
導語
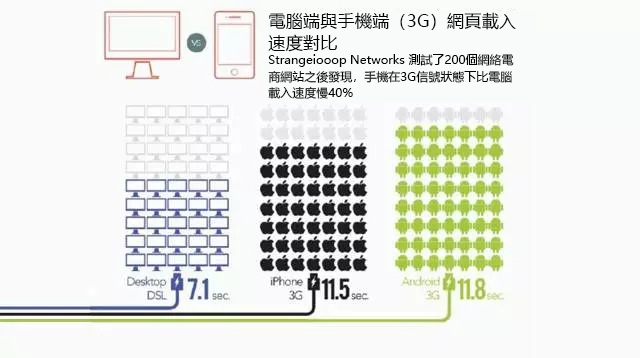
在這個資訊爆炸的時代,使用行動裝置取得新鮮資訊可以說是大勢所趨,但是行動網頁瀏覽速度還有很大的提升空間。據Strangeloop Networks 統計,在同樣的網路條件下,相同網頁如果使用行動端瀏覽,平均會比電腦瀏覽慢40%!
然而另一方面,使用者對網路速度的要求卻越發嚴苛。Akamai的研究指出,網頁回應時間可容忍的閥值是2秒,一旦超過3秒,會有40%的使用者放棄瀏覽頁面。簡單來說,如果你身為內容服務供應商,可能因為行動網頁的載入「太持久」,而已經默默流失許多客戶。
這是一個需要快槍手的時代!如果你不夠快,快去弄一把好槍!

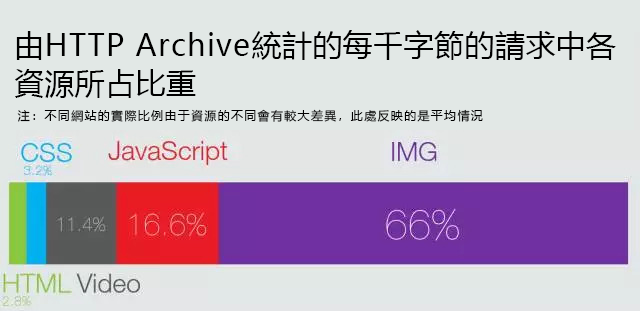
不論在PC還是在行動瀏覽器上,只有不到10%的時間是用來讀取頁面的HTML原始碼。而剩下的90%是用來載入例如樣式表、指令檔、或者圖片等資源還有執行使用者端的程式。所以,許多傳統的電腦端網頁最佳化方案在行動裝置上仍然可行。
1.1減少每個頁面的 HTTP請求數
1.2減少每個請求載入的大小

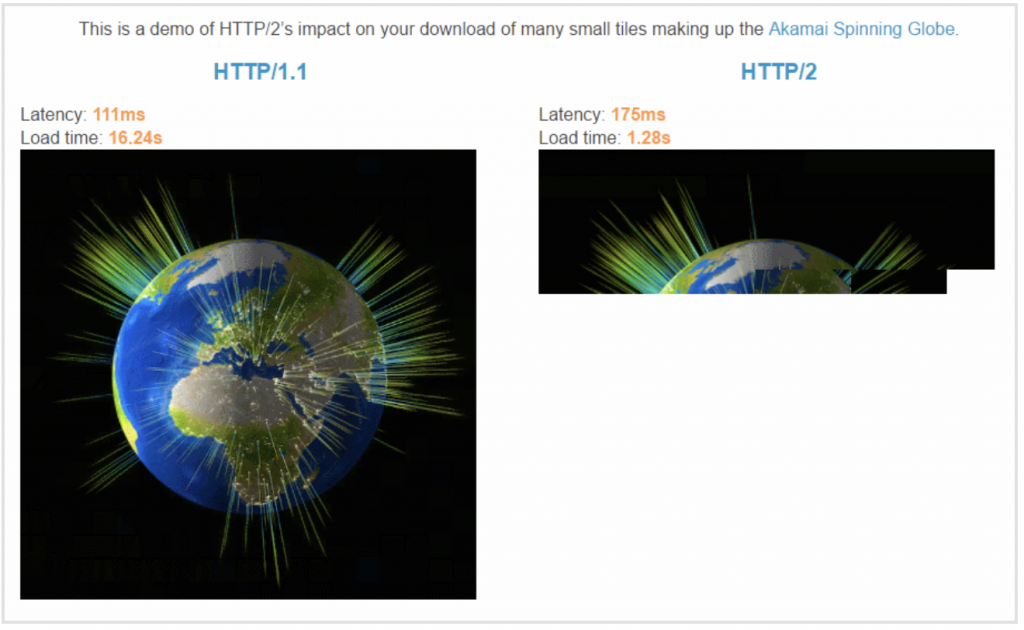
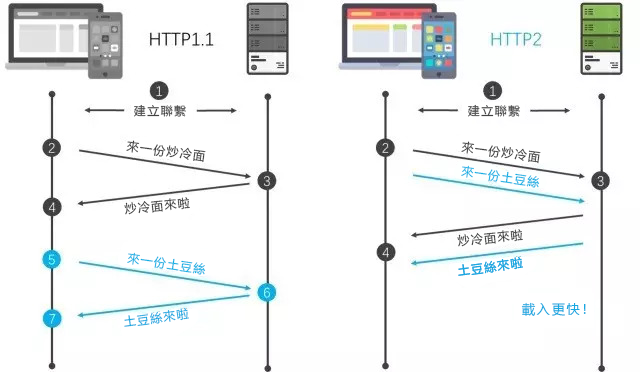
2.1多工技術帶來的請求:回應加速
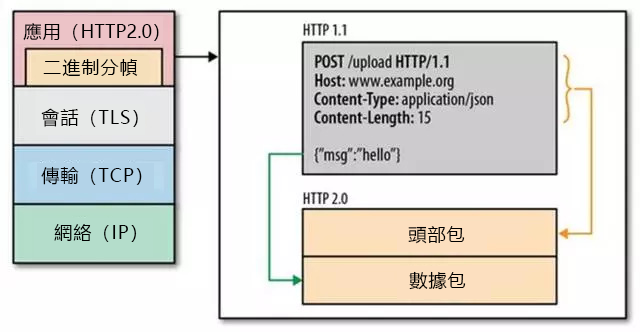
2.2更節省空間的二進位頭部資料嵌套
2.3Server Push讓資源推播變得更快
講到這兒,賣個關子,我們下次再講
剩下的乾貨。

