續上篇,確定可以使用 vue,所以開始使用 vue 完成功能 :
content.vue 的 templdate 部分 :
<template>
<el-container style="position : fixed;top : 75px;right : 5px;">
<el-main>
<el-button type="success" @click="play()">播放按鈕</el-button>
<el-row>
<span>{{videoName}} - {{currentTime}}</span>
</el-row>
<el-row>
<input type="text" v-model="currentMessage" />
</el-row>
<el-row>
<el-button type="success" @click="saveData()">儲存</el-button>
</el-row>
<el-row>
<ul v-for="item in items">
<li>{{item.message}}</li>
</ul>
</el-row>
</el-main>
</el-container>
</template>
content.vue 的 script 部分 :
<script>
export default {
data: () => ({
currentTime : 0,
currentMessage : '',
items :[],
videoName : ''
}),
computed: { },
created () { },
mounted() {
this.videoName = this.getParameter('v');
this.showTime();
this.loadData();
},
updated() {
},
methods: {
play(){
document.querySelector('.ytp-play-button').click();
},
showTime(){
var vm = this;
(function () {
let animationTimer = setInterval(function() {
var video = document.getElementsByClassName('video-stream')[0];
var t = Math.floor(video.currentTime);
if(vm.currentTime !== t)
{
vm.currentTime = t;
}
}, 500);
})();
} ,
loadData : function(){
var vm = this;
var name = "tempData_"+ vm.videoName ;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
console.log(result);
if(vm.items=== undefined)
{
vm.items = [];
}
});
},
saveData : function(){
var vm = this;
var name = "tempData_"+ vm.videoName ;
var vm = this;
var myFilter = vm.items.filter(function(item, index, array){
return item.time == vm.currentTime;
});
if(myFilter.length > 0)
{
var myIndex = vm.items.findIndex(myFilter);
vm.items[myIndex].message = vm.currentMessage;
}
else
{
var item ={
time : vm.currentTime,
message : vm.currentMessage
}
vm.items.push(item);
}
chrome.storage.local.set({ "tempData" : vm.items},function() {});
},
getParameter (name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
},
watch :{
currentTime : function(newValue, oldValue){
var vm = this;
var myFilter = vm.items.filter(function(item, index, array){
return item.time == newValue;
});
if(myFilter.length > 0)
{
vm.currentMessage = myFilter[0].message;
}
else
{
vm.currentMessage = '';
}
}
}
}
</script>
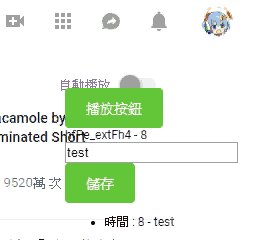
雖然畫面還需要調整,但已經可以儲存訊息 :
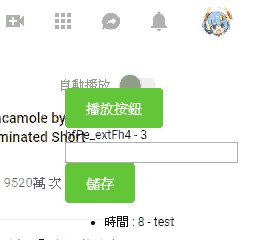
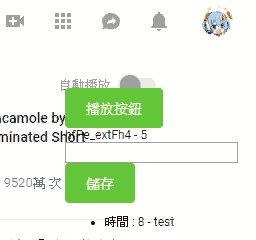
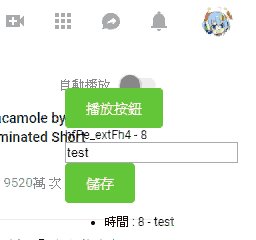
文字已可以隨著影格時間移動,顯示當下紀錄的訊息 :
感謝收看 :)
