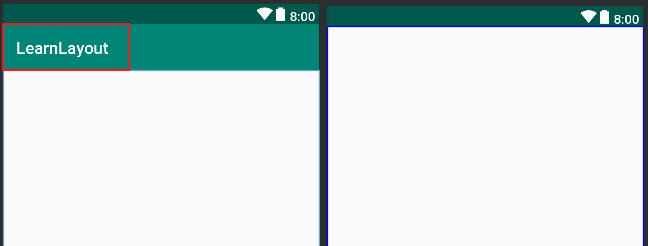
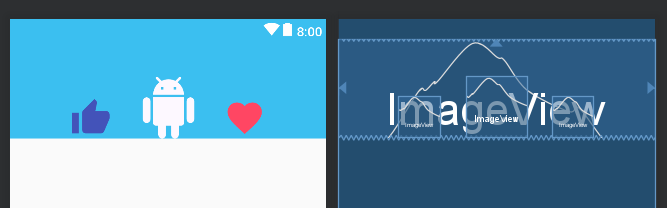
在預設的版面設計上,會有一個動作列如下圖左邊所示,此項目主要用於放選單、查詢、排序...等等,一些介面操控功能,或是顯示目前使用者所在的動作頁面,各位不妨打開手機查看如:Gmail、Google 雲端硬碟參考相同位置的設計。

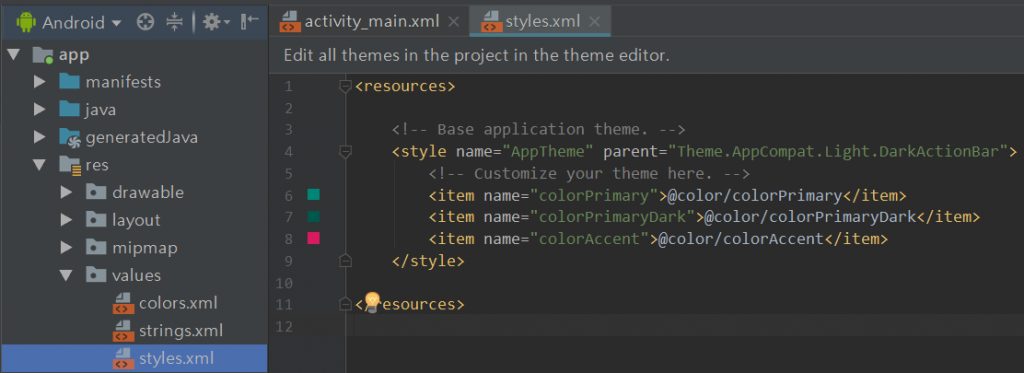
若應用程式架構很單純,例如只有單一功能頁面,你可以透過 app > res > values > styles.xml 修改 style: parent 的值,將 DarkActionBar 改成 NoActionBar,再回到 activity_main.xml 的設計畫面,就能看到動作列已經取消,請務必確認對使用者操作體驗不會造成困擾再將動作列取消。

修改應用程式主視覺色碼參考的方法,在之前的章節有提到過,路徑在:app > res > values > colors.xml,這邊就不再重複說明。
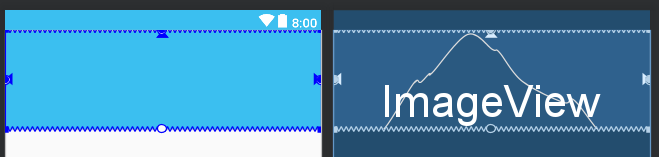
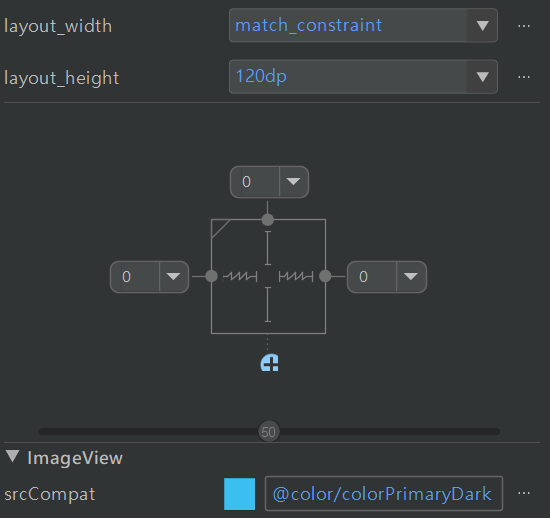
接著進行多重物件的排版練習,首先加入一個 ImageView,這裡可以各位可以先依照下列需求描述,試著自己調整,檢驗概念是否正確,作者的參數設定都會以圖片方式呈現供參考。第一個 ImageView 我們把它當成橫幅的背景,位置切齊最上方,寬度滿版,需要 120dp 的高度並且將背景色設為跟狀態列一樣。

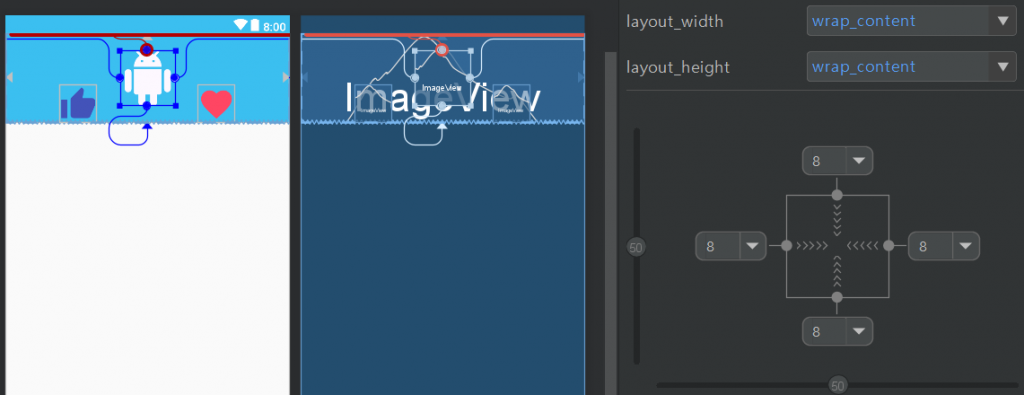
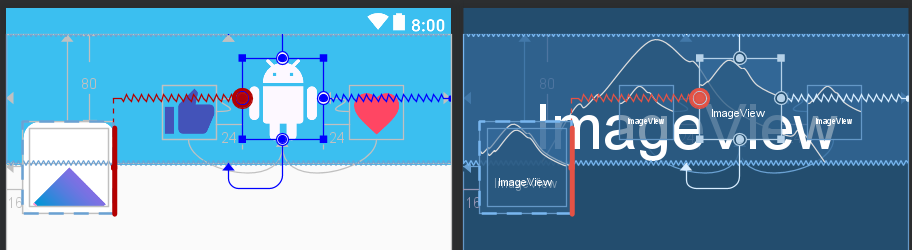
解答如下圖所示,看看您的概念是否相同吧!

下一步我們加入三個向量圖,首先要將圖檔放入資源庫中,在第一個 App 的章節有提到,若忘記的話,可從 res 右鍵 > New > Vector Asset,挑選並加入三張圖示,並將第一張設為 75 x 75,其餘兩張為 50 x 50,顏色自行配置。
再來將三個 ImageView 加入到版面,指定 Drawable > Project > 中的三個圖檔,若這個階段卡住無法成功,可以回到 Day 03 的教學查看詳細說明。

接續調整三個圖示的位置,我們想要將 android 圖示相對於橫幅進行垂直水平置中,你可透過該物件的四邊原點直接拖曳至橫幅的四邊參考點,或於屬性視窗設定,注意將 Margin 的部分設為相同 (0 or 8),才能絕對置中。

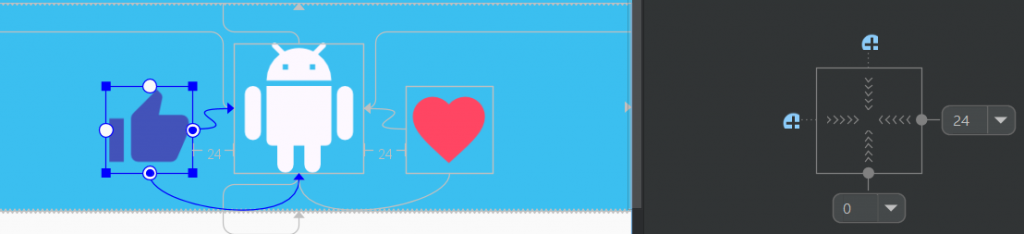
下一步給各位一個考驗,要如何調整成下列的結果呢?

這邊是採用與中間的圖形做約束,以左邊的讚來說,先將右側增加一個 Margin 24dp,再把底部拉一條線到 android 圖示的底部,這邊的意思是以底部當作對齊約束。

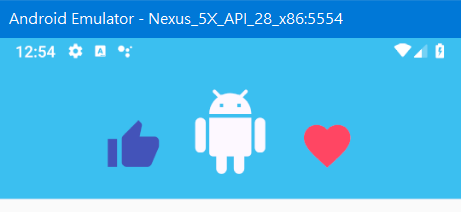
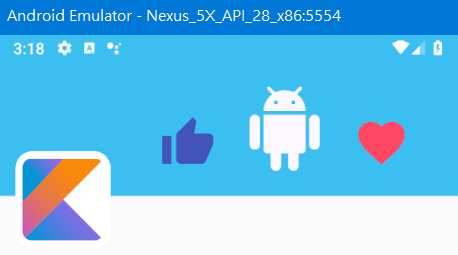
完成後別忘了執行看看,檢視一下最終畫面是否正確呈現,有時候約束設計錯誤在設計視窗上看到的,與在模擬器上執行的結果會不一樣,記得每完成一個階段,就使用模擬器測試一下。

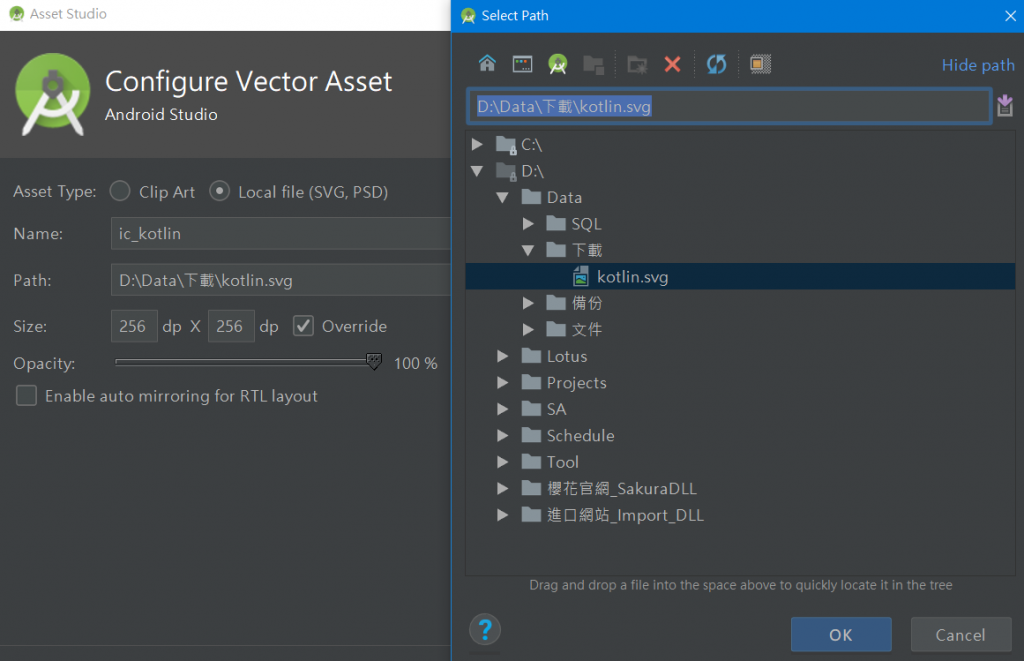
下一步驟示範如何加入外部向量圖 (自己設計或網路下載的 SVG 檔),同樣透過 res 按右鍵選擇 vector asset,這次選擇 Local file,在路徑的部分指定電腦上的圖檔位置,按下 OK 就簡單完成匯入圖檔的步驟,後續同樣新增一個 ImageView 裝入此向量圖。

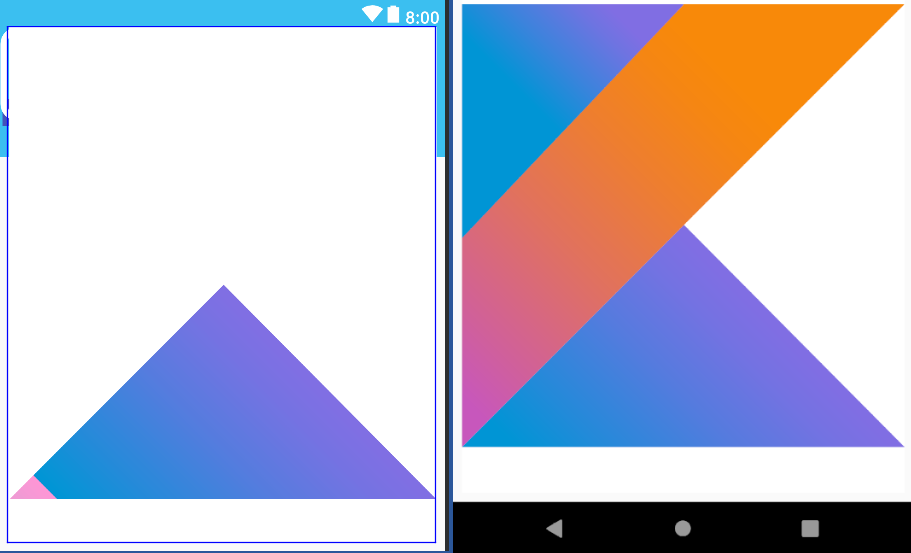
這裡要介紹一個將圖檔以圓角方式呈現的其中一種方法,不透過程式碼修改,純粹以排版方式達到圓角的效果 (當然你可以直接設計圓角的 SVG),剛剛匯入的 SVG 圖檔是四邊形,作者從 Wikimedia 下載了一張 Kotlin logo 的圖形,但匯入到 Android Studio 後,你會發現在設計版面上看到的圖形是不完全的,但執行模擬機右是正常顯示 (右圖),這點特別列出來提醒大家。

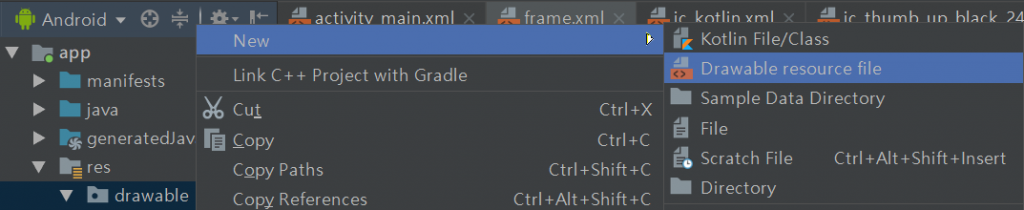
要達到圓角效果,我們需要從工具箱加入一個 Layouts > FrameLayout 元件,接著在 **res > drawable **點右鍵新增下圖所示的檔案,接下來出現的視窗只要命好名稱:frame,其他選項都不用理會,確認後就會在資料夾出現一個 xml 檔。

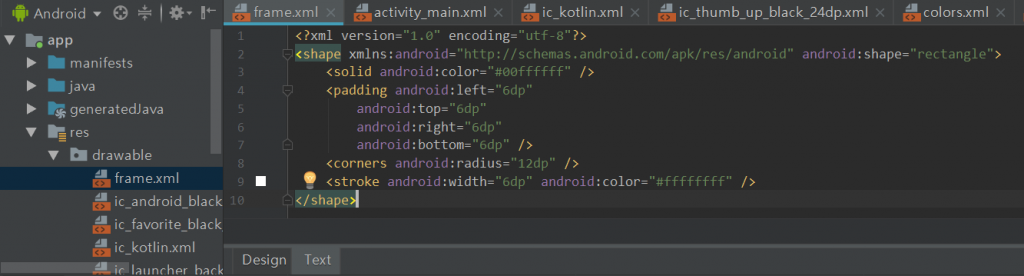
打開該檔案,並且切換到 Text 編輯模式,在將以下內容完全取代,若需要調整框的顏色可以在 color= 的地方調整:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#00ffffff" />
<padding android:left="6dp"
android:top="6dp"
android:right="6dp"
android:bottom="6dp" />
<corners android:radius="12dp" />
<stroke android:width="6dp" android:color="#ffffffff" />
</shape>

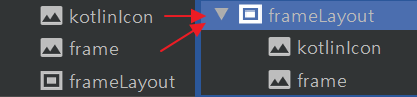
回到 activity_main,再新增一個 ImageView 指定剛剛的 frame.xml,現在你會有三個元件,再將 kotlinIcon 以及 frame 拖曳到 frameLayout 上,如下圖所示:

小提醒:排列順序會影響到顯示效果,各位可以試試將 Layout 中的兩個元件,互相交換順序的結果。緊接設分別設定三個元件的屬性,由於元件重疊,你可以透過工具箱下方的 Component Tree 來協助。
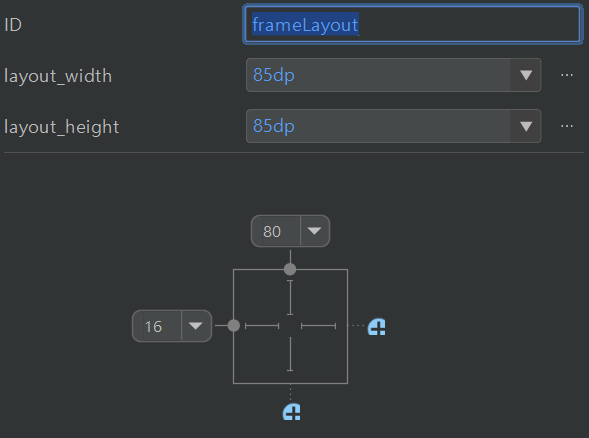
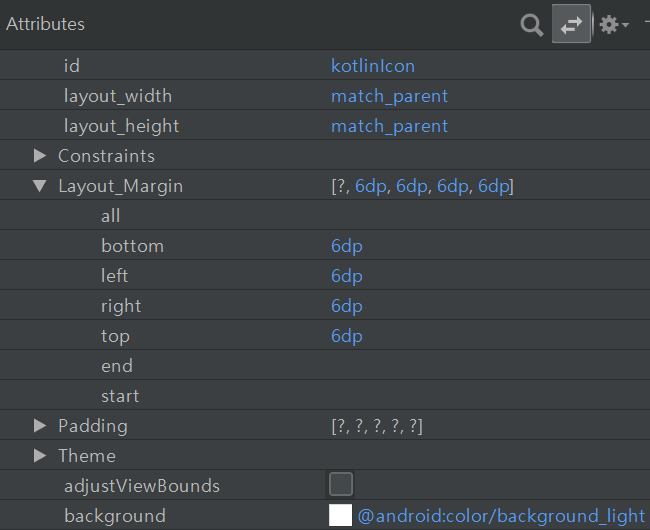
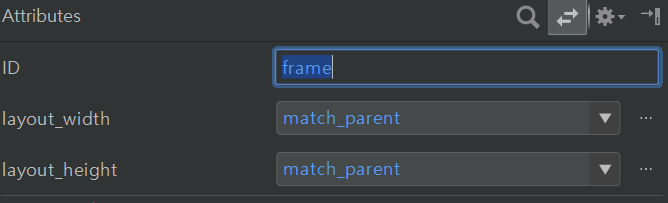
按照慣例,作者在這邊稍微描述一下作法,各位可以先自行嘗試看看,順便驗證一下排版概念。三元件的編排以 frameLayout 為主,大小及位置都設定在此。frame (ImageView) 的用途是產生圓角,所以設定相依於 layout 即可。kotlinIcon 也同樣相依於 layout,不過因為還有一層 frame 會覆蓋在它上方,因此需要設定一下邊界值,讓出被遮蔽的空間。
詳細參數設定請對照以下三張示意圖:



另外,由於增加了一個 Logo,上方橫幅的空間略顯擁擠,順手將 android 圖示的左邊約束連接到 kotlin 的右邊,如下:


今天的課程就到這邊,下一章會接續完成下半部的排版,同時介紹如何透過程式碼達成圓角效果,我們明天見!
資料參考
ActionBar 的靜態與動態宣告方式
https://xnfood.com.tw/action-bar/TechrePublic-Round corners on an Android ImageView
https://www.techrepublic.com/article/pro-tip-round-corners-on-an-android-imageview-with-this-hack/
