運維的本質是什麼?
不論是運維網站還是應用程式,都必須關注、監控使用者的體驗——網頁載入速度快慢、視訊有無錯誤率和Lag。運維的目的就是讓使用者的使用體驗以及應用交付到使用者的過程更加流暢。
所以運維的本質,就是要獲得最佳的使用者體驗。
重要的事說三遍
使用者體驗!使用者體驗!使用者體驗!
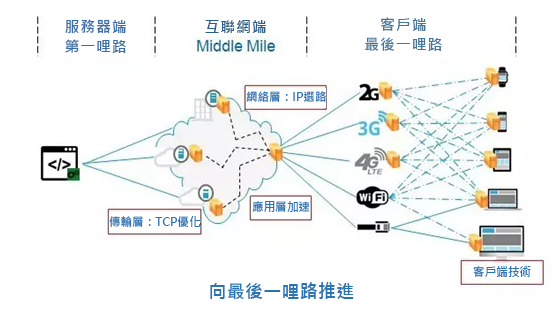
在標準的使用者瀏覽歷程中,從傳遞角度來講,伺服器端(應用程式端)為第一哩路,使用者端(使用者端)是最後一哩路。

中間一段跨越整個網際網路的過程,稱為Middle Mile,使用者需跨越網際網路來瀏覽應用。大部分網站或應用程式在這一段會使用CDN技術來降低伺服器的負荷或頻寬消耗。而離使用者最近(或者稱之為CDN節點)的部分就是所謂的傳遞端。
由此可見,使用者的終端體驗與CDN傳遞端有著重大關係。
然而,大部分企業進行營運維護時,通常會在前端監控終端使用者體驗(例如模擬使用者體驗檢測)。另一方面,後端使用如DevOps的技術手段來讓運維開發流程快速靈活,以便伺服器端能快速適應使用者不斷變化的需求。
問題在於,通常在運維流程中比較少考慮傳遞端上的技術,所以我們來談一談傳遞端的運維。
關鍵字:傳遞端運維
怎麼樣從傳遞端做運維?
要達到最佳使用者體驗,應從哪些地方著力?
從整個運維流程看,多數企業會使用CDN服務來加速應用程式或網站的速度,傳統的最佳化手段有:
?網路層:經由IP路由獲得最佳路徑
?傳輸層:最佳化TCP協定,以盡可能傳輸更多內容
?應用層:在應用層進行加速措施,如主動拉取內容,使內容快取到靠使用者端比較近的伺服器上,提高使用者讀取速度。
然而,除了這些手段之外,還有一些像是動態內容無法快取需要拉取等問題,我們還能做哪些努力?
☑ 部署伺服器來更接近使用者端;
☑ 利用使用者端技術,解決最後一哩路問題;
☑ 將計算邏輯下移到傳遞端,來取得最佳使用者體驗。
Akamai正在這些方向上不斷努力,力求把整個架構做得更完美。
物理伺服器盡可能靠近使用者
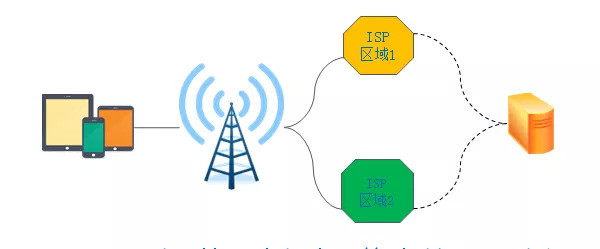
目前,Akamai已經在全球部署了超過23萬台伺服器、與1600家ISP合作藉此盡可能靠近使用者端的地理位置。據統計,85%的使用者經過一跳就可到達Akamai的伺服器。所以Akamai從架構上不斷努力來更加接近使用者。

使用UDP協定的QUIC傳輸
通常採用TCP協定的傳輸網路丟包率較高,且會造成大量多餘的傳輸。
如果採用UDP協定並配置帶有信令或防冗餘的傳輸機制,使用Google開發的QUIC協定可以有效解決網路品質不良時的傳輸問題。
行動端性能感知
類似CDN選擇最佳化路徑的機制,最後一哩路也需要同樣的機制。
經過即時探測行動網路的路徑節點,立刻就可以瞭解哪條路到邊緣伺服器最近,從而選擇最佳的傳輸路徑。我們在最後一哩路仍然進行探測或者選擇。

預載入
利用內容預載入技術,可以根據使用者喜好、習慣或者推播熱點來事先推播一些使用者可能喜歡的內容。在3G、4G的網路下,先推播前一兩秒,在使用者觀看時後臺繼續下載後面的內容來確保流暢的使用者體驗。網路狀況較差時則可以即時分析網路情況,比如在擁有WiFi連線時提前推播內容給使用者,這樣使用者在離線狀態下也能觀看。

邊緣運算從邏輯運算層面上,將部分本來需要在伺服器端完成的運算下發到邊緣伺服器上。一方面,可以減少CDN拉取,最佳化使用者體驗和性能;另一方面,不需要真正部署實體伺服器,就可以更接近使用者端。
API
大部分API從使用者端到API閘道都是動態內容,需要CDN拉取。經由分散式閘道,我們把API源站執行的部分功能或者邏輯下放到邊緣伺服器上,導致內容更靠近使用者,加快存取速度減少回源。
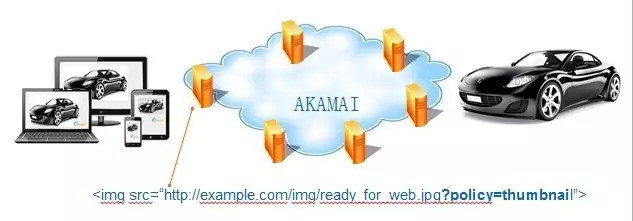
邊緣圖片管理
傳統圖片管理方式會根據使用者需求處理圖片來源,生成各類圖片儲存到IDC或者雲,然後經由程式設計方式將連結發佈到HTML檔中。使用者瀏覽時可能下載全部圖片類型,導致使用者需要大量網路流量,降低使用者體驗。

邊緣圖片管理方式中,所有的處理工作都可透過邊緣運算來完成,源站伺服器無需儲存大量內容來管理圖片。使用者瀏覽時邊緣會自動探測終端類型,根據使用者系統、螢幕的解析度大小、網路情況(4G、3G、WiFi)等做使用者識別,傳遞相應內容,而不需要切圖。可以減少圖片儲存和轉換、代碼的複雜性,提升使用者體驗。
邊緣防禦
在靠近邊緣的地方部署相應的安全防護方案,可以從網路邊緣吸收攻擊,某種程度上是解決中心化防禦缺陷問題的更好方案。部署邊緣防護可以更高效地防禦攻擊。
DDoS 丨利用邊緣伺服器吸收DDOS攻擊
WAF 丨更精準的規則、更快的更新速度
爬蟲管理 丨邊緣精確識別爬蟲進行相應反制措施
IP信譽 丨大數據分析IP信譽度,定期進行評定
總而言之, Akamai經由部署更多伺服器來不斷靠近使用者端,並將技術應用到使用者端上,利用邊緣運算來減少CDN拉取,紓解源站的運算壓力,使內容更容易傳遞到使用者端,最佳化使用者體驗的同時也增強網站及應用安全性。
既然有了傳遞端運維,當然是希望它能夠讓使用者體驗達至最佳,這個時候就需要進行驗證。所用到的方法包含應用程式上線前的雲端壓力測試以及業務上線後的使用者體驗監控,這部分Akamai也有相應的產品和工具可以整合呼叫,讓使用者體驗可以更加資料化、視覺化。
☑ SDK、API和語言庫
Akamai精準對應使用者需求開發SDK、API和語言庫來適應日常的運維管理工作,讓使用者可以進行自動化運維。這些API或者各種語言庫可依據開發者個人的開發習慣來使用,以便更快速地把傳遞端整合到全部的流程裡面。

☑ 應用整合
可以專案整合習慣使用的應用程式:當應用程式發佈新的內容,或需進行功能變數名稱變更,需要傳遞端更快速地回應,有了專案整合,在DevOps流程裡進行時將更方便。

☑ 雲端壓力測試,真實使用者體驗監控
雲端壓力測試整合了約90家雲運算廠商,在全球600多個城市裡部署機房。經由雲端壓力測試介面,我們可以呼叫這些資源來模擬百萬級的使用者瀏覽進行壓力測試。獲取前端資料之後,就能「端到端」的瞭解使用者體驗。
以上就是傳遞端運維的基本思路,Akamai也願意跟所有的運維、DevOps朋友不斷交流,提供更自動化、便捷、先進的解決方案。

