終於來到 Vue Fes Japan 2018:

上午聽完 Evan You 的演講,
中午準備去吃飯之前,
巧遇了在台灣 modern web 2018 的講者 勾三股四,
也是 Vue.js 的核心成員之一,
真的很榮幸的和他一起吃了頓午餐,
聊了許多 Vue 的開發體驗與使用心得,開心到爆表啊~
至於聊了些什麼,就在活動結束之後一起整理成心得分享囉~
回到本系列鐵人賽的重點,
今天要優化一下這整個專案:
Nuxt 已經將 webpackBundleAnalyzer 整合在內,
因此只需要在 package.json 中加入以下設定:
"scripts": {
"analyze": "nuxt build -a",
}
接著只要 npm run analyze 就可以看到靜態的 html。
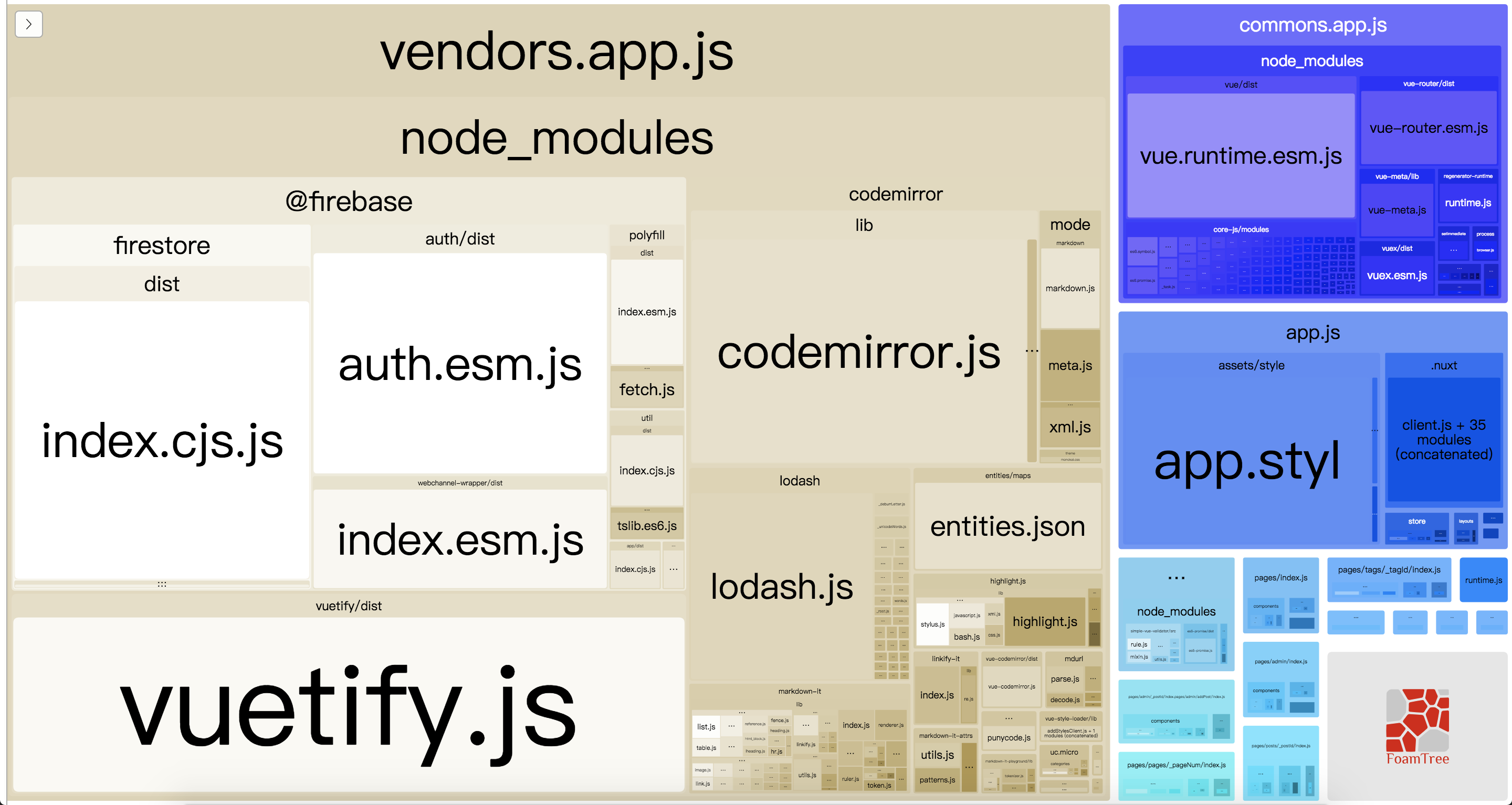
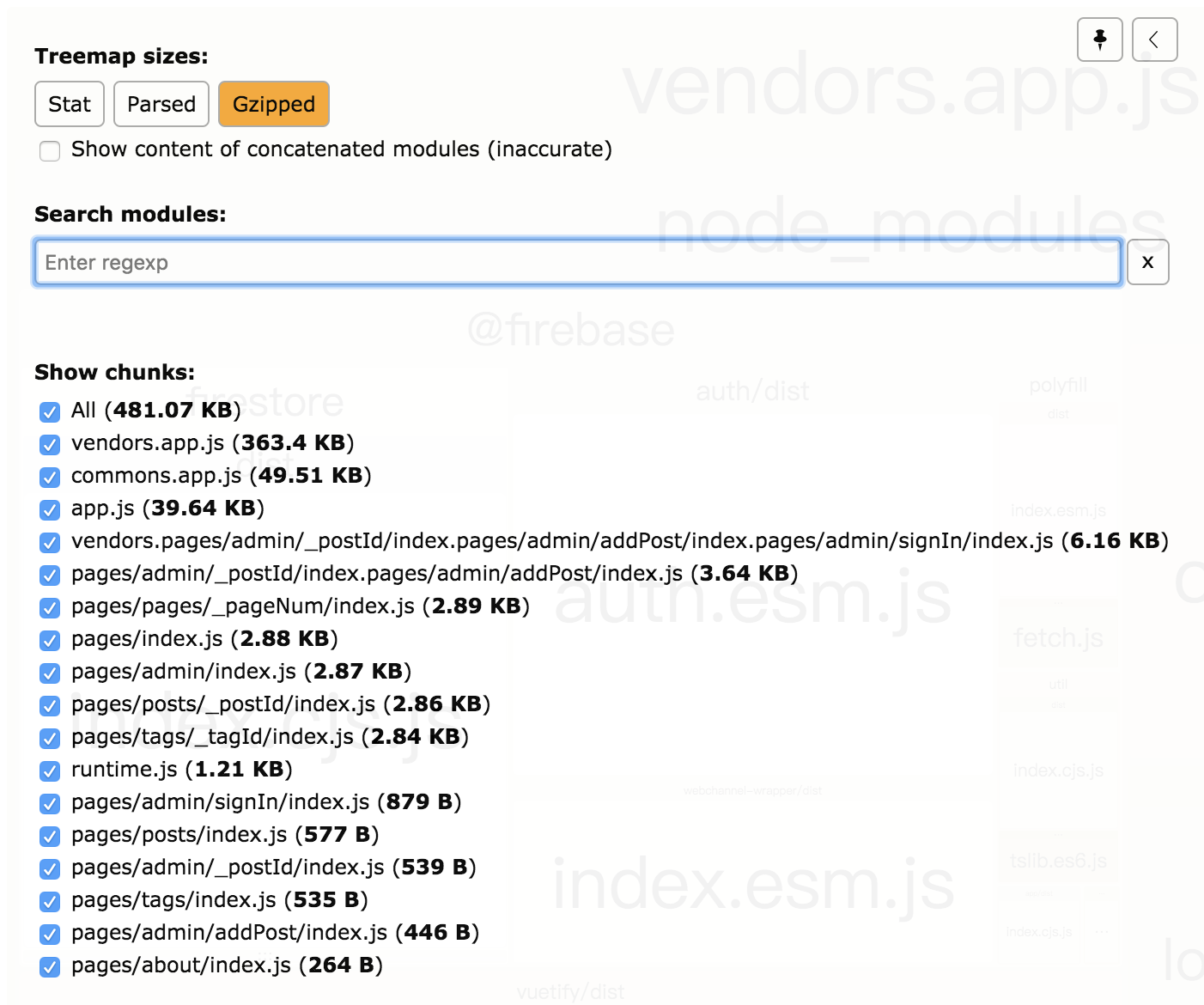
以下是優化前:


可以看到總容量是 481.07kb
而 vendors.app.js 高達 363.4kb
以下分三個部分來做優化:
module.exports = {
build: {
optimization: {
splitChunks: {
minSize: 10000,
maxSize: 250000
}
}
}
}


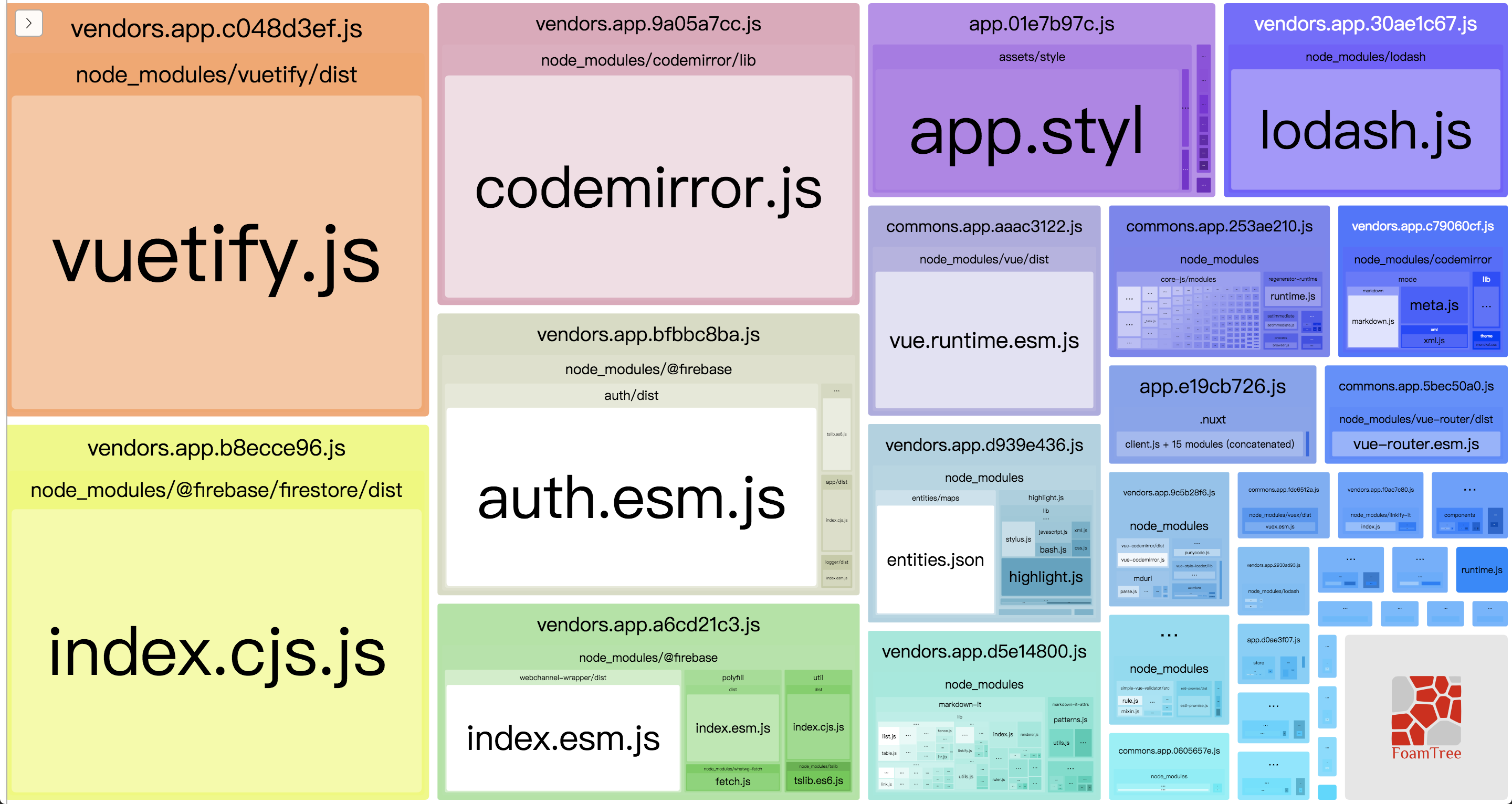
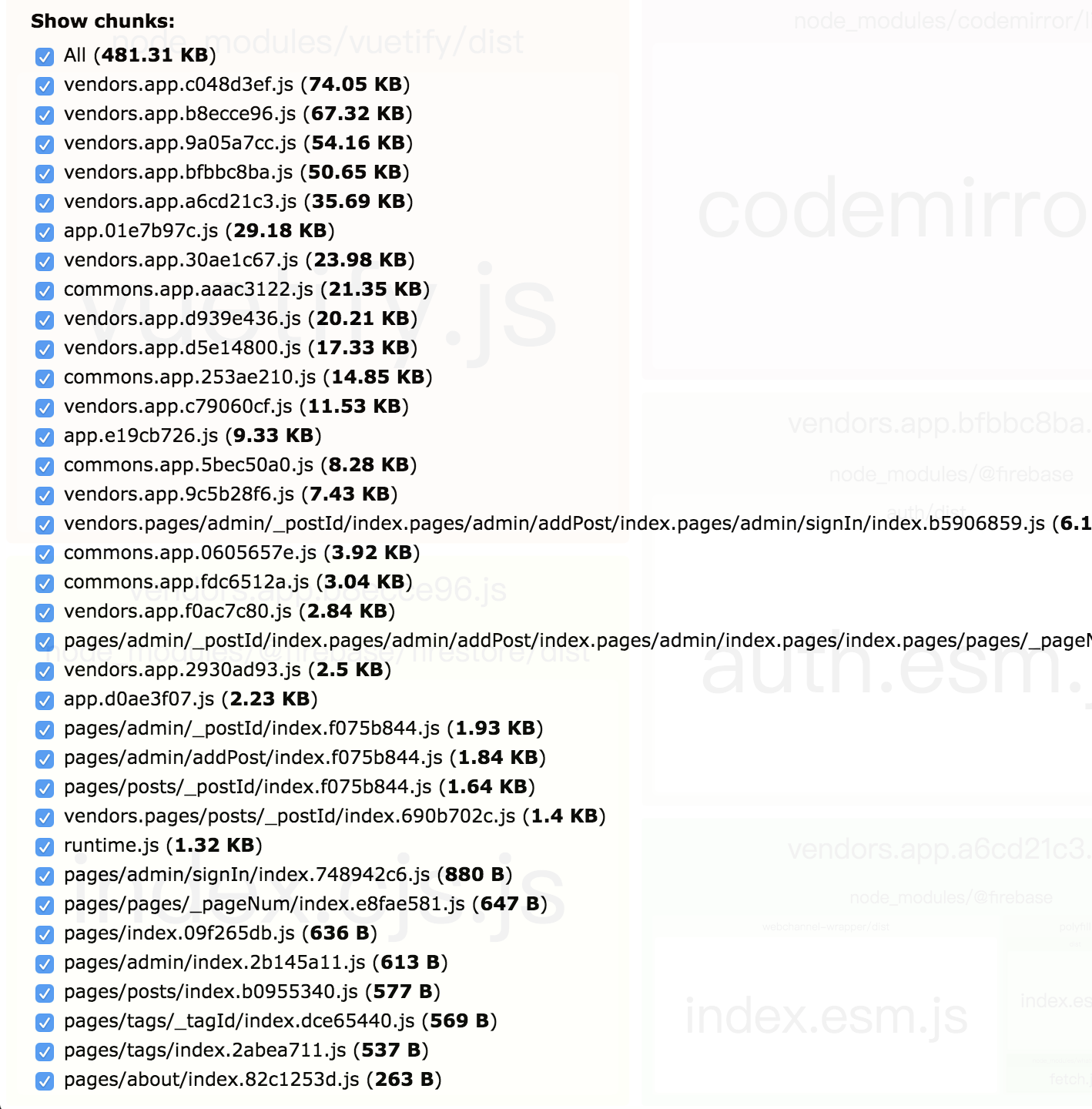
這邊可以看到雖然總容量沒變,
但很明顯已經將 chunks 明確切分開來了,
一個 chunk 的容量更是沒有之前那麼大。
請先 npm i -D lodash-webpack-plugin。
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
module.exports = {
build: {
extend(config, ctx) {
config.plugins.unshift(new LodashModuleReplacementPlugin)
// rules[2].use[0] is babel-loader
config.module.rules[2].use[0].options.plugins = ['lodash']
}
}
}


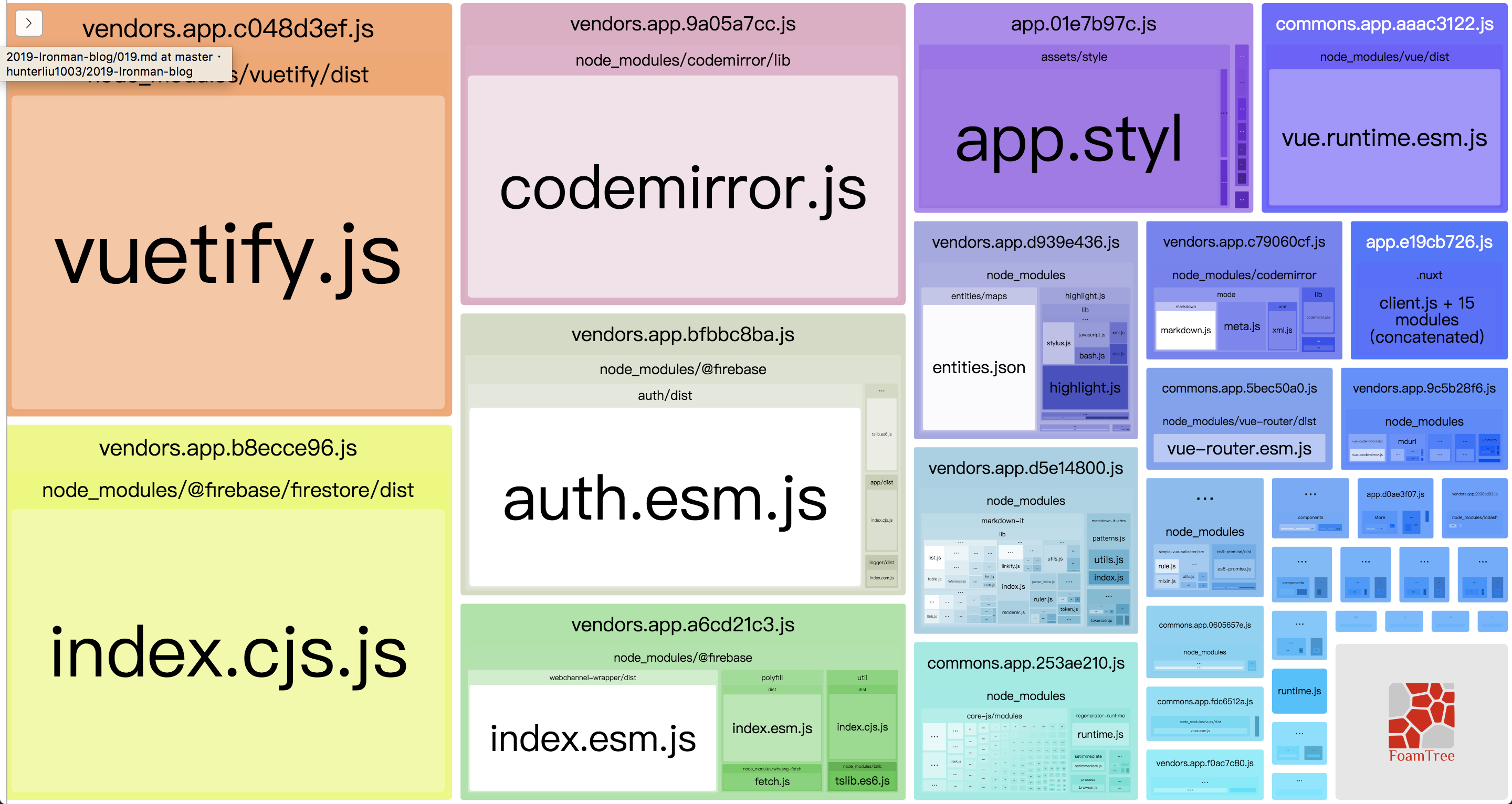
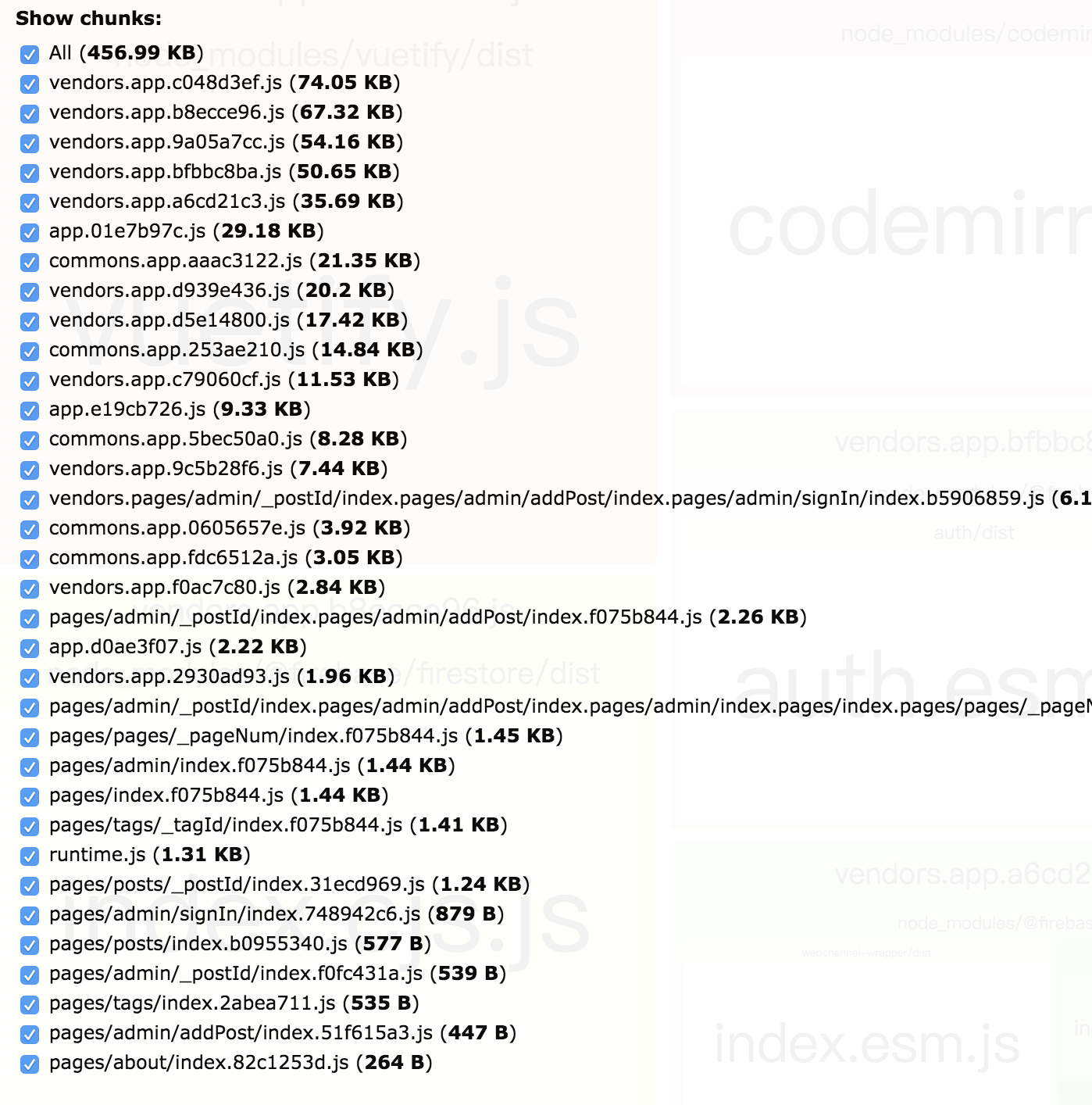
和做過 splitChunks 的上圖作比較,
這邊已經將 lodash 做完 tree shaking,
因此已經看不到 24kb 左右的 lodash,
總容量減為 456.99kb。
const VuetifyLoaderPlugin = require('vuetify-loader/lib/plugin')
module.exports = {
build: {
extractCSS: true,
analyze: {
analyzerMode: 'static'
},
transpile: [/^vuetify/],
extend(config, ctx) {
config.plugins.push(
new VuetifyLoaderPlugin()
)
}
}
}


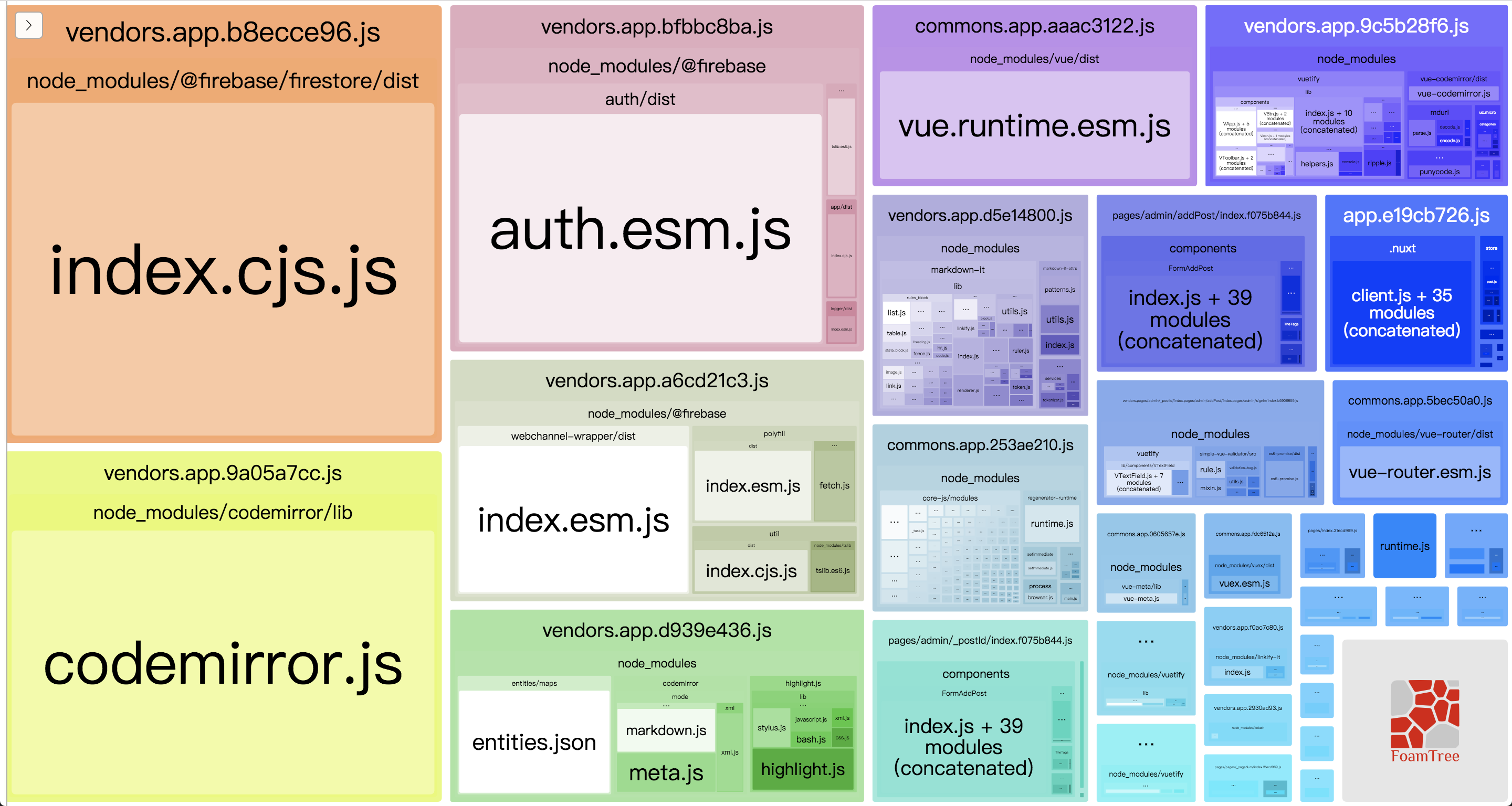
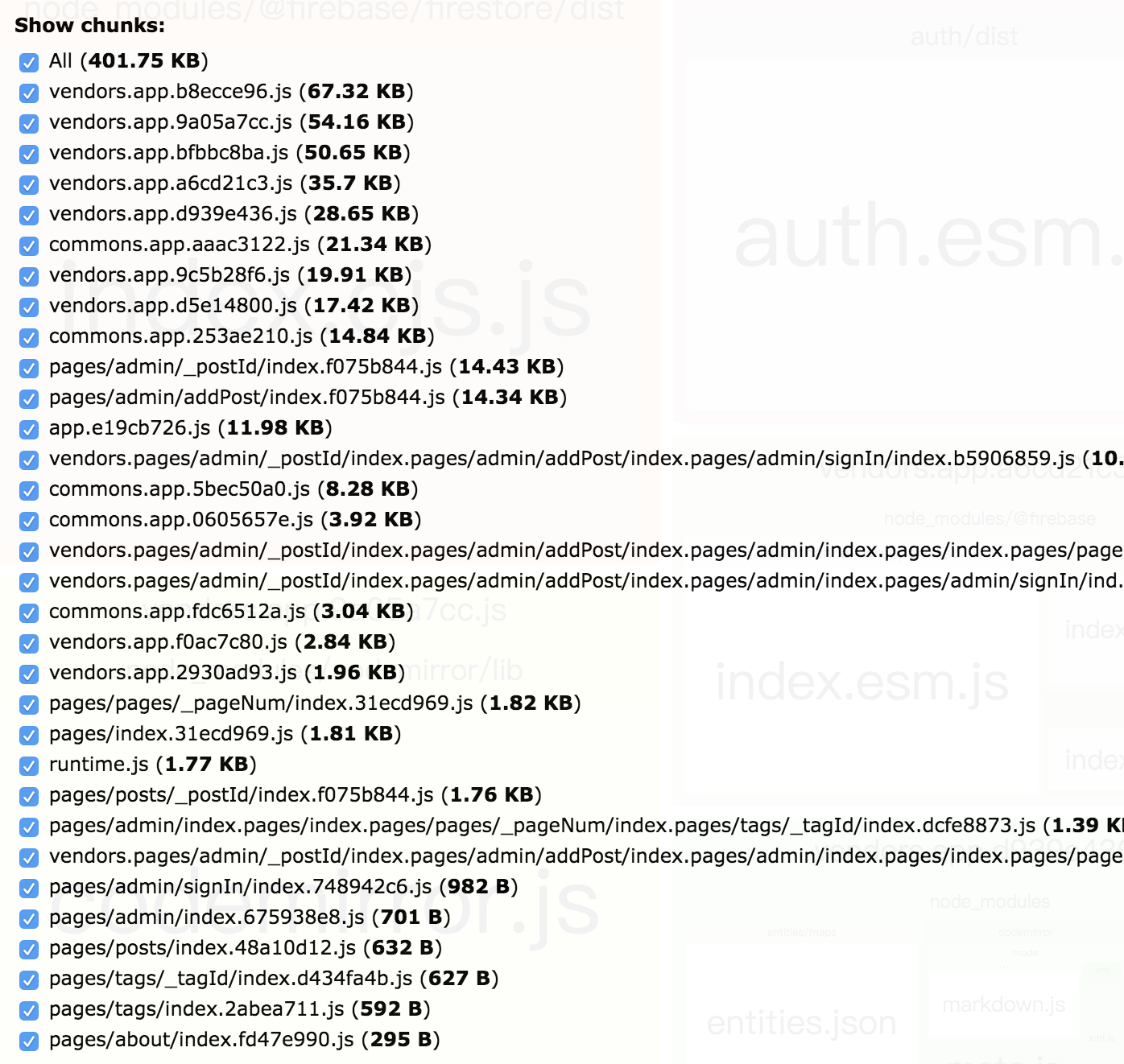
再與上面比較,
容量最大的 vuetify(74kb) 已被拆掉散落於各地。
app.styl 的樣式也是被拆的不見蹤影,
總容量減為 401.75kb。
注意,部署時不能用
npm run analyze模式哦,一定要用npm run build
為什麼?
自己試試看就知道了,
執行 npm run analyze 時也會有提醒訊息。
本篇嚴格說起來算不上什麼優化,
只不過減少了一些專案大小,
還有更多優化的內容沒有完成,
我也在持續學習的路上,
歡迎對於更多效能優化上的建議與分享。
指令:
git clone -b 027-tree-shaking-bundle-size --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run analyze
# or
npm run build
