大家好,今天跟大家一起學習快速建置一個留言板。
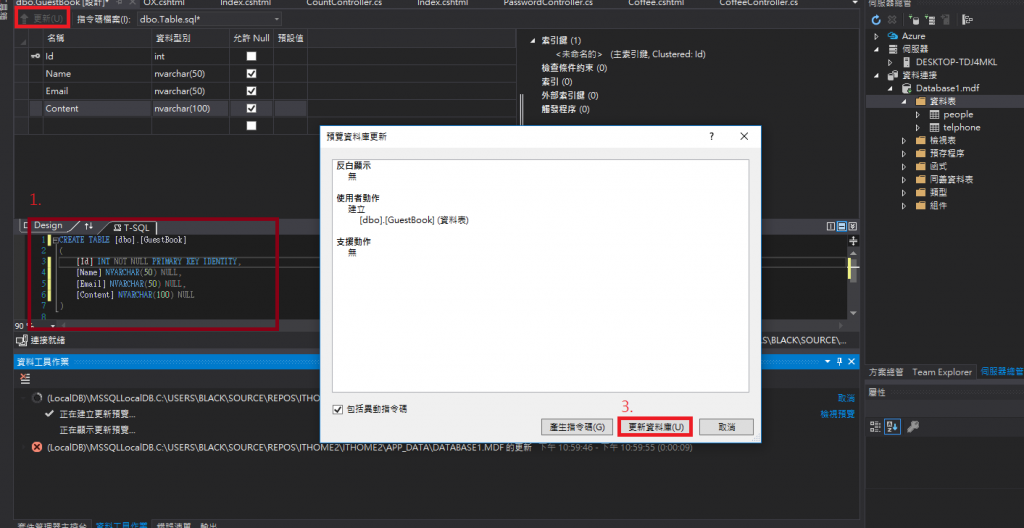
Step 1. 建立留言板的資料庫
CREATE TABLE [dbo].[GuestBook]
(
[Id] INT NOT NULL PRIMARY KEY IDENTITY,
[Name] NVARCHAR(50) NULL,
[Email] NVARCHAR(50) NULL,
[Content] NVARCHAR(100) NULL
)

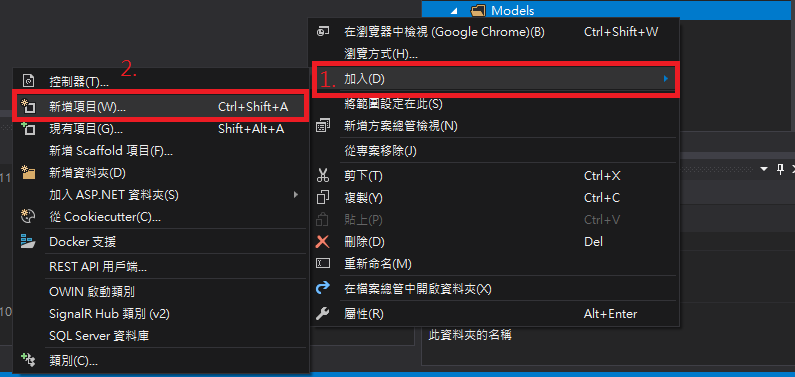
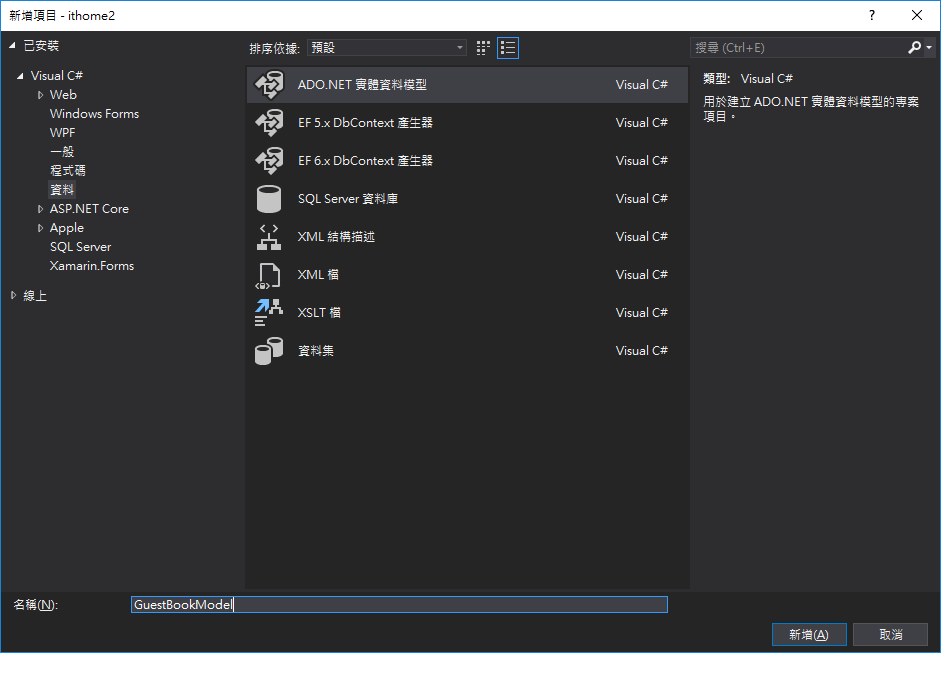
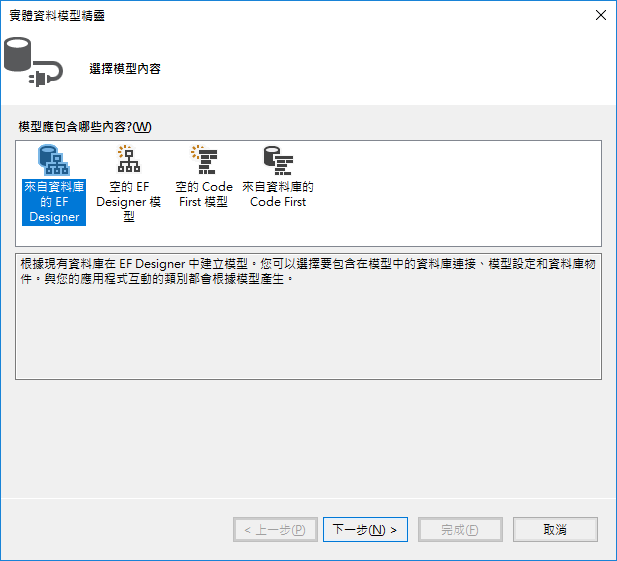
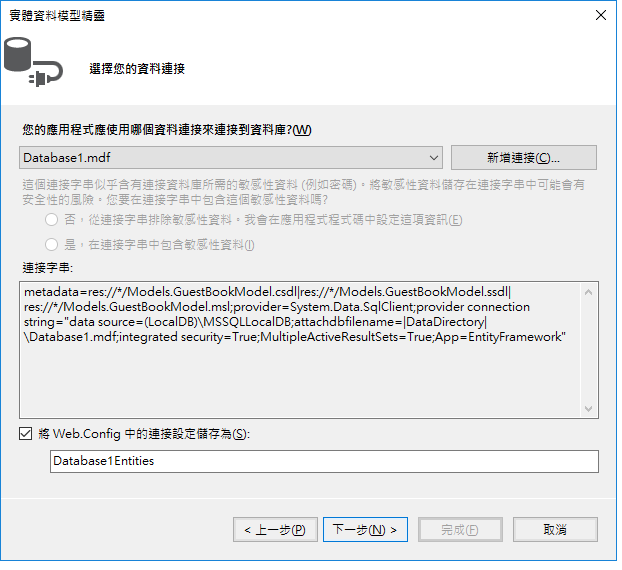
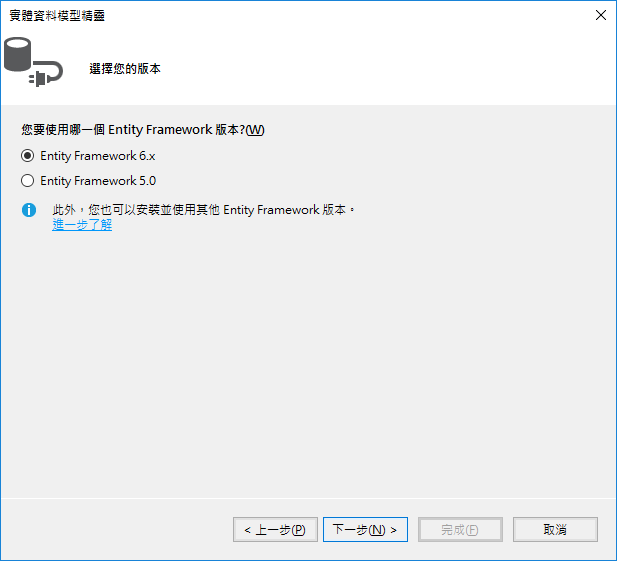
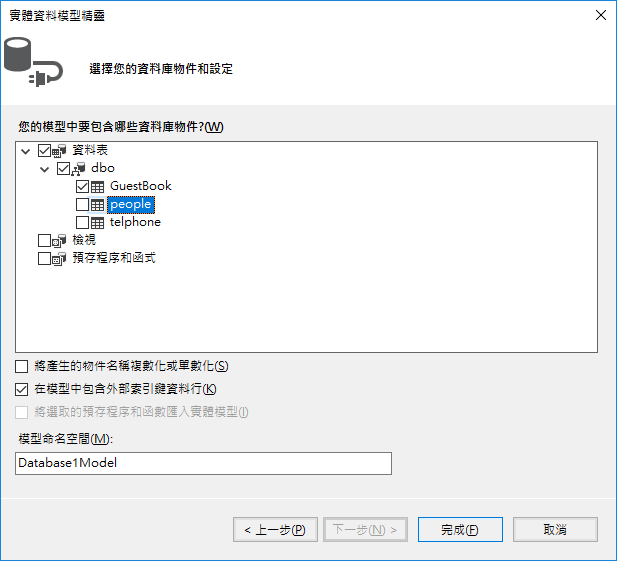
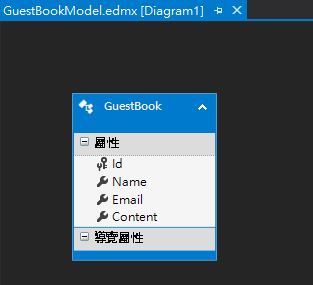
Step 2. 建立Model





建立成功後,畫面:

*記得先建置專案
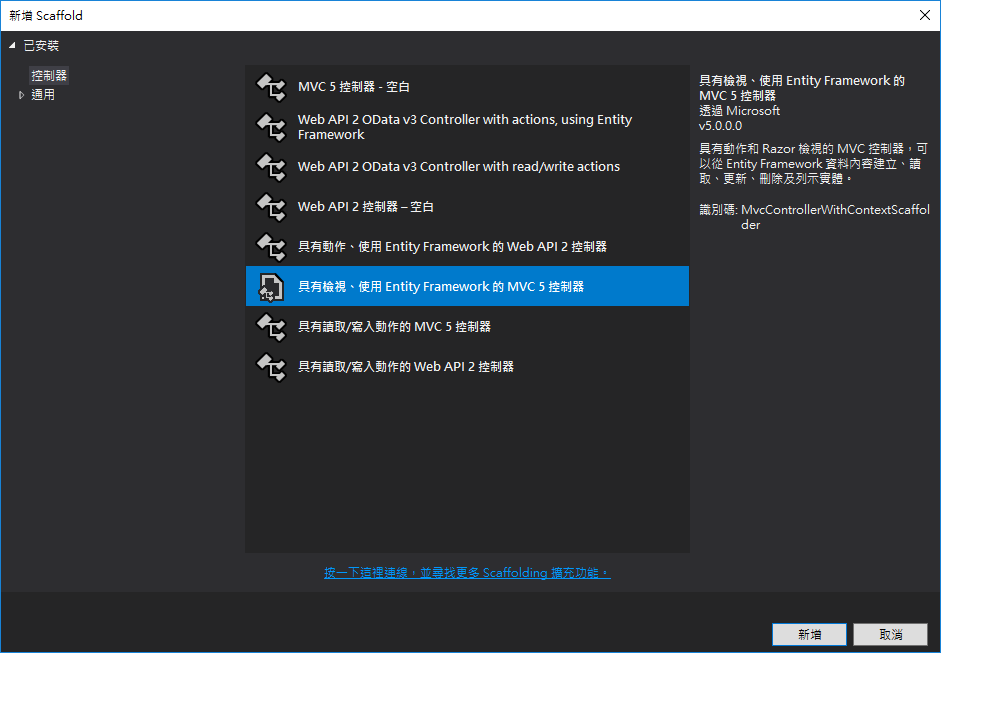
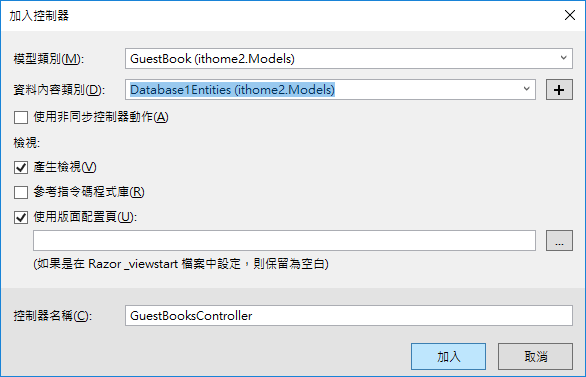
Step 3. 利用 Entity Framework 快速建立 Controller 以及 View


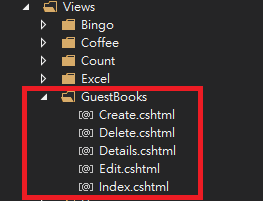
Step 4. 快速產生 新增 刪除 修改 首頁 的畫面

Step 5. Demo
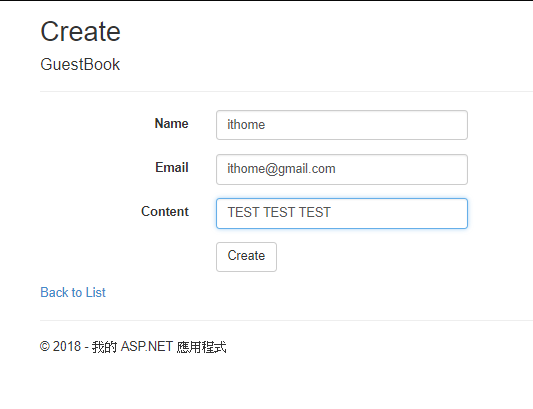
新增頁面

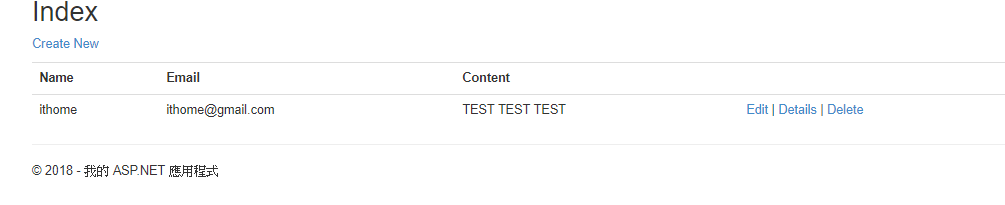
首頁頁面

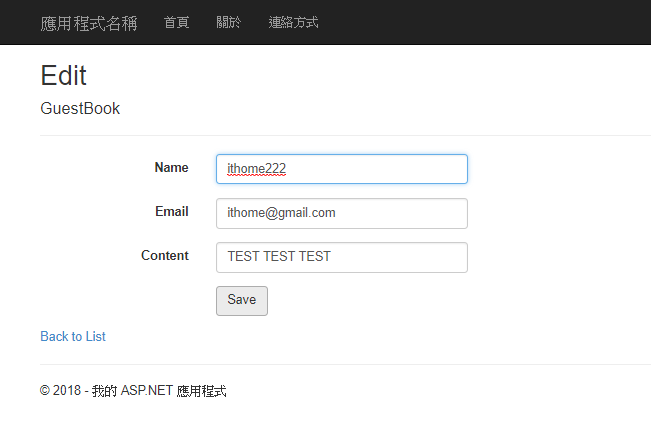
修改頁面

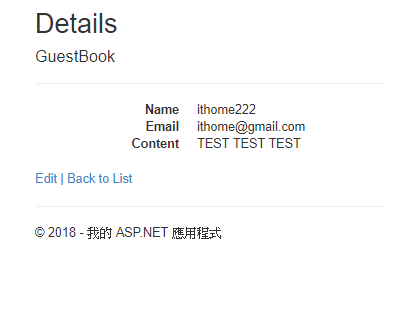
細節頁面

刪除頁面