從「與工程師的協作之路-生物篇」中,我們已經初步了解工程師是一種什麼樣的珍奇異獸(?)~
總之就是既珍貴又不可多得的魔術師隊友(再度抱大腿無誤)
那麼就來討論平日協作中常用的工具吧!
其實應該要先介紹一下Adobe Photoshop或Sketch或Adobe XD之類的,不過因為這個小主題我把重點擺放在與工程師的協作,所以我們先跳過設計的部分!
今天要介紹的是能與這些設計工具搭配的神器--Zeplin![]()

(點擊圖片可以外連DEMO影片)
Zeplin針對 Sketch / Adobe XD CC / Figma / Adobe Photoshop CC 這些都有出外掛工具,重點在協作!
將設計稿引入之後有很多地方都能在溝通上發揮不錯的效益!
那麼來看一下,Zeplin有哪些功能讓我這麼推薦他吧!
(以下文章碼掉的部分因涉及同伴們的個資,又怕被公司告(?),所以就碼了~)
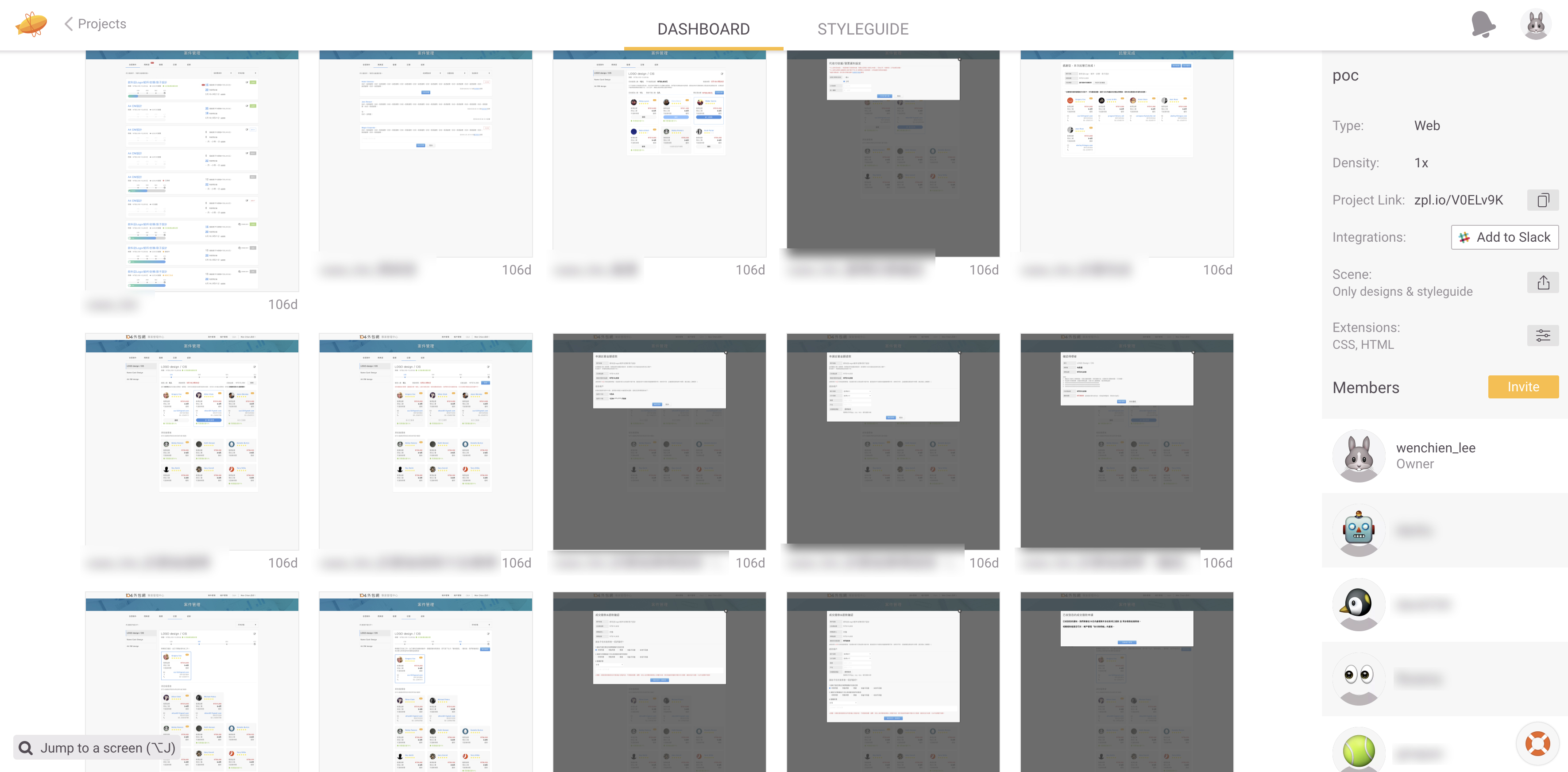
雖然Zeplin可以下載軟體到電腦上進行登入,但即時預覽畫面能夠讓活性更大!
打開網頁,並且登入你的帳號(記得要是協作成員),就可以看到目前畫面!
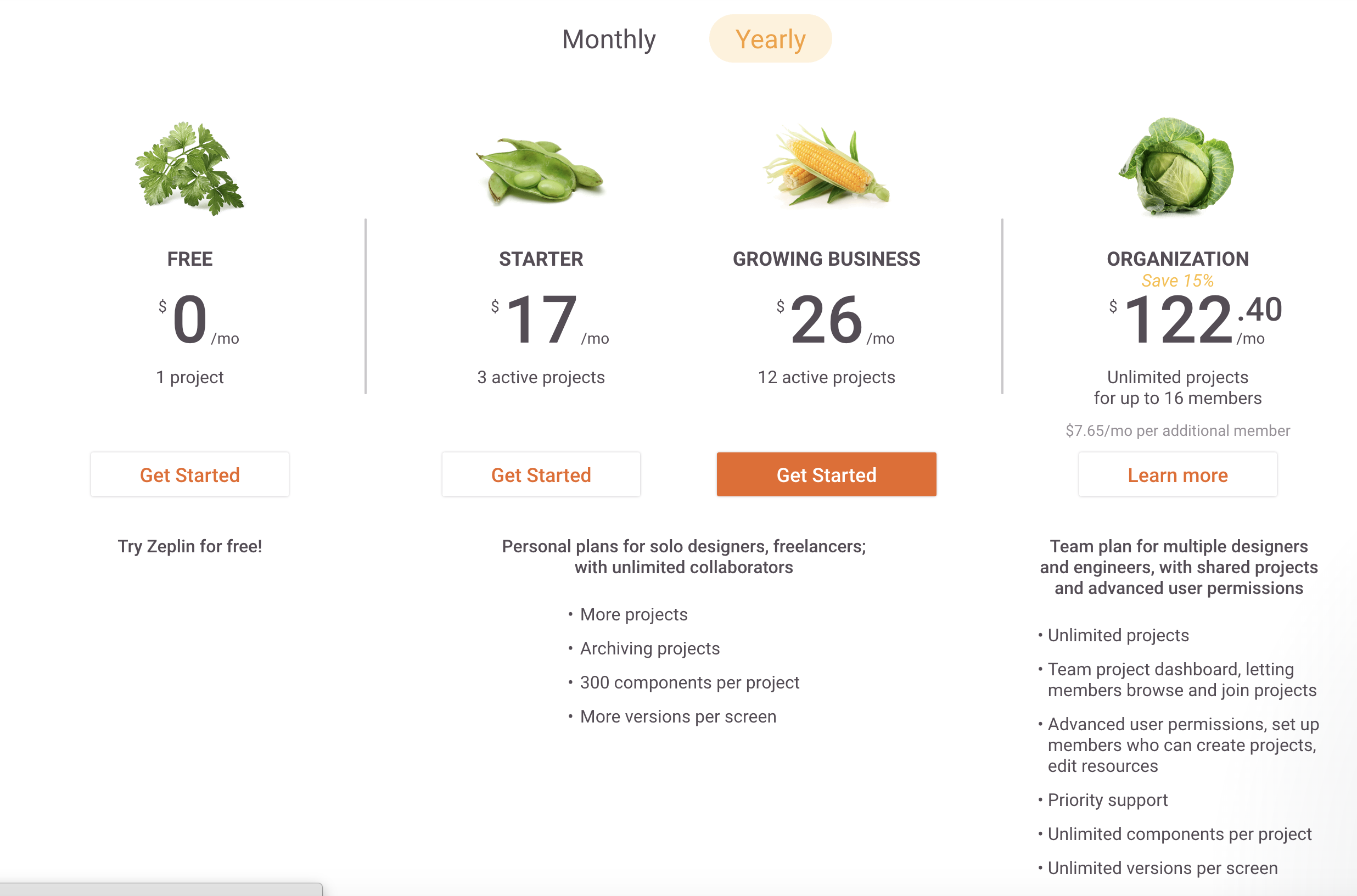
要注意~免費版的一次只能開一個專案,依照付費方案不同,有不同功能和個數的上限。(我窮窮~用免費演雖!)
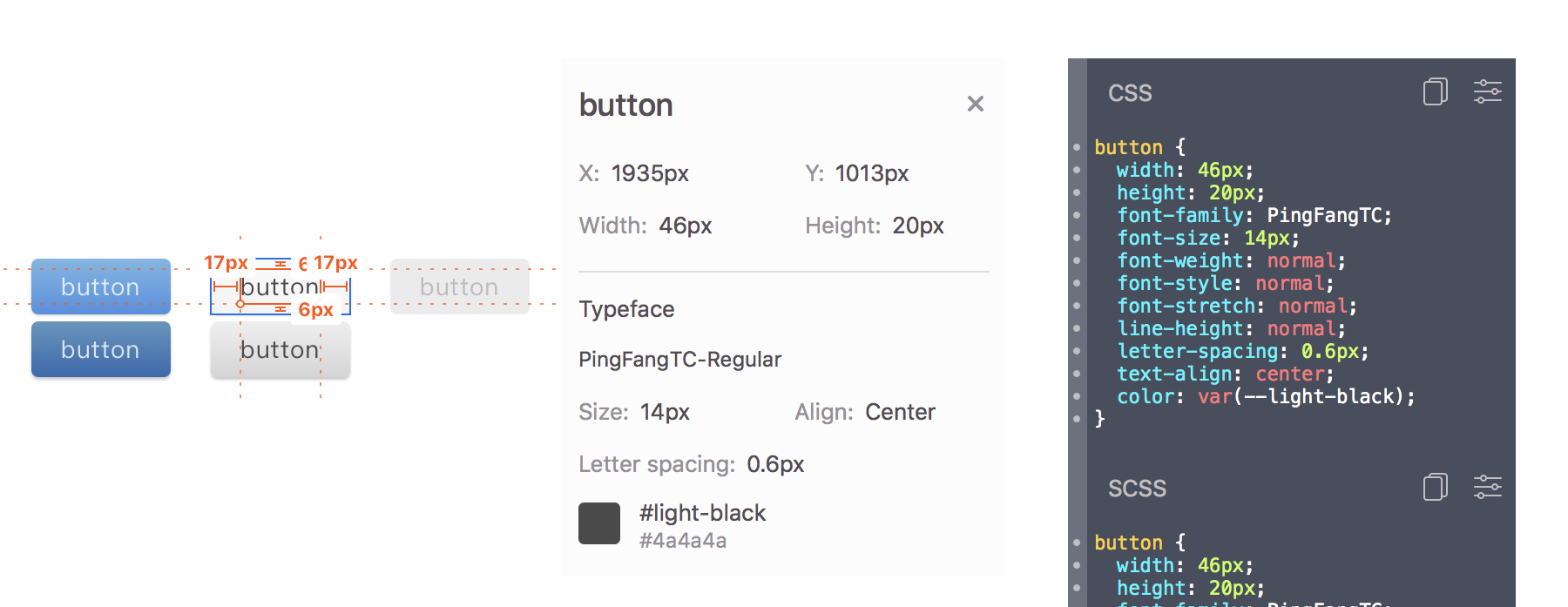
只要把游標移到元素上,Zeplin就會幫工程師抓取好色票和間距供參考,甚至連CSS、SCSS、APP語法等都有支援!

不過不建議直接全部複製,僅能提供參考!
畢竟切版時有其他方法來讓樣式表更好管理,一個一個貼上的話,大概會維護到死這樣...![]()
PM「阿設計不是都寫給你了~是不會照貼喔!是不是在謊報時間?」
RD「......」
設計師只要跟工程師(或負責切版的人,有時候是設計師自己)溝通好,就可以對使用的顏色們做命名與分類!
不只是色票,各種字體大小都更方便地能夠整理~
雖然這樣的功能Sketch也做得到,但是對電腦上沒有Sketch的工程師來說,Zeplin就是一個很好的溝通工具!
至少不是輸出一張圖讓工程師自己想辦法去吸色,或是給一段無法複製的色票讓工程師去逐字手打...
PM「上面那個要大一點比較好!還有OO我也想換一下!還有XX...那有個規則我改一下好了~」
Designer「哪個?」
PM「就那個...(描述中)」
Designer「噢,好!」
Designer「我設計稿有改喔!」
RD「好喔~」
(三天後)
PM「誒~我剛看了新的設計稿,不是那個啦!而且OO不是那個意思!」
Designer「蛤~不然是哪個?」
RD「前幾天說的那些我都整理好囉!(笑)」
Designer「先改回去好了~你們不是有那個什麼git?」
RD「(驚)可是我已經花時間整理了誒...」
PM「工程師最近都在忙什麼啊?我只不過叫設計改個圖花你這麼多時間?我說要改規則的那個好了嗎?不就加一行字而已...」
RD「...」
以上情境是否熟悉...我覺得工程師敲可憐,又在薛西佛斯了(幫QQ
所以除了溝通上一定要搞清楚之外,口頭或手勢有時候很難去確切的描述你是指哪個部分,使用Zeplin做更有效的溝通吧!(真的不是業配!)
Zeplin可以在畫面上留言(當然不是只有Zeplin做得到,其他很多工具都有類似的功能,這只是我推薦的其中一項優點而已),留言也可以回覆,並且留言的編號可以用不同顏色做標記,再也不用猜想對方到底是在說哪一段或是需要召集所有人來到設計座位邊開設計稿說明!
(我想大家都能明白思維被打斷是多麼痛苦的事吧...?)
除了快速回覆,也可以當作是修改代辦,不用再手抄一堆沒有畫面的MEMO貼在桌邊了喔!![]()
這部分我沒有深入的研究...但看起來他的外掛真的非常非常多!甚至可以支援到ReactJs的協作~
連結在此
如果有人使用過有推薦的歡迎留言給我/////
太棒了,我平安渡過第三天...![]()

Zeplin真的好用~
不過好用的工具...也要有人肯去嘗試跟使用....
(繼續通靈)
哈哈哈,辛苦了~(拍拍)
我們團隊本來也不用這個,但我是唯一設計所以有權力可以導入
(我自己學會使用就是有導入了XD)