我們在上一篇了解到folium在網頁中設定了那些js以及css的設定,這一篇就要來了解一下他如何運用leaflet建立我們設定的地圖。
回顧一下我們在myMap.py中建立的程式碼:
import folium
myMap = folium.Map([22.73444963475145, 120.28458595275877], zoom_start=14)
myMap.save('myMap.html')
很簡單的3行結束,就讓我們來看看,folium將這三行轉換為leaflet的程式碼長甚麼樣子吧!
folium 在html網頁body外面再繼續寫script,將leaflet的程式碼包起來。
<script>
var bounds = null;
var map_929b734e59b44831afa47e8cdeabd045 = L.map(
'map_929b734e59b44831afa47e8cdeabd045', {
center: [22.73444963475145, 120.28458595275877],
zoom: 14,
maxBounds: bounds,
layers: [],
worldCopyJump: false,
crs: L.CRS.EPSG3857,
zoomControl: true,
});
var tile_layer_9c22f07c9d404cd99b4b0ee791438bd8 = L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
{
"attribution": null,
"detectRetina": false,
"maxNativeZoom": 18,
"maxZoom": 18,
"minZoom": 0,
"noWrap": false,
"subdomains": "abc"
}).addTo(map_929b734e59b44831afa47e8cdeabd045);
</script>
我將程式碼分成三個部分逐一說明如下:
var bounds = null;
第一個部分只有設定bounds = null這個在後面的程式碼會用bounds的變數。
var map_929b734e59b44831afa47e8cdeabd045 = L.map(
'map_929b734e59b44831afa47e8cdeabd045', {
center: [22.73444963475145, 120.28458595275877],
zoom: 14,
maxBounds: bounds,
layers: [],
worldCopyJump: false,
crs: L.CRS.EPSG3857,
zoomControl: true,
}
);
在這個部分,folium建立了上一篇提到的map_929b734e59b44831afa47e8cdeabd045變數,並指定建立map物件。在L.map中有兩個參數,第一個為'map_929b734e59b44831afa47e8cdeabd045',這裡的文字代表的是body中div的id名稱,我在下面順便再放一次,因此若網頁中有div的id為這個字串的話,就會套用leaflet地圖。
<div class="folium-map" id="map_929b734e59b44831afa47e8cdeabd045" ></div>
第二個參數則是由{ }包起來的dictionary。裡面的key與value可以參考Leaflet_Map官方說明。這邊簡易說明一下:
這邊放的是地圖一開始讀取時的中心座標位置,屬於LatLng格式,相關說明可參考Leaflet_LatLng及10. Leaflet_Basic Types的說明。
可以看到中心座標為[22.73444963475145, 120.28458595275877],與前面提到python程式碼中指定的座標一樣。
myMap = folium.Map([22.73444963475145, 120.28458595275877], zoom_start=14)
指定地圖zoom等級為14,與上方程式碼設定的參數相同。
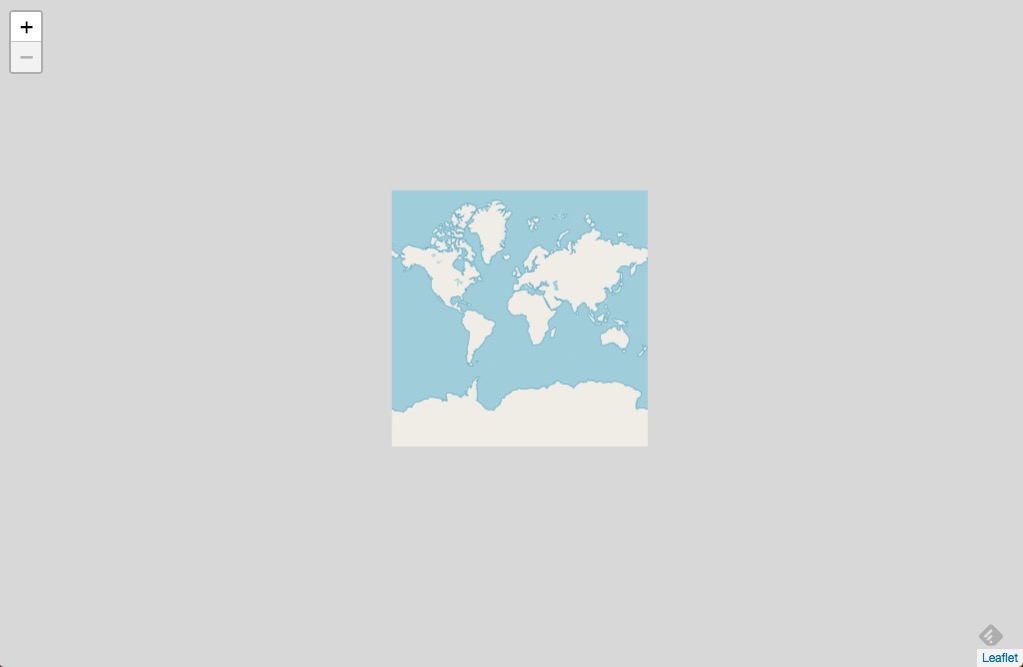
相關說明可參考Leaflet_maxBounds,maxBounds預設為null。假設有設定maxBounds,地圖將會固定在設定的邊界,無法放地縮小,且不能移到其他地方,任何移動都會有彈回來的動畫。
在layers中,可以利用陣列 [ ]將要加進地圖中的圖層加進來,因為此次並沒有加入任何圖層,只有建立地一個基本的地圖而已,所以在這個地方會是空的陣列。
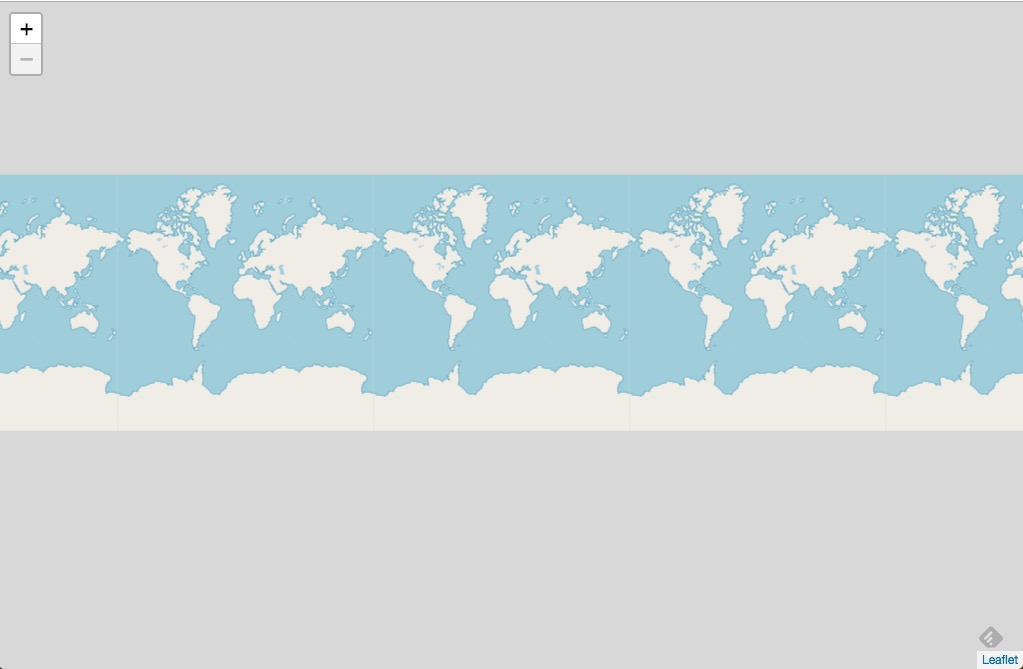
參考Leaflet_worldCopyJump的說明,意思應該是當worldCopyJump的值為true時,leaflet會追蹤你平移到另一個複製地圖的位置,無接縫地跳回原本的地圖,所以就等於在原本的地圖上平移畫面。
設定此地圖的座標系統,在14. Leaflet_Basic Classes中有提到crs,這邊設定的座標系統為EPSG3857,也就是Google Map以及地圖圖磚、WMTS常用的座標系統,為Spherical Mercator。
zoomControl設定為true代表地圖上會顯示放大縮小的按鈕,可參考11. Leaflet_Controls的zoomControl說明。
var tile_layer_9c22f07c9d404cd99b4b0ee791438bd8 = L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
{
"attribution": null,
"detectRetina": false,
"maxNativeZoom": 18,
"maxZoom": 18,
"minZoom": 0,
"noWrap": false,
"subdomains": "abc"
}).addTo(map_929b734e59b44831afa47e8cdeabd045);
終於講到最後一個部分了,最後這個部分建立的一個OSM的底圖,並將它加到前面建立的map中。
建立tileLayer的第一個參數為圖磚的網址,包含s, x, y ,z三個參數,以便系統根據地圖的座標位置顯示對應的底圖圖片,相關資料可參考06. Leaflet_Raster Layers的說明。
folium在tileLayer預設的設定為:


{s}字元最後就是將tileLayer加入到上面建立的地圖中囉!!
經過這樣的說明,各位是否有比較了解folium在做什麼了呢~~?
明天又要來看一下folium官方網站的介紹囉~~
