今天還沈浸在昨天 Vue Fes Japan 2018 的興奮狀態,
雖然是滿滿的收穫,
但還是要回到現實繼續寫鐵人賽,
根本日本鐵人賽之旅......
直接進入正題:
在昨日的篇幅以簡單縮小了打包的大小,
從 481kb 縮小為 401kb,
共縮小了 80 kb,
今天就來將建置後的結果部署到 heroku 上。
安裝這種事情就跳過拉,請自行依照自己的作業系統安裝 Heroku CLI。
Nuxt.js 官網非常貼心的提供部署在 heroku 的步驟,
heroku create ironman-blog
第一次會要你輸入帳號密碼,請去申請一個 heroku 帳密。
這時回到 heroku dashboard 可以看到多了一個 iron-man 的專案如圖:

執行以下指令後
heroku config:set NPM_CONFIG_PRODUCTION=false
heroku config:set HOST=0.0.0.0
heroku config:set NODE_ENV=production
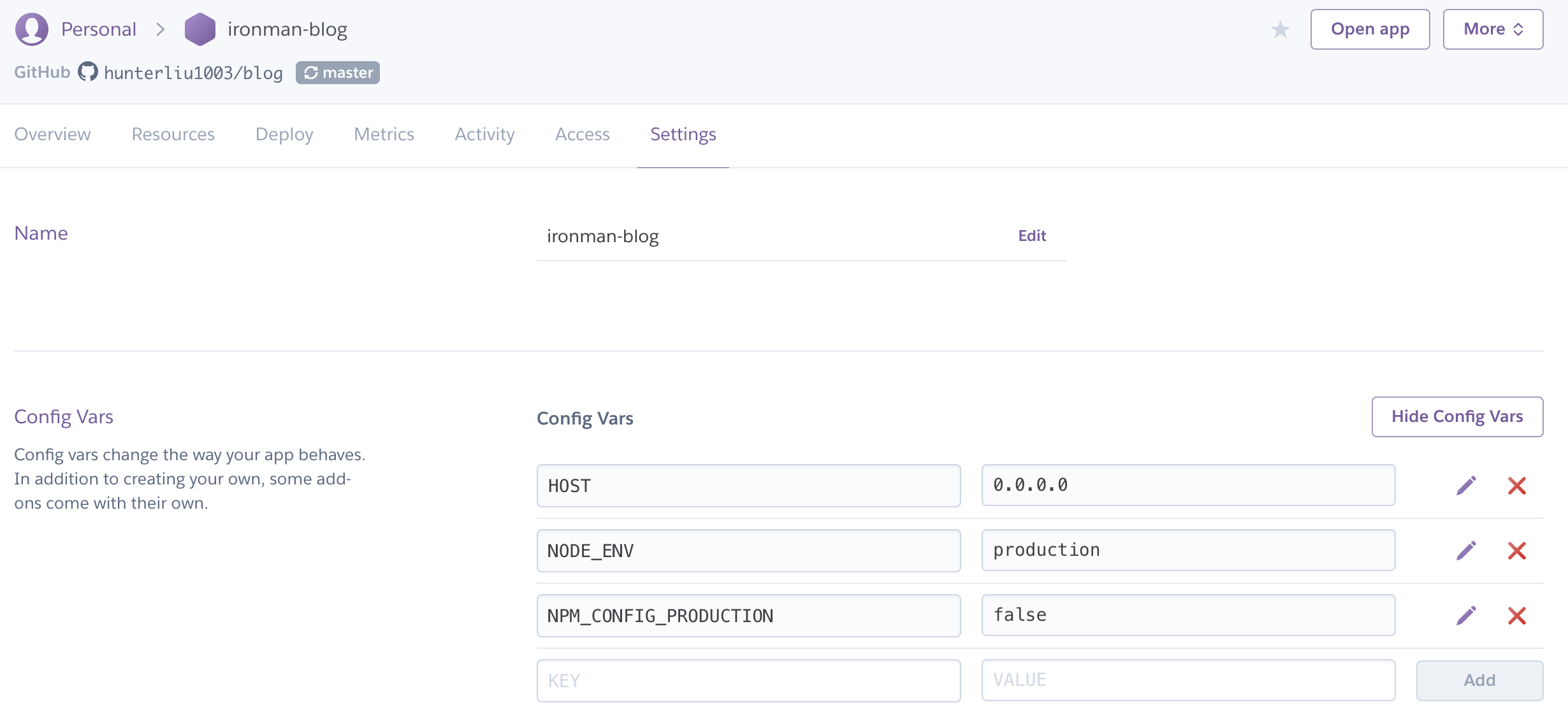
可以看到設定好的 config 於右下方:

"scripts": {
"start": "nuxt start",
"heroku-postbuild": "npm run build"
}
於 package.json 中新增 scripts:heroku-postbuild: npm run build
目的為告訴 heroku 要執行 npm run build
再來可到 Deploy 下綁定 github repository,
並開啟 automatic deploys,
並可以選擇想偵測的 branch。
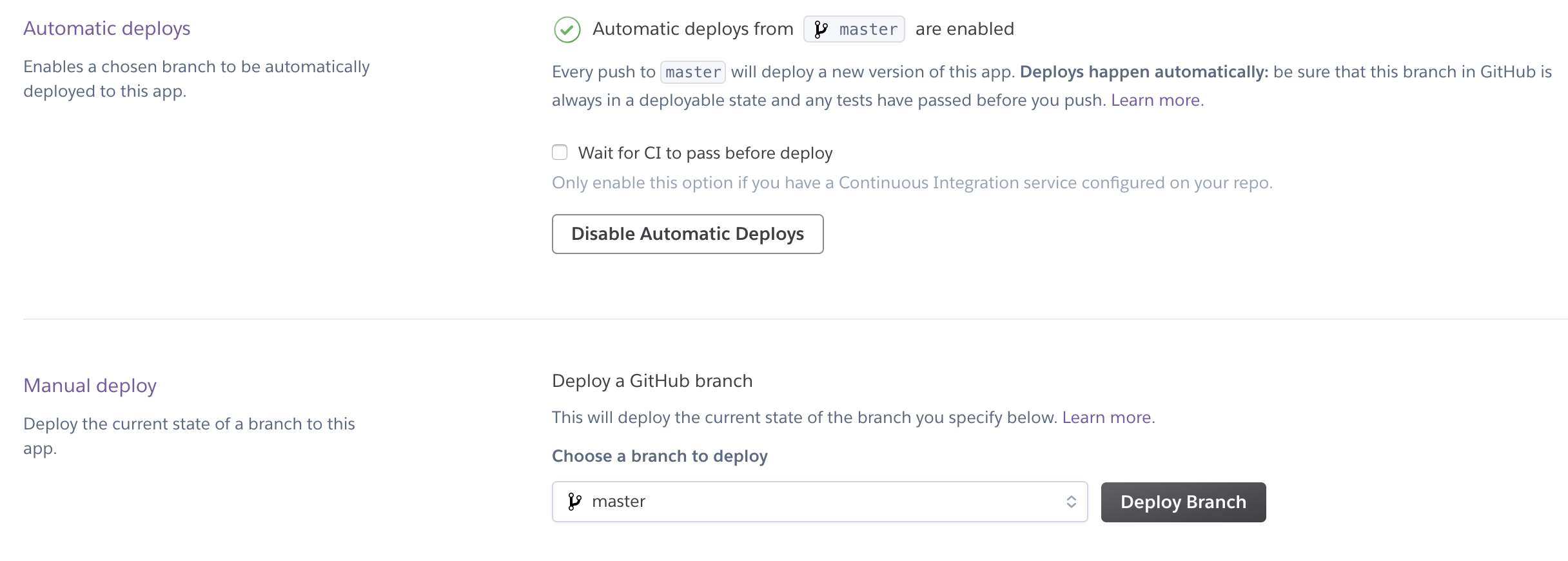
完成後如下圖:

也可以透過上圖下方的 Deploy Branch 手動部署特定的分支。
link: https://ironman-blog.herokuapp.com/

指令:
git clone -b 028-deploy-heroku --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
