這一篇就接續上一篇的內容,繼續介紹。
第二個Artboard就是主要的用戶資訊頁面,上面可以放圖片當作 banner,也壓個透明度底的顏色色塊當濾鏡。
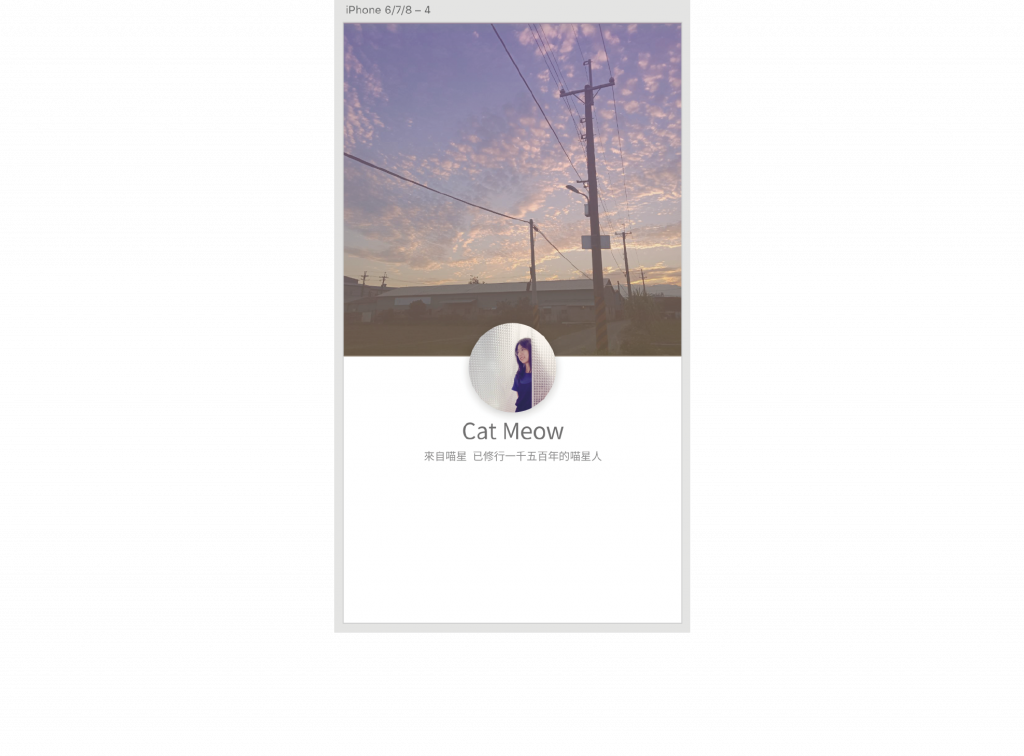
頭貼可以直接從第一個 Artboard 複製過來,稍微壓在 banner 上面,名字和簡介也可以直接複製過來,把他們置中對齊。
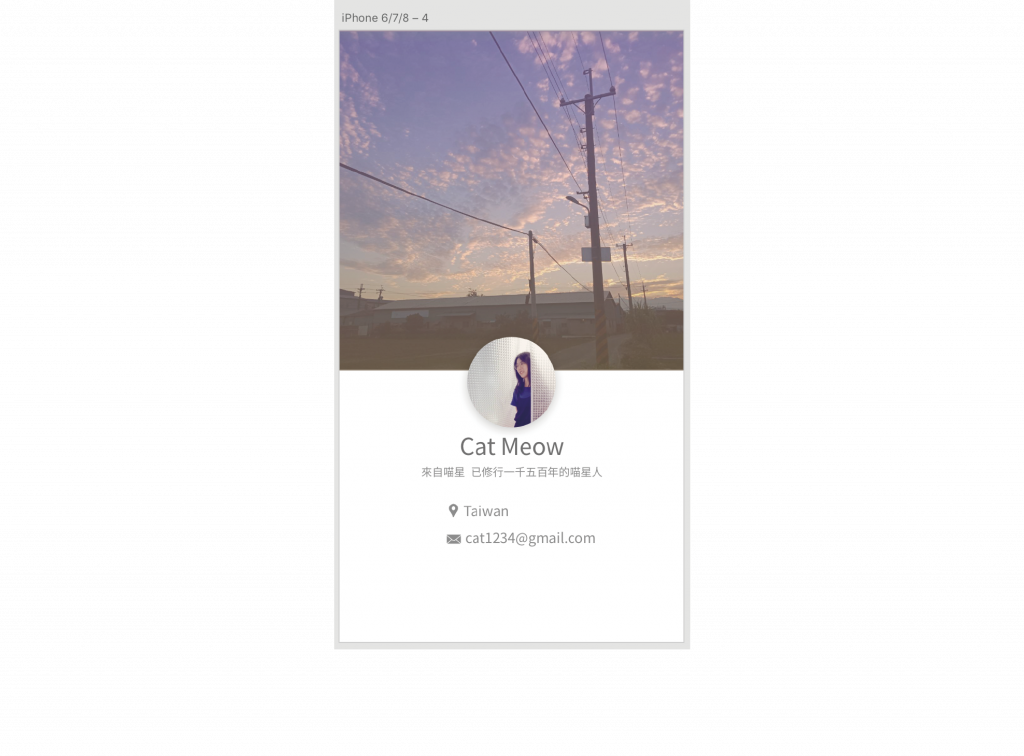
把想呈現的資訊放上來,前面再加個小 icon。讓資訊靠左對齊再跟上方的物件置中對齊,這樣會比較整齊。
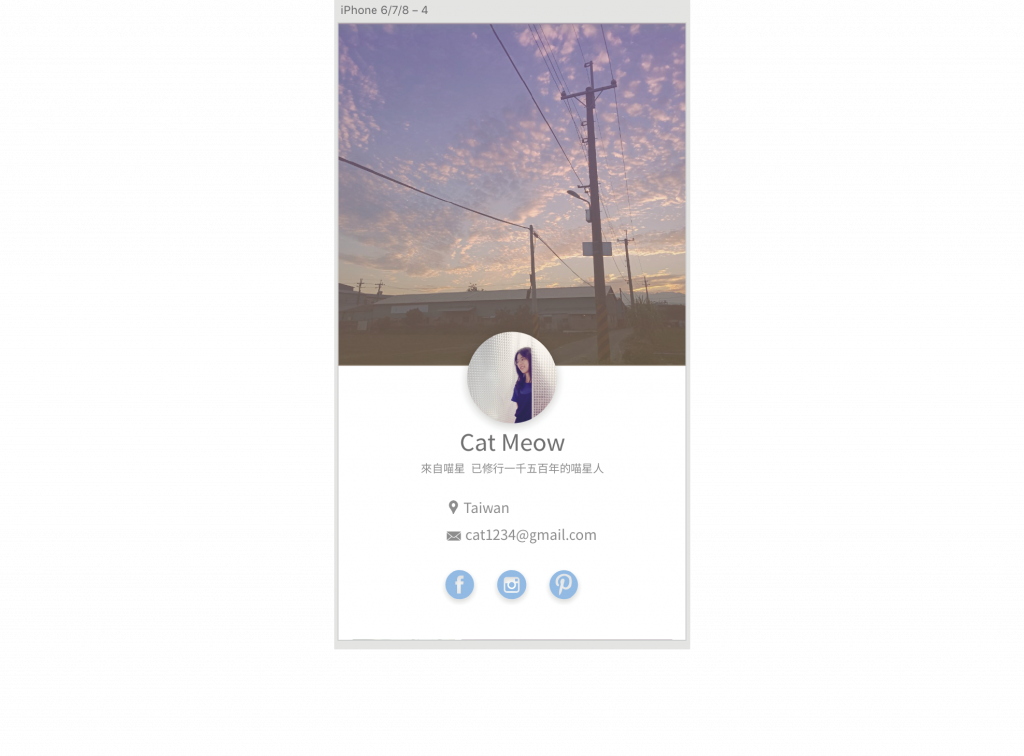
下面放上想連結到其他網頁或 APP的 icon 按鍵,顏色用第一個 Artboard 有使用的藍色,再加上陰影,讓使用者覺得那是可以點擊連結出去的。這一頁就完成囉!
再補一頁是可以點擊出頭貼查看的頁面,那這一頁是要做照片會放大浮在上面的效果。所以把第二個 Artboard 複製出第三個 Artboard,拉一個色塊調成灰色,勾選 Background Blur(背景模糊),把數值調到自己想要的效果。
最後把頭貼的照片放大,拉一個圓角方形做遮罩,再放到適當的位置就完成囉!
那 User Profile 的設計圖就完成囉,下一篇會進入 prototype 製作的部分,今天先掰囉喵!
