昨天夜宿機場寫鐵人賽和搭飛機實在太累了,也完全沒睡到,
到東京後找了一間 starbucks 瘋狂寫鐵人賽(其實是太累走不動),
也寫了一個下午。
發佈這篇的同時,我在膠囊旅館賴著不想離開哈哈。
歡迎留言分享秋葉原好去處~
進入正文,昨天已經大致完成 Nuxt 部落格的九成了,
今年的鐵人賽挑戰也逐漸進入尾聲。
今天要透過 vue-disqus,為部落格添加使用者留言的功能,
而我這麼懶惰當然不可能自幹一個留言板,
當然是用第三方的服務囉,
這邊介紹本篇使用的一個服務和一個 vue 套件:
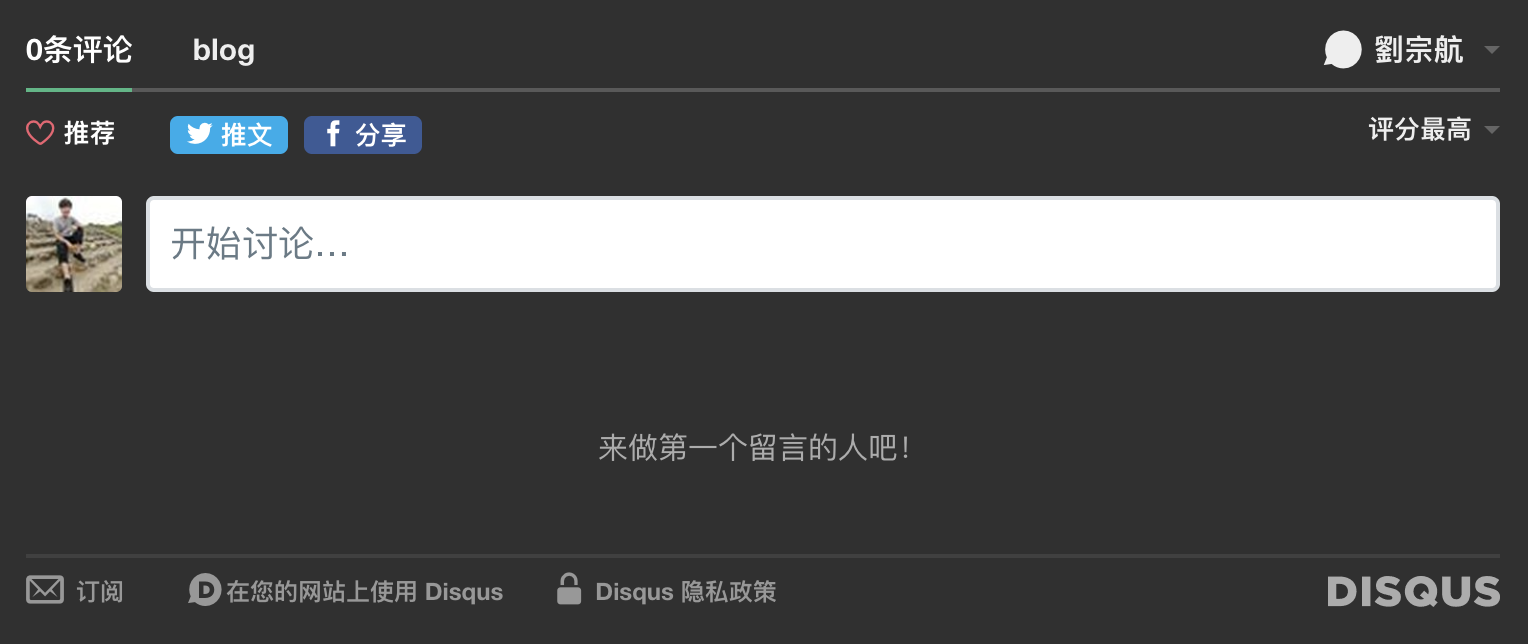
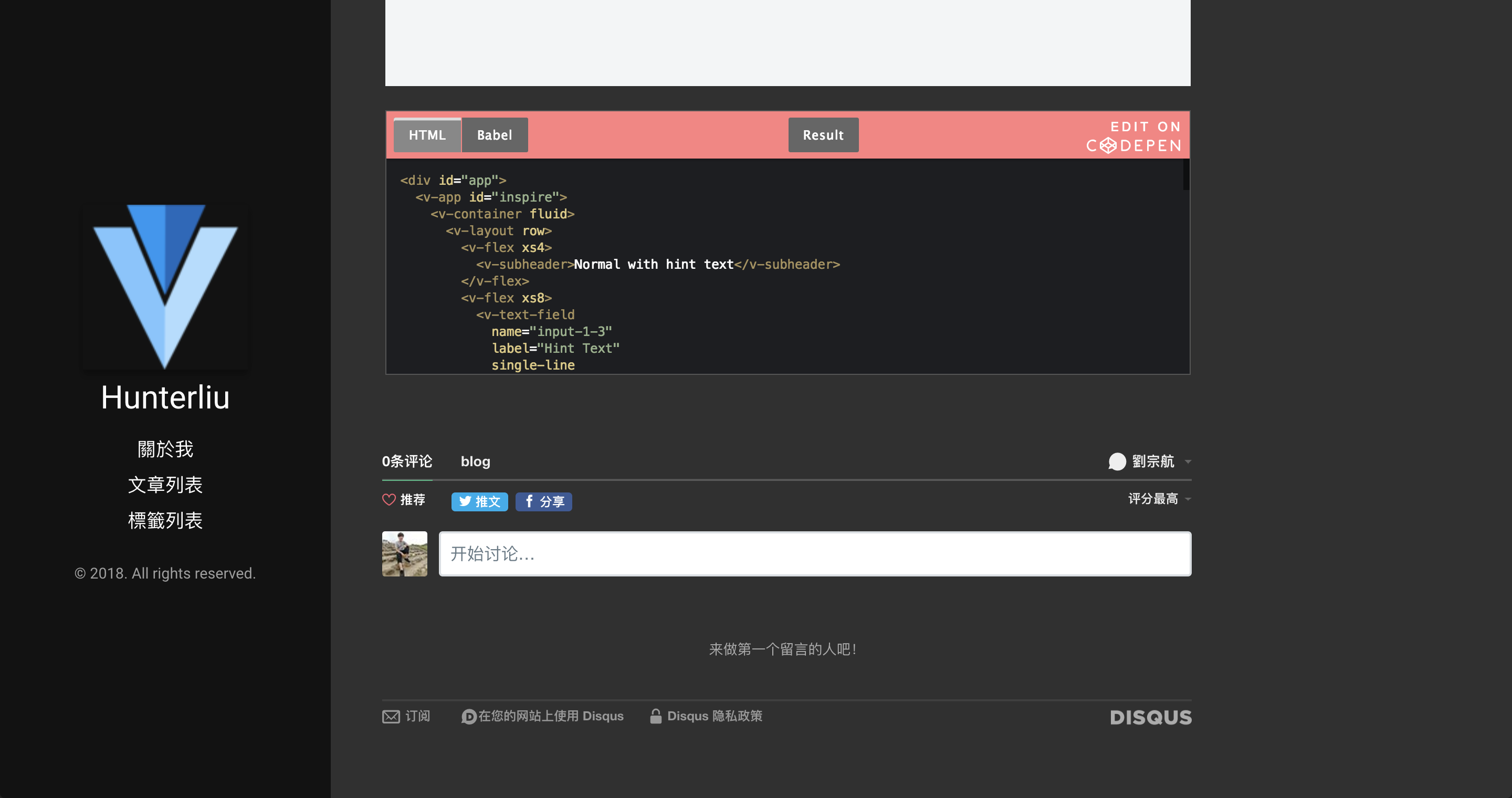
讓我罕見的先附上 Demo 截圖再來看程式碼吧!

網站連結:Disqus
Get Started
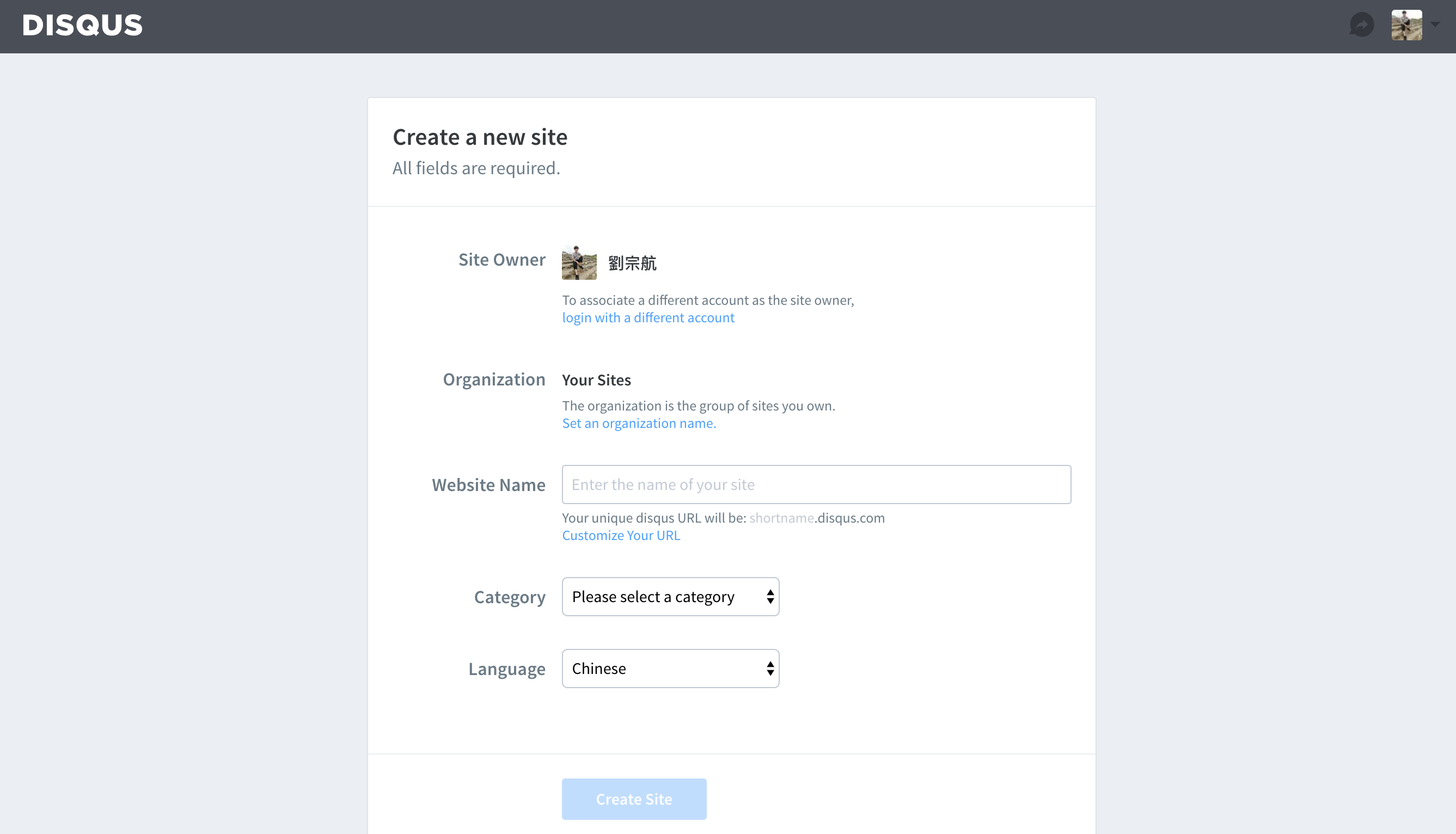
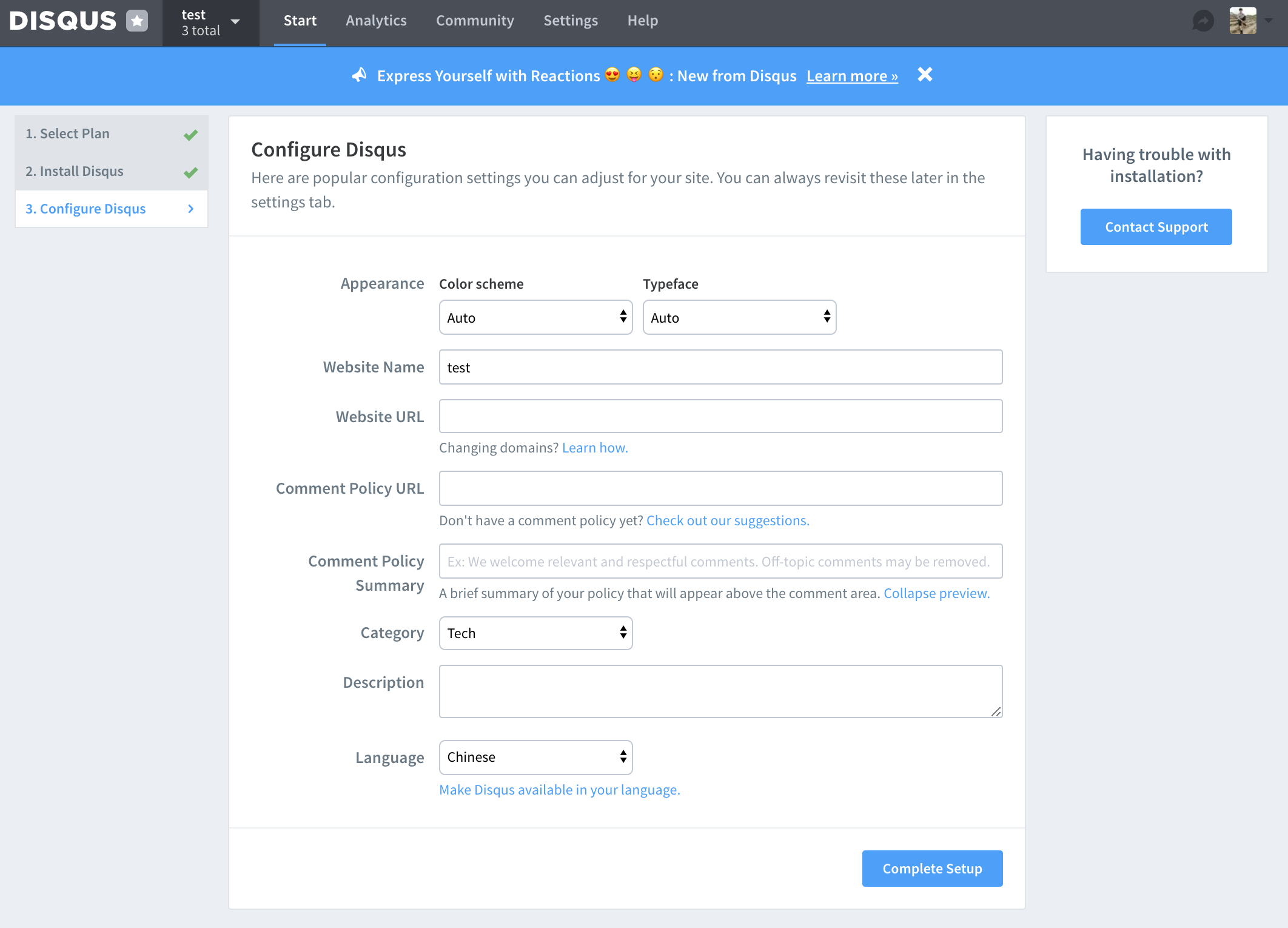
然後會看到:

注意:輸入 website name 後,
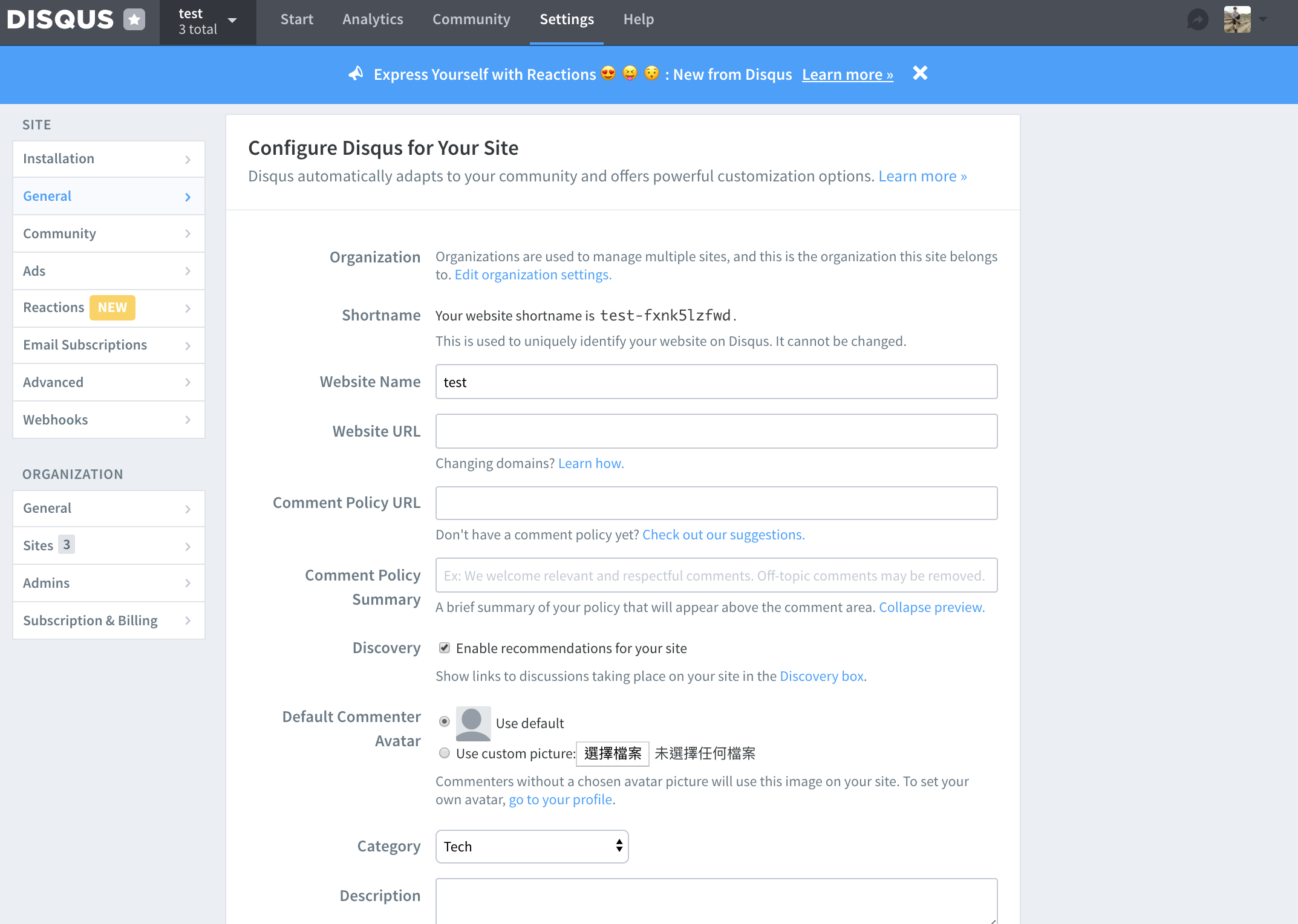
input 欄位下方會有一串網址 (自帶hash) 像是:
Your unique disqus URL will be:test-fXnK5lZfWd.disqus.com(可以暫時不用記)


到這邊就完成申請一個 Disqus 留言板的步驟了。
npm i vue-disqus
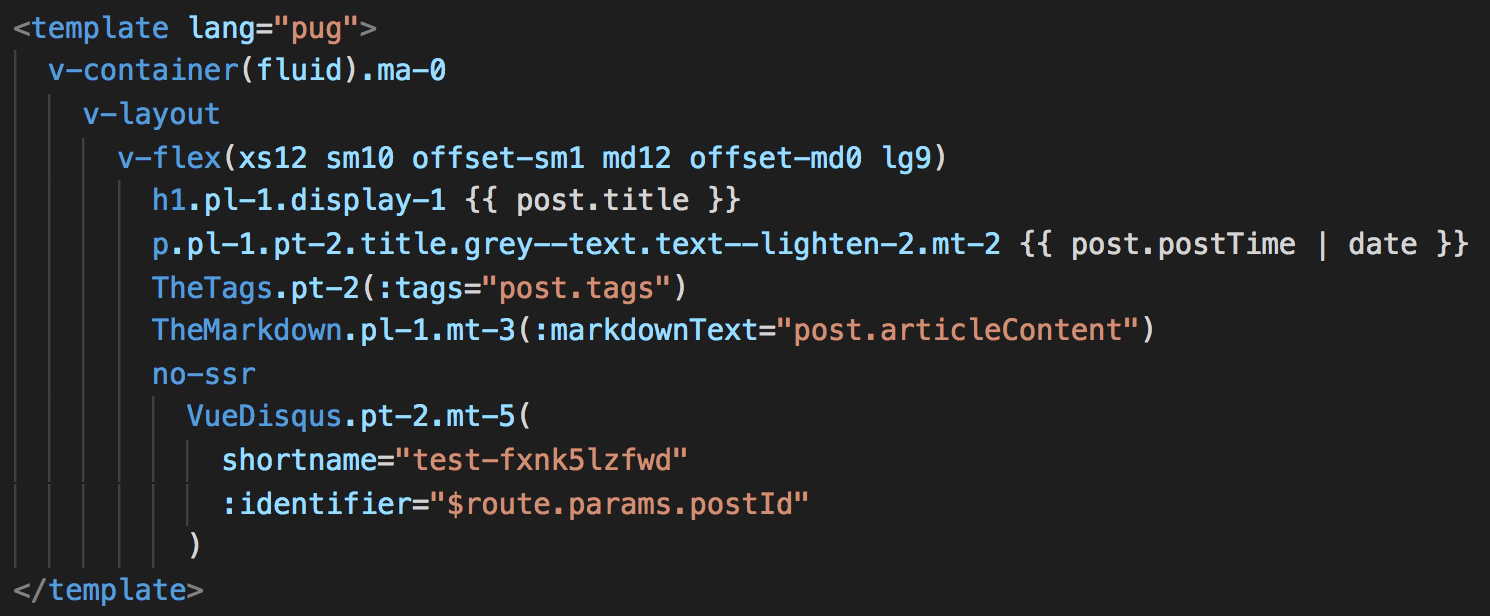
template 的部分是使用元件 VueDisqus,
外面記得加上 nuxt 提供的元件 no-ssr 避免 SSR,
接著將上個步驟申請好的 Disqus shortname 作為 prop 傳入,
在將此篇文章的 postId 作為 prop identifier 傳入,
這樣才有辦法區分該留言是留言在哪篇文章。

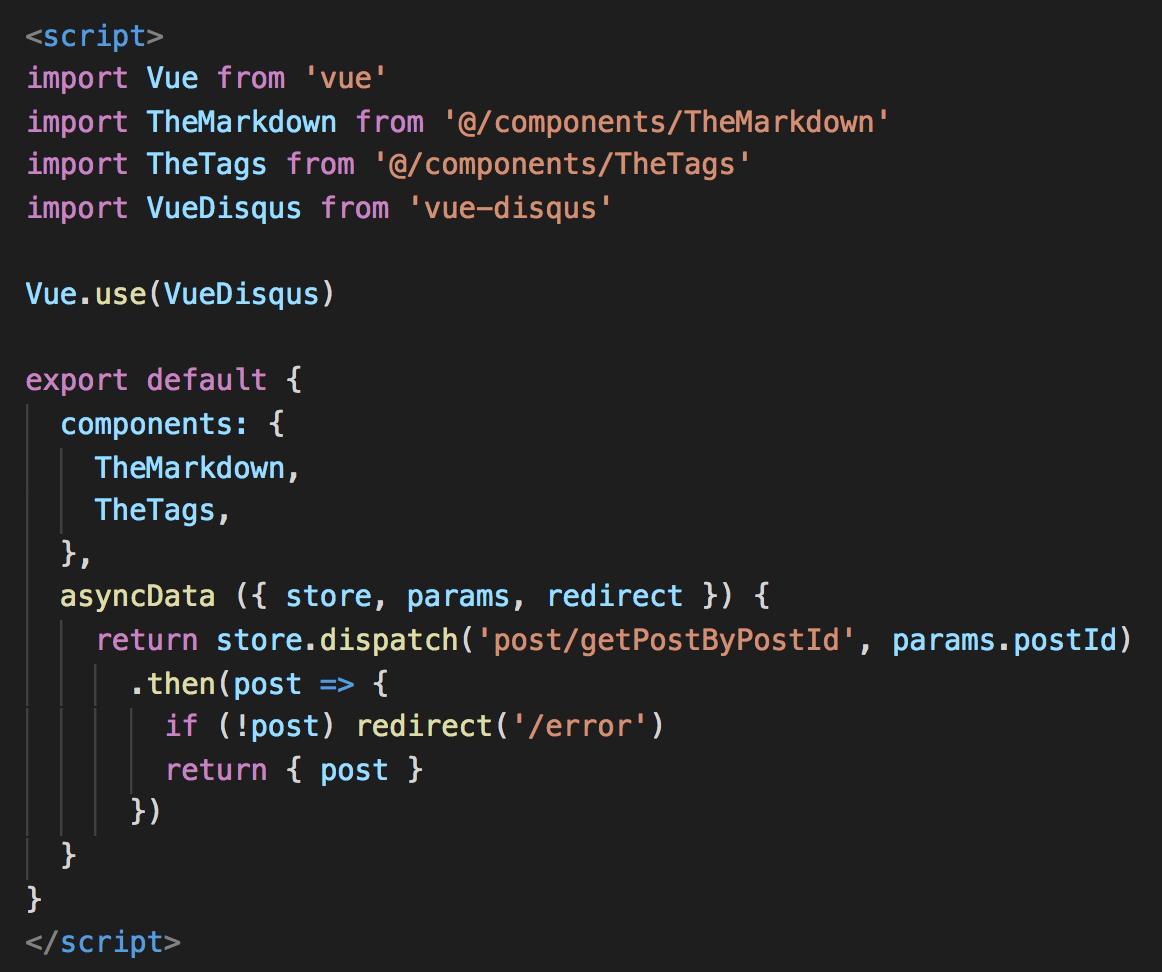
javascript 的部分只需要引入 VueDisqus,
和 Vue.use(VueDisqus),
其他部分並無更動。

如此一來,部落格的留言功能就完成啦,
有新留言時,還會收到 email 通知哦~
是不是很方便呢?

指令:
git clone -b 026-vue-disqus --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run dev
