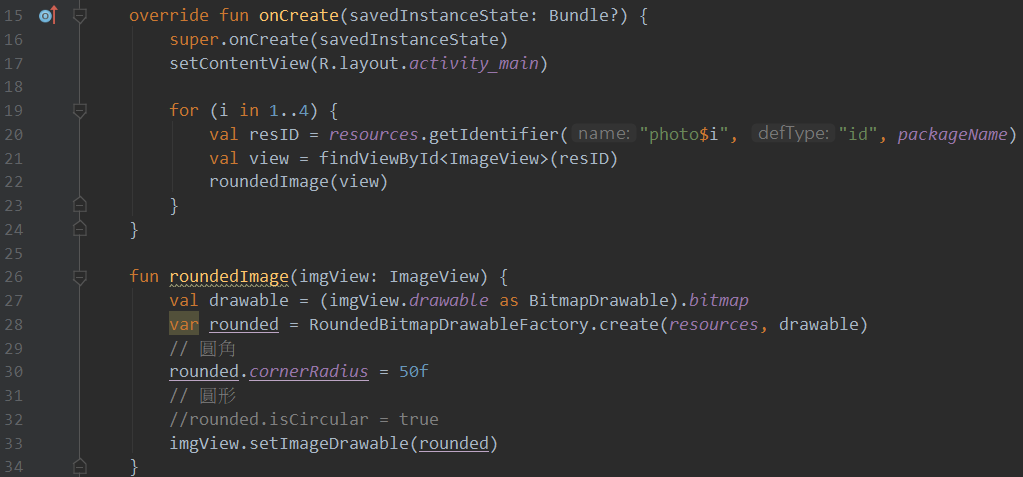
最後要介紹的是圖形圓角以程式碼方式實作,在下圖中Line: 19~23 設定了一個迴圈,分四次設定 ImageView,Line: 20 => resources.getIdentifier() 目的是以字串方式提供 imageView 的 id (這邊我們在設計畫面將四個分別設為 photo1、photo2...)。
Line: 21 => findViewById 則是依照剛指定的 redID 取得 ImageView 物件,在將此物件傳入方法中進行處理。
Line: 29 => 宣告了一方法,接受 ImageView 型態的傳入,再來是將 view 上的原始圖檔取出、轉化為 rounded,這些過程於 Line: 27~28 處理。接著就可以設定圓角參數 cornerRadius,單位是 f 數值越大,角度越圓,也可直接設定 isCircular 就會變成圓型。最後再將 rounded 設定回 imageView 就完成了。

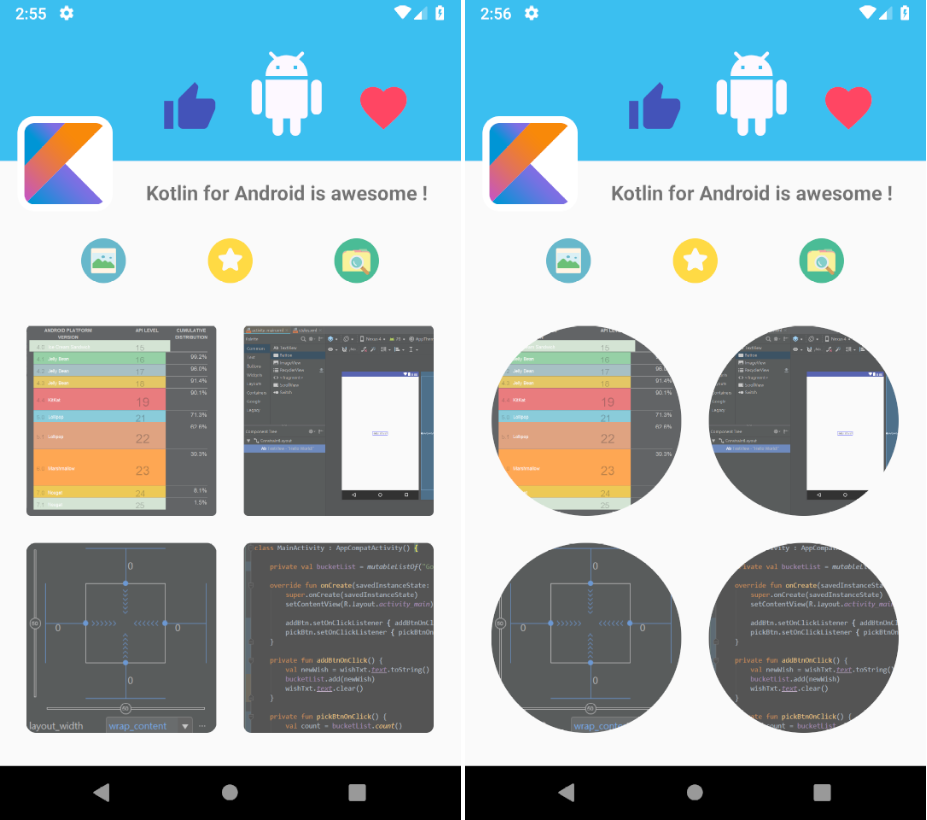
需特別注意的一點,若原始圖檔並非正方形,而在設計界面硬撐為 1:1 時,因為圓角效果是取原始圖檔製作,所以在最終呈現結果會與預期產生落差,各位可以試試。成功的執行結果如下:

這三天的章節專注於同一尺寸設備的排版,但在實務設計上,你應該需要針對手機/平板/TV 設計進行特別設計,你可以透過模擬機將剛剛完成的成果進行螢幕旋轉 90 度,你會發現視覺效果跟你的原先設計會產生落差,這部份我們將在下一章節介紹,明天見!
資料參考
線上向量圖示庫
https://www.flaticon.com/Get Bitmap from ImageView in Android L
https://stackoverflow.com/questions/26865787/get-bitmap-from-imageview-in-android-l/27030439Android: Using findViewById() with a string / in a loop
https://stackoverflow.com/questions/4865244/android-using-findviewbyid-with-a-string-in-a-loop
