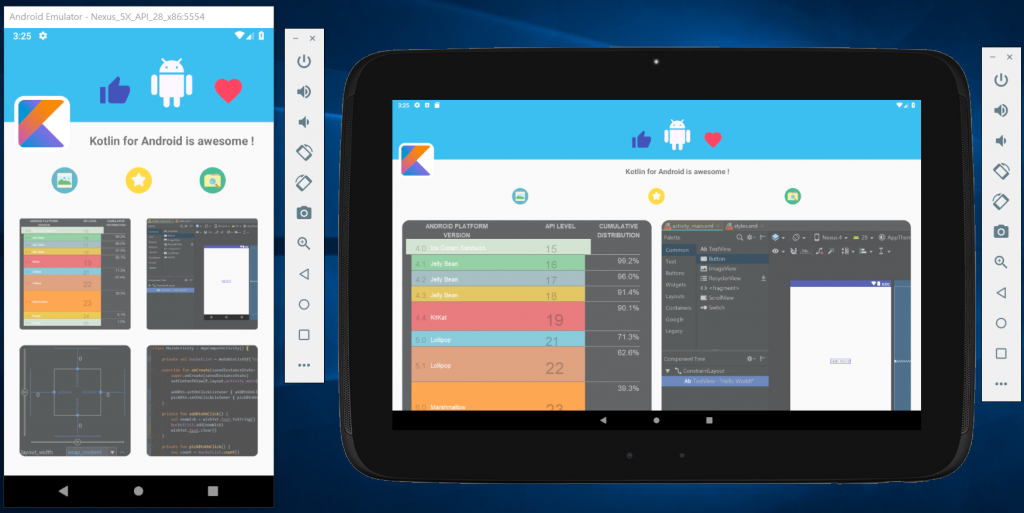
今天要來處理不同尺寸設備上的顯示問題,昨天我們設計了一個在手機上看起來還不賴的排版,但若在平板上看起來會如何呢?

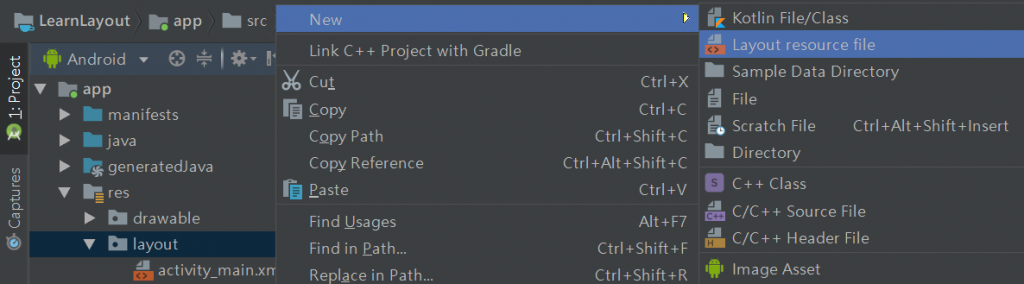
看起來...似乎是場災難,今天的章節要來介紹版面區隔,基於不同尺寸設備,設計針對性的版面,在 res > layout 上按滑鼠右鍵,選擇 New > Layout resource file。

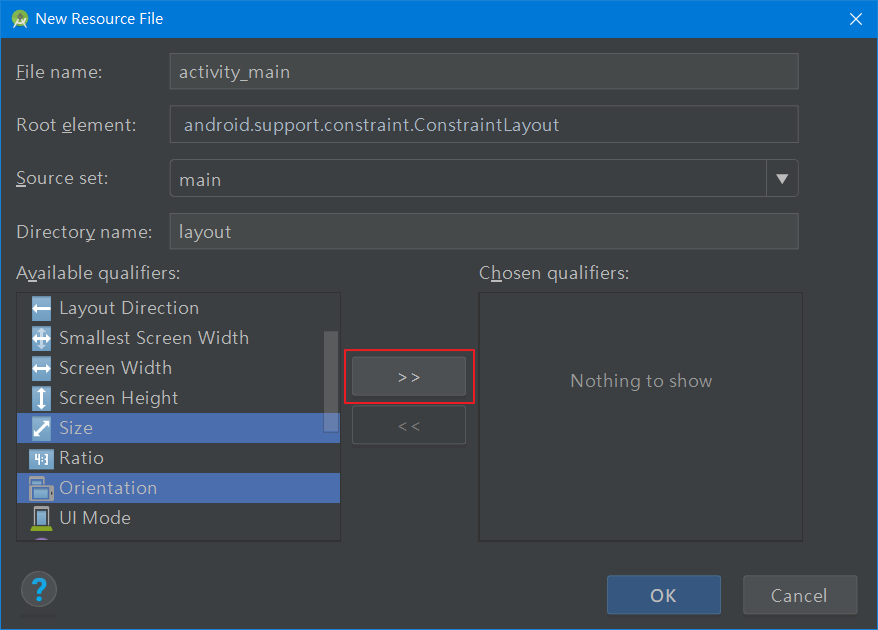
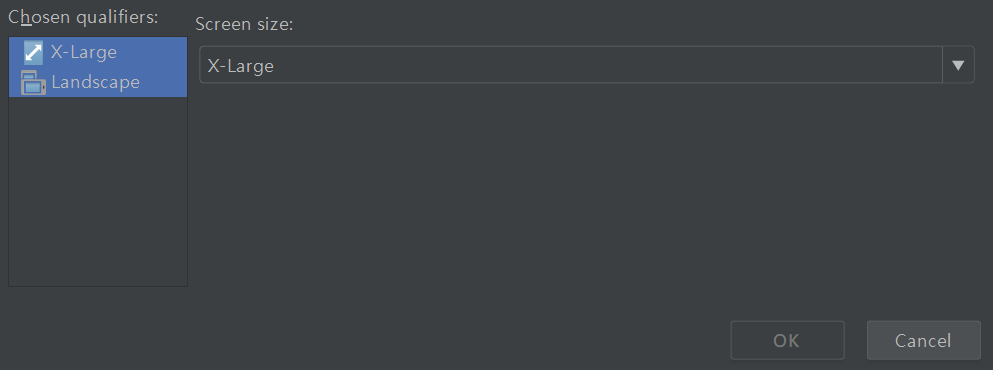
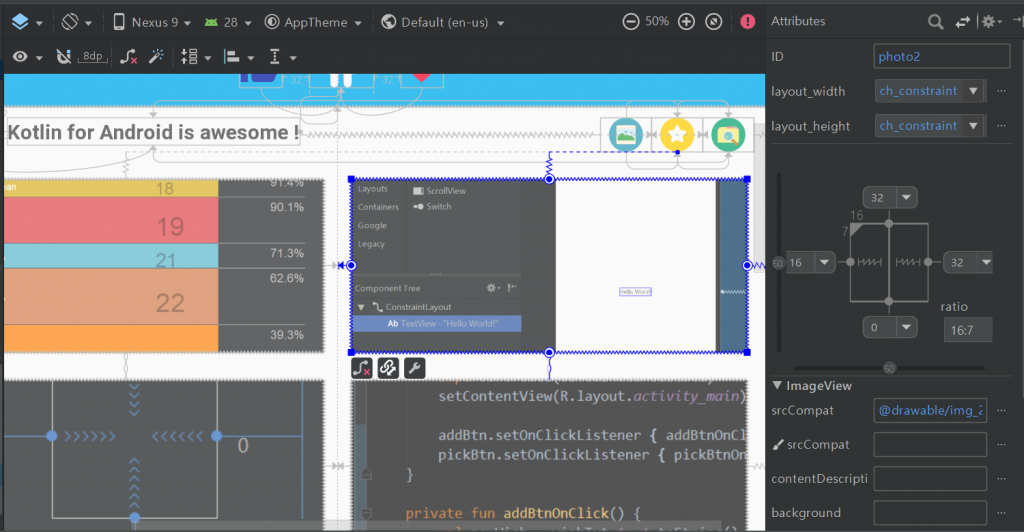
檔名的部分取跟之前的一樣,確認 Root element 如畫面顯示,接著在左下視窗選擇 Size,並透過中間的 >> 按鈕加入,在圖二的部分,將螢幕尺寸設為 X-Large,這邊的用途在於,執行應用程式時,會依據螢幕大小切換至指定的 layout 設定檔,藉此顯示適當的畫面。
Orientation 則是設定設備的方向,例如依據設備拿直的或橫的,來決定顯示的版面,這邊我們先選擇 Landscape,也就是橫向。


完成後,點下執行虛擬機,就會看到全新空白的畫面,需要注意的是,因為程式碼還是共用的,所以在前幾天我們有針對圓角進行程式碼撰寫,這部分會影響的新畫面 (因為畫面上並沒有這些元件),可將這些程式碼暫時註解或加上 return 在前,待補上相對應的元件後,再恢復程式碼片段即可,也別忘了善用 // TODO 提醒,成功畫面如下:

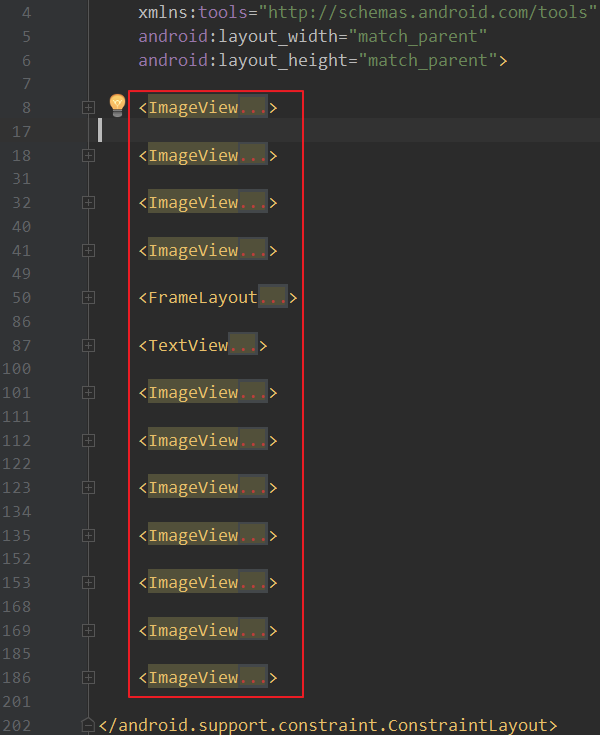
接下來讀者應該不會想要完全從頭設計,可以到之前的 activity_main.xml 複製,將 ConstraintLayout 的內容複製到新 xlarge xml 的 ConstraintLayout 裡面。

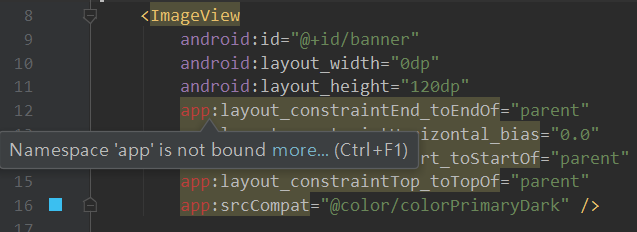
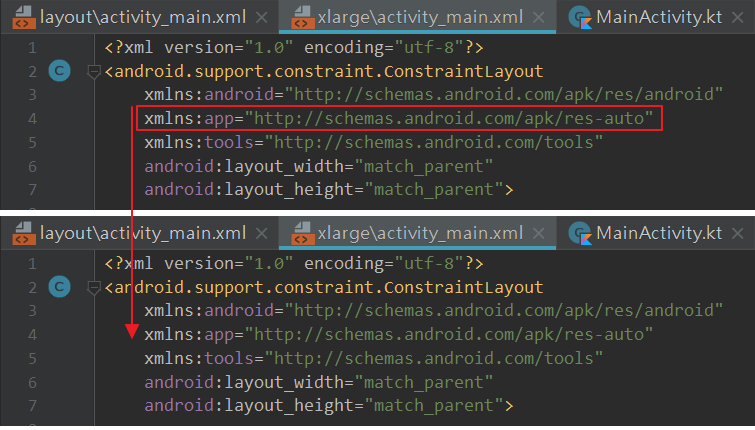
你可能會遇到下圖中的問題,關鍵字 app 無法繫結,此時回到先前的 xml 中複製圖二的 xmlns:app 這段,再貼回 xlarge 即可。


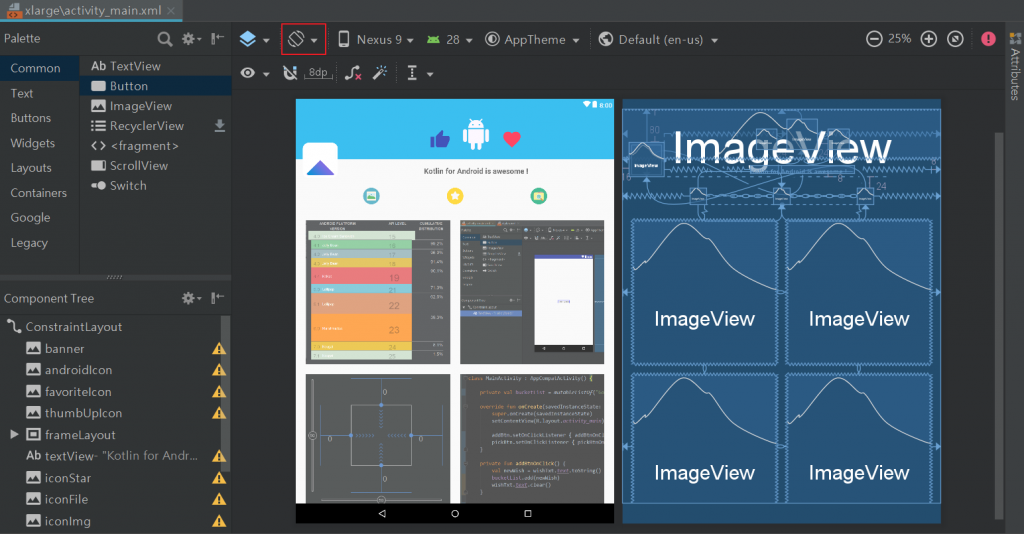
這時就可以切換到 Design 畫面,初步查看一下之前的排版套用於大尺寸設備會如何呈現,這邊也可以透過下圖中紅框處切換設備的旋轉方向,下圖是已經切換過直式的示範結果。

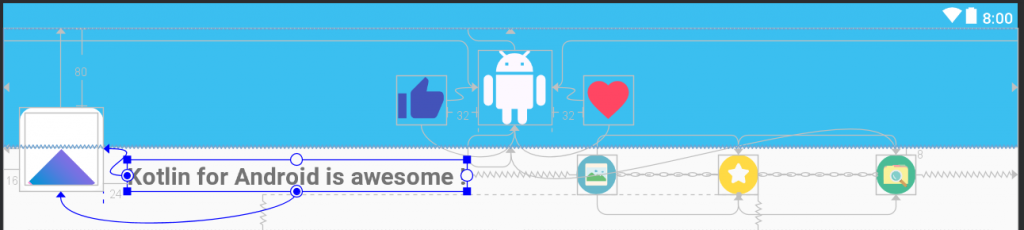
不同尺寸主要影響到使用者體驗,像是下圖的文字,在平板上可能要加大一些;橫幅的圖案位置也需要重新調整,填補因擴展而新產生出來的空間。

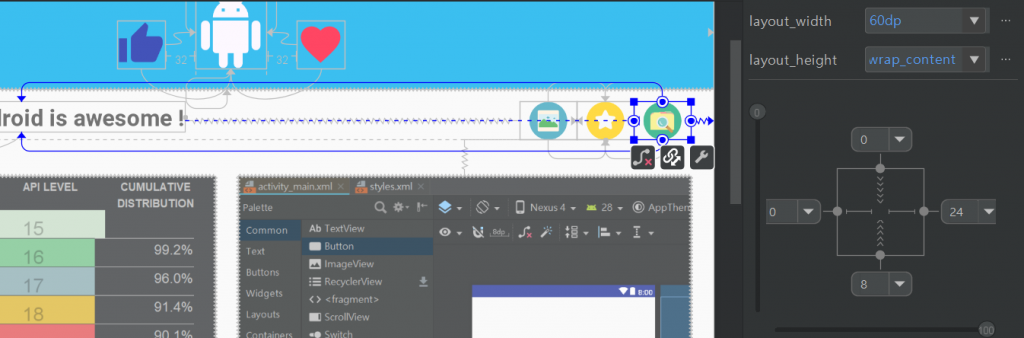
另外原本有設計三個點綴性圖示,可以將它們移動到跟文字同水平位置的右方空間,在給予適當間隔距離,這個部分就是手機與平板上最明顯的差異,不過這些都是牽涉到視覺設計,這邊就留給更專業設計師吧!

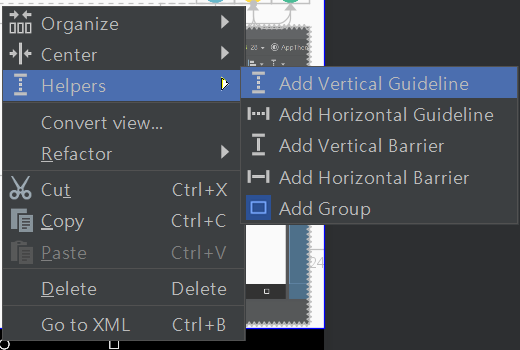
之前的章節有提到過 Guideline,今天就來實際應用一下,在畫面上點選右鍵依照下圖的指示加入參考線。

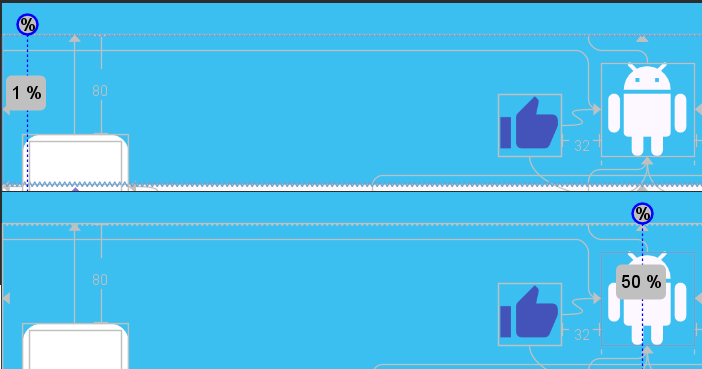
你可以在畫面左側看到新加入的基準線,預設適用固定距離的單位,這邊點一下基準線的需線部分,出現藍色外框後,點選一下上方圓形處,預設的圖案會是三角形,讓我們切換成百分比符號,如此一來基準線的參考就會依照畫面比例決定位置,再將這條線移動到 50% 正中間的地方。

利用基準線比起讓物件互相做條件約束會更方便,讀者可以試試看在不使用基準線時,兩個 ImageView 互相約束的情況下,重新調整圖片的大小比例,會發現是非常難操控的,物件會變得極小或極大,導致操作上非常困擾,引此善用 Guideline 可以讓你保持心情愉悅。

關於排版方面的介紹就到這邊,視覺設計是一個專業領域,作者不是這方面的專家,所以就不再更深入下去,接續的課程會進入到 Activity 的介紹,讓我們明天見!
