昨天我們做了註冊畫面的程式碼,今天我們要製作的是我們的登入畫面程式碼部分
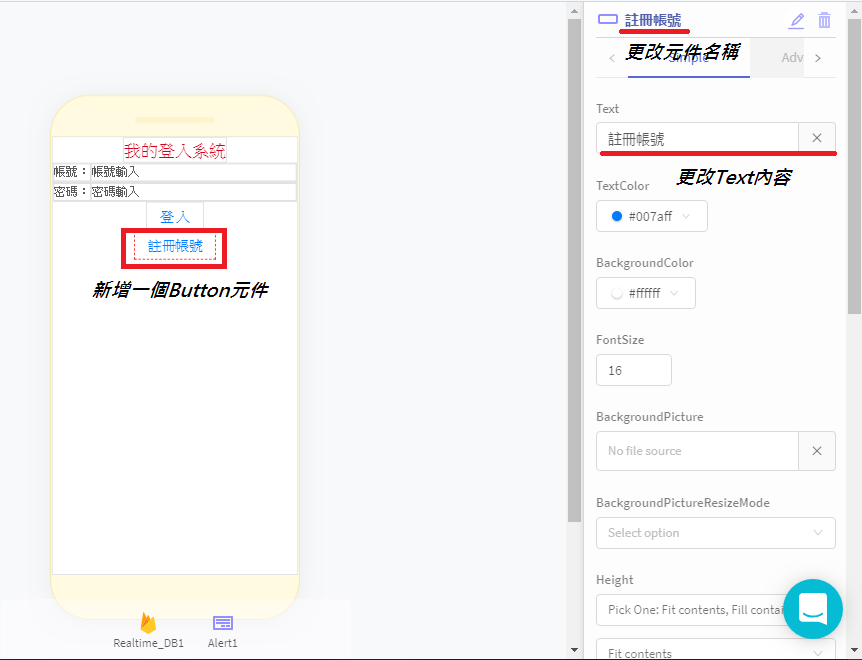
首先切換回Login的標籤,然後在這裡多新增一個註冊帳號按鈕,
方便到時候要註冊的時候直接切換到我們的Signup畫面。
元件名稱改為:註冊帳號
Text內容:註冊帳號
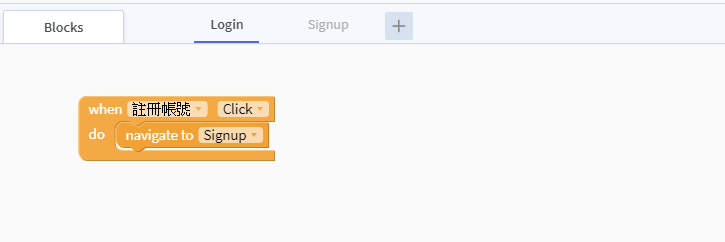
我們切換到程式碼的部分
我們先設定,當我們點下"註冊帳號"時開啟到我們的Signup畫面
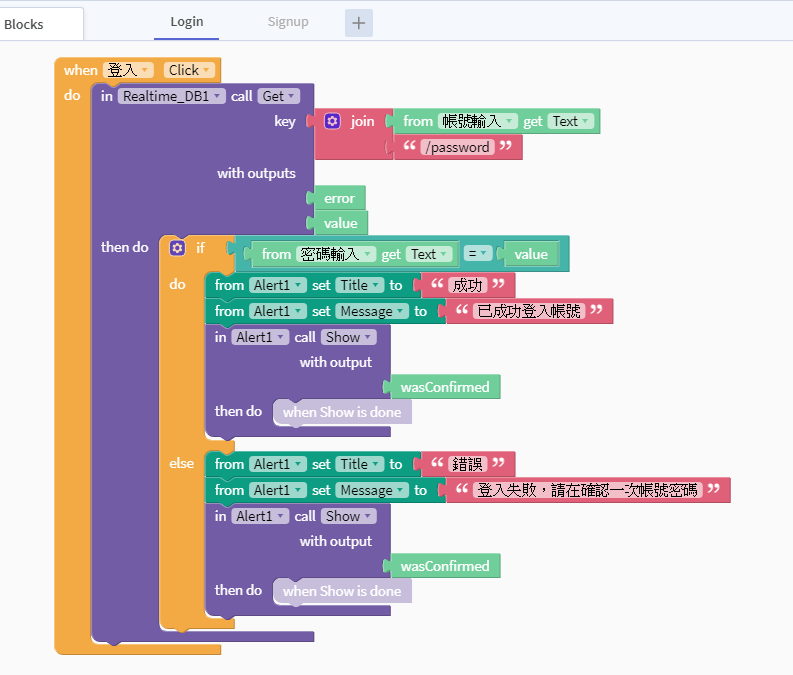
接著是當我們登入的時候需要執行甚麼動作,然後做一些提醒錯誤的動作。
程式碼我也在這邊一塊一塊依序的解釋,
當我們點下登入按鈕時,
程式會呼叫RealtimeDB將關鍵字為:
"帳號名稱"+"/password"去搜尋
取得值之後
再去比對從Realtime取回來的值是否跟使用者輸入的密碼一樣,
如果一樣的話就會呼叫Alert顯示
"成功"
"已成功登入帳號"
但是如果兩個經比對之後發現不一樣時Alert會顯示
"錯誤"
"登入失敗,請在確認一次帳號密碼"
提示使用者要再重新確認密碼是否輸入正確!

這樣我們的簡易登入程式就做好啦~
當然我們登入成功之後我們可以利用Navigate來導向到你的程式唷!
關於帳號密碼偵錯的部分可以
在原本程式碼外面再加上一些比對帳號是否為空的程式碼~~
讓這個程式能夠更完整喔!!
我們這次 登入系統的專案也到這邊喔!
謝謝有訂閱這個系列的各位,你們的訂閱及觀看是我文章動力XD
加油!!還有12天我們一起創造奇蹟吧!!
這次的專案也分享給各位歡迎各位取用喔!!!
https://x.thunkable.com/copy/897133b5cb245fecd245c08fc8077eb1
