後來找到其他可以抓到影片當前位置的方法 :
var video = document.getElementsByClassName('video-stream')[0];
console.log(video.currentTime);
停止影片的指令 :
document.querySelector('.ytp-play-button').click();
所以改寫 src\content\inject.js 部分 :
var div = document.createElement( 'div' );
var btn = document.createElement( 'input' );
btn.id = "mybutton";
//append all elements
document.body.appendChild( div );
div.appendChild( btn );
//set attributes for div
div.id = 'myDivId';
div.style.position = 'fixed';
div.style.top = '75px';
div.style.right = '5px';
div.style.backgroundColor = 'green';
btn.type = 'button';
btn.value = '顯示視窗';
btn.style.position = 'absolute';
btn.style.top = '0px';
btn.style.right = '0px';
$('#mybutton').click(function(){
document.querySelector('.ytp-play-button').click();
});
(function () {
let animationTimer = setInterval(function() {
var video = document.getElementsByClassName('video-stream')[0];
$('#mybutton').val(video.currentTime.toString());
}, 1000);
})();
會持續更新影格,按下按鈕會停止或撥放影片

接著 改使用 vue
修正 src\content\inject.js
var div = document.createElement( 'div' );
document.body.appendChild( div );
div.id="root";
import Vue from 'vue'
import root from './content.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#root',
render: h => h(root)
})
然後增加 content.vue 檔案到 content 底下
<template lang="pug">
<el-container style="position : fixed;top : 75px;right : 5px;">
<el-main>
<el-button type="success" @click="play()">播放按鈕</el-button>
<el-row>
<span>{{currentTime}}</span>
</el-row>
</el-main>
</el-container>
</template>
<script>
export default {
data: () => ({
currentTime : '',
items :[],
result : ''
}),
computed: { },
created () { },
mounted() {
this.showTime();
},
updated() {
},
methods: {
play(){
document.querySelector('.ytp-play-button').click();
},
showTime(){
var vm = this;
(function () {
let animationTimer = setInterval(function() {
var video = document.getElementsByClassName('video-stream')[0];
vm.currentTime = video.currentTime.toString();
}, 1000);
})();
}
}
}
</script>
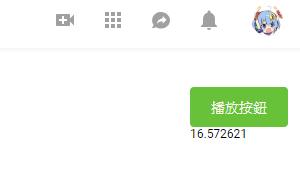
順利的使用 vue ,youtube 畫面有撥放按鈕,及影片的當前時間 :
感謝收看 :)
