前一篇的成果和我們的mockup相比

還有時間、生命和FB按鈕還未完成。
今天我們要將這些功能全部實作完成。
新增Clock.ts,內容如下
import Container = PIXI.Container;
import { Loader } from "../core/Loader";
import { reloadTimes } from "./GameBoard";
import { eventEmitter } from "../Main";
import { GameFlowEvent } from "../core/Event";
export class Clock extends Container {
private starList = [];
private remainTimes:number = 480;
private remainText:PIXI.Text;
private clockInterval:any;
constructor() {
super();
this.x = 18;
this.y = 17;
this.addChild(PIXI.Sprite.from(Loader.resources['Button'].textures['Clock']));
eventEmitter.on(GameFlowEvent.CreateNewGameRequest, ()=>{
this.remainTimes = 480;
this.remainText.text = "8:00";
});
this.remainText = new PIXI.Text("8:00", {
fontWeight: 'bold',
fontSize: 20,
fontFamily: 'Arial',
fill: '#75C6ED',
align: 'center',
stroke: '#FFFFFF',
strokeThickness: 6
});
this.remainText.x = 36;
this.addChild(this.remainText);
this.clockInterval = setInterval(this.updateTime.bind(this), 1000);
}
public updateTime(){
this.remainTimes --;
if(this.remainTimes == 0){
clearInterval(this.clockInterval);
eventEmitter.emit(GameFlowEvent.GameEndWithTimeout);
}
this.remainText.text = Math.floor(this.remainTimes/60)+':'+((this.remainTimes%60 < 10) ? "0":"")+this.remainTimes%60;
}
}
新增Stars.ts,內容如下:
import Container = PIXI.Container;
import { Loader } from "../core/Loader";
import { reloadTimes } from "./GameBoard";
import { eventEmitter } from "../Main";
import { GameFlowEvent } from "../core/Event";
export class Stars extends Container {
private starList = [];
constructor() {
super();
this.x = 20;
this.y = 78;
this.updateStarStatus();
eventEmitter.on(GameFlowEvent.ReloadBoardRequest, this.updateStarStatus.bind(this));
eventEmitter.on(GameFlowEvent.BoardNeedReload, this.updateStarStatus.bind(this));
eventEmitter.on(GameFlowEvent.CreateNewGameRequest, this.updateStarStatus.bind(this));
}
updateStarStatus = ()=>{
this.removeChildren();
for(var i =0;i<3;i++){
let star:any;
if(i<reloadTimes){
star = PIXI.Sprite.from(Loader.resources['Button'].textures['Star_Full']);
}else{
star = PIXI.Sprite.from(Loader.resources['Button'].textures['Star_Empty']);
}
star.x = i*33;
this.starList.push(star);
this.addChild(star);
}
}
}
新增FBBtn.ts,內容如下:
import { ButtonBase } from "./ButtonBase";
import { SoundMgr } from "../core/SoundMgr";
export class FBBtn extends ButtonBase {
constructor() {
super('Button','FB',50,410);
}
public trigger(){
window.open(' https://www.facebook.com/claire0318 ', 'Claire Chang');
SoundMgr.play("About");
}
}
在GameScene.ts新增下面程式碼:
application.stage.addChild(new FBBtn());
application.stage.addChild(new Stars());
application.stage.addChild(new Clock());
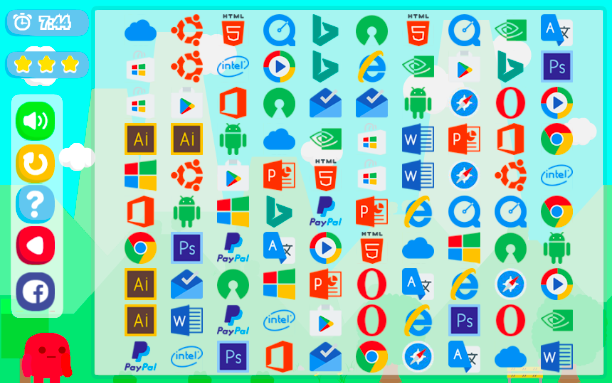
最終遊戲畫面:

所有commit紀錄請見GITHUB:https://github.com/cochiachang/ironman2018
今日成果demo:http://claire-chang.com/ironman2018/1110/
今日檔案下載:ironman20181110
