網站上總需要圖片來點綴,除了客戶提供解析度不足的圖片外,我們也看從許多素材網站找到不錯的圖片,而選用圖片除了找到合適主題外,也需要花不少時間來比對是否合適於網站。
本篇依據 CSS 的觀念來提供一些選用圖片的技巧,藉此來減少 25% 搜尋素材的時間。
響應式圖片運用上與技術限制有很大的關係,其中有兩個要點是必須要注意的:
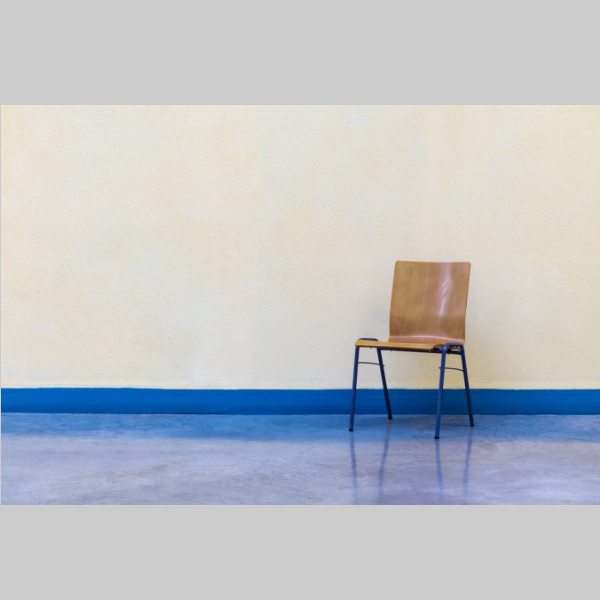
以下圖來說是一張原始比例的圖片,長寬比約為 960:640,在 CSS 中如果需要限制為正方形的尺寸,常見手法是運用 background-size: cover 或 contain 的方式。

以下兩張圖片則是使用這兩種屬性,而前者是使用 cover,後者則是運用 contain(灰色為背景色彩),運用上更是 cover 被許多設計師、開發者使用,這種方式盡可能在有限空間中呈現最多畫面。

contain:在有限空間中呈現完整圖片,畫面中的灰色部分則是背景。

圖片來源:https://unsplash.com
由於圖片顯示區域會受到裝置寬度的影響,我們將上述的圖片分別放置在不同的尺寸上呈現,會得到如下的結果。
960 * 450 桌面版畫面:由於這張圖片的配置是屬於水平,且 主體 僅有佔少量空間,在橫向畫面上呈現沒有什麼問題。

360 * 450 行動版畫面:雖然畫面偏向水平,但由於 主體 只有一張椅子,畫面縮小後椅子只要能完整呈現,依然沒有什麼問題。

接下來,我們選用另一張圖片來做介紹:
960 * 450 桌面版畫面:畫面中沙發是主體,完整地在畫面中間,在桌面版沒有什麼問題。

360 * 450 行動版畫面:但由於 主體 是橫式的,在行動版的垂直小空間中就顯得明顯不足,這樣導致了畫面左右方被裁切掉,這樣的圖片就不太合適。

CSS background cover 方式會盡可能的呈現完整圖片,而呈現的空間是可以再透過 x, y 軸線做定位上的為條(通常預設為中間或固定的四個邊角)。
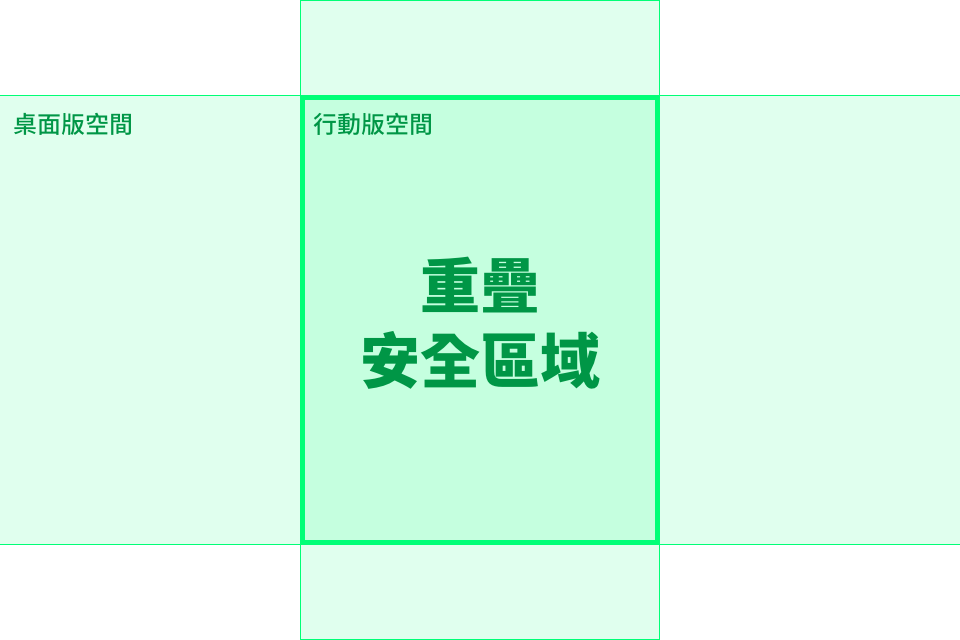
接下來可以先透過繪圖軟體準備好裁切空間,上面包含了桌面版空間及行動版空間,兩個空間的交疊處則是安全區域。
如下圖,既可以呈現完整畫面,也同時可以測試重疊區域是否有足夠空間。
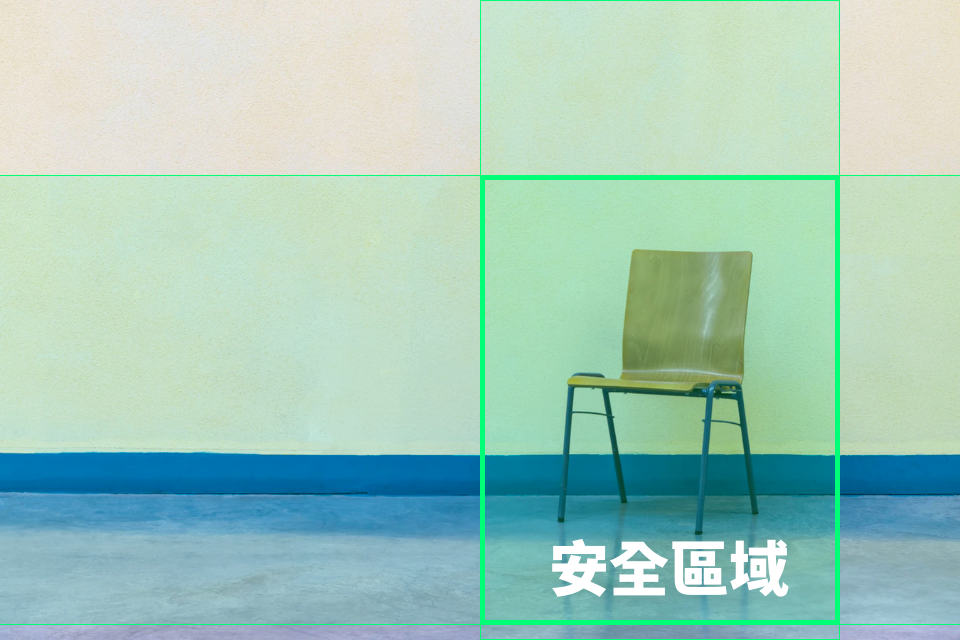
接下來把裁切區域套用在畫面上即可得到以下結果。
視覺也有不同的邏輯,而這個邏輯並非能用程式邏輯完整的解釋,本篇直接透過實際的案例解釋圖片選擇方式,讓大家在選圖上可以節省一些時間。
