在「Functional map 與 UI flow」篇中,介紹過了應該要給工程師的文件~
而在「溝通篇(那些難以啟齒的事)」篇裡,提到了一個在文件篇外的詞-- Prototype
今天就來玩一下Prototype的工具「InVision」吧!
其實sketch裡面也有prototype工具
但通用性比較低, 也沒有線上發佈版 ,所以目前我還是使用其他工具來製作!
(2018.12.10更正:有線上發佈版,登入sketch cloud即可分享prototyping給其他人)
剛接觸InVision已經離現在有段時間
那時候只用來做跳頁和幾個比較簡單的轉場
一段時間沒見,InVision做了很大的改版,可以設定的東西更多了!
突然覺得我又成了新手...果然還是得不斷使用才能跟著進步![]()
之前曾經介紹過Zeplin!
原文:與工程師的協作之路-工具篇(Zeplin)
Zeplin和InVision雖然非常相似,也有好幾個重疊的功能~
例如評論、CSS、邊界間距...等,真的很像!
不過我感覺方向是不太一樣的!
Zeplin主要還是著重在畫面版控與style guideline,雖然也有一點prototyping能力,但感覺沒有InVision那麼強~
但是要論整理能力,真心推Zeplin~!顏色可以做命名,還能整理出各種字級與元件!外掛也多 擴充性強~

(某專案Zeplin中的design guideline)
不過如果你希望能更著重一些畫面反饋與互動,那可以嘗試看看InVision!
(市面上prototype工具很多,每一種都玩一下~然後選出最適合你們團隊溝通的工具吧!)
太多強大的新功能等待研究...
不過還是可以先執行一些基本的功能~
在畫面上按下(+)號可以新增一個專案!(免費版單次只能使用一個專案!官方釋出的範例專案不在此限)
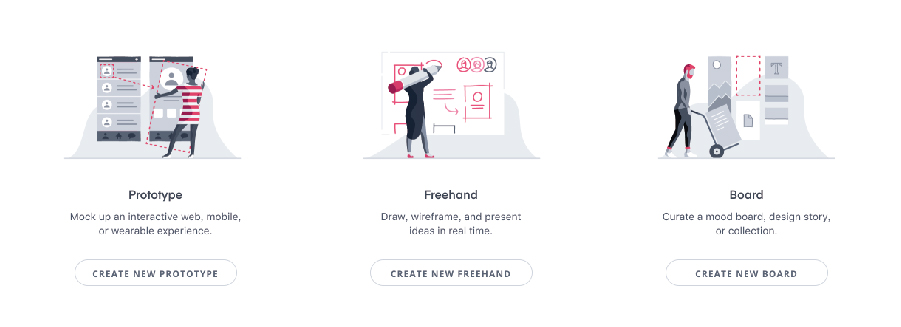
點下時它會問你是要開啟哪一種專案,可以選擇:

Board因為沒有真正玩過,所以目前比較不好說他有什麼優缺點~
手繪稿倒是蠻有趣的,但用滑鼠畫的話有些人可能會覺得不好掌控,大家可以去試試看!
我之前主要使用的功能是Prototype!
選擇這個之後,可以從sketch或photoshop中匯入設計稿
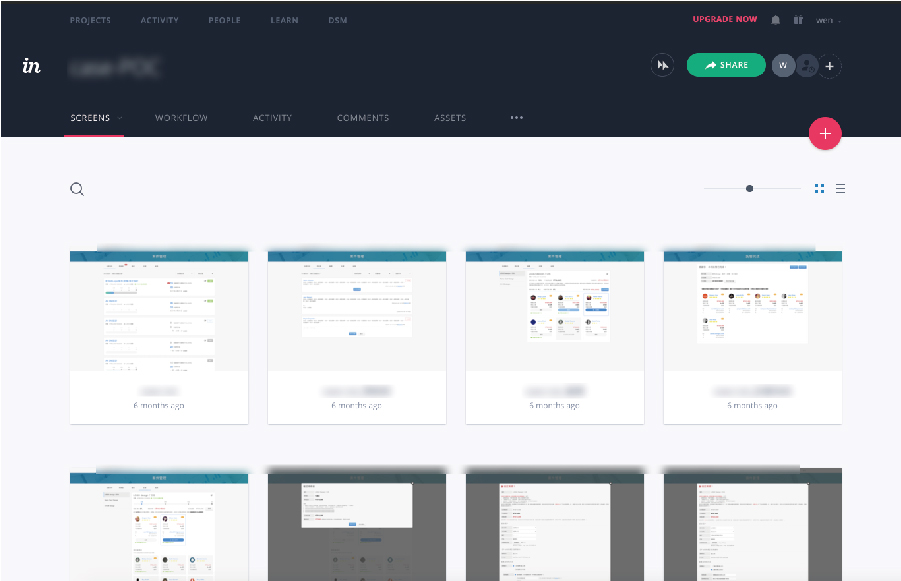
匯入之後長這樣:
記得!想要demo的流程,每個會經過的畫面都要記得做進去~不然你會沒地方可以連...
你可以邀請你的團隊加入這個project,他同時提供了類似Trello的專案管理工具,成員評論和成員活動也拉出頁籤,讓溝通更好管理!
另外,他也有支援slack外掛,每當有更新畫面或是新的評論,都會及時通知。
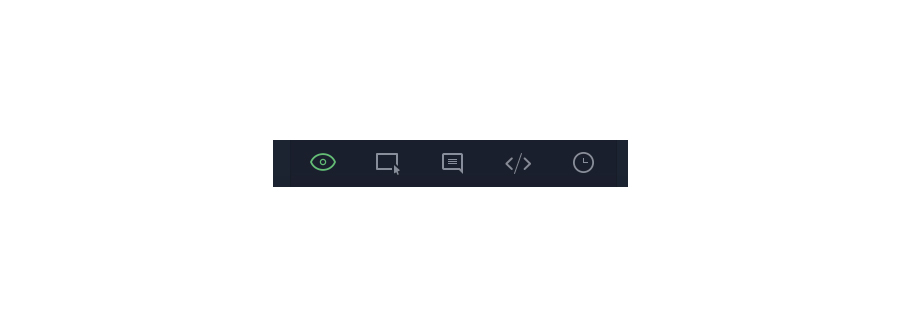
將畫面都上傳之後,點入你想編輯動線的頁面,在置底工具欄你會看到這些圖示:

眼睛表示預覽的畫面,因為分享連結給別人的時候,是看不見底下這條工具欄的
所以這邊是讓你預視一下別人會看到的樣子!也讓你自己可以戳戳看設定是不是你要的!
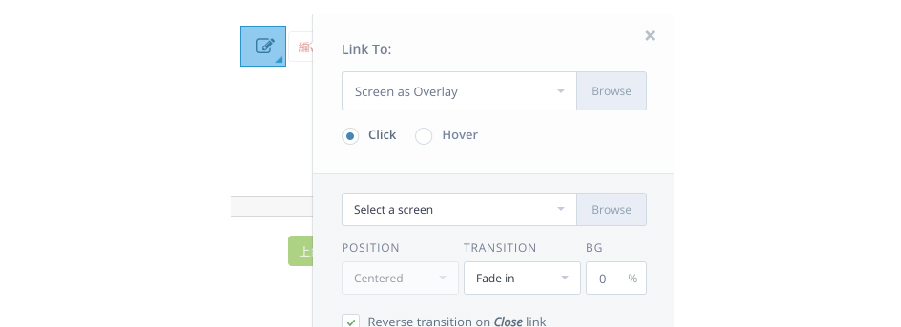
第二個框是這個畫面主要的功能,透過圈選範圍來做設置(連到哪、怎麼過場)
可以連到專案裡的其他頁面,也可以直接給連結。

第三個那個有點像訊息的icon則是留下評論~
第四個則是看他的尺寸間距設定,這部分跟Zeplin有重疊,不過sketch匯入之後可以看到sketch裡的圖層分配,蠻酷的~很適合在設計與設計間溝通時使用!
第五個像時鐘icon的,是類版控,可以讓你看到前幾次修改的畫面預覽圖,才不會發生...
PM「這裡之前是長這樣嗎...你是不是有改?」
Designer「沒有啊,一直都長這樣。」
PM「沒有?怎麼可能...咦?總覺得不一樣吧~不要騙我~~你改成xxx好了」
Designer「之前是你說要這樣子的耶!」
PM「哪可能?沒吧?」
![]()
你知道,有些需求到最後都有如羅生門...某些人總是說「才沒有這回事!」
當初到底是被鬼控制講出違背心意的話、還是那段時間被外星人綁架了根本不在地球,地球上的是冒牌貨!?
總之就是對自己講過的話、下過的評論完全沒任何印象=.=
大家可以試試看這個官方範例版(但連結不確定有效多久就是了...)
如果以上這個連結真的失效~大家就自己玩玩看吧!
一段時間沒有碰,真的改版蠻多的,很多新東西可以玩~
想當初我還寫信跟他們提建議(用我超廢到笑的英文...)
沒想到他們不但用心地跟我來來回回幾封信,還差點要打電話給我
只好很坦白跟他們說我英文不好只能書信,但未來如果有可以改善的地方會再通知他們...
這次看了一下,還真的有改善我提的地方(好感動...)
真希望我英文可以練好一點QQ差點就可以認識外國帥哥 咳咳,不是~是國際交流!!!
對了對了~
他們還出了一款叫做「InVision Studio」的東西!裡面可以設定更多的頁面動畫和轉場時間demo!!
但我還沒練起來...有機會再分享給大家喔!!!
