上回說到,我們可以利用參考PC端的經驗、使用更新的Http2協議進行最佳化來加快移動網路速度,錯過的讀者快點選連結複習之前的內容,讓我們接著上次的內容往下說~

四、設計更加智慧的載入方案
4.1採用分段載入和隱藏載入

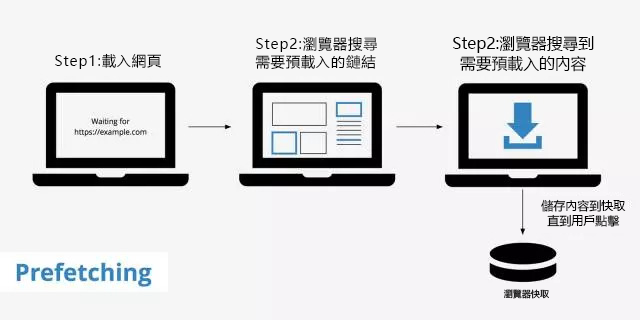
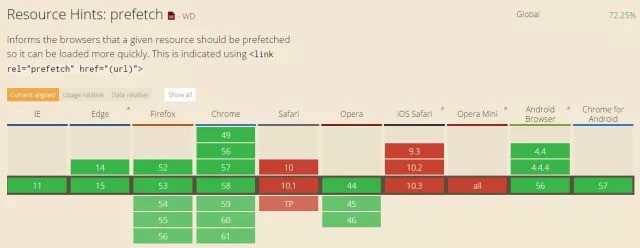
4.2採用預載入技術


4.3使用機器學習的技術智慧載入
經過以上這些方式,能讓您的移動網路存取速度光速提升,蝸牛拉從此變身特斯拉!

但是要落實以上內容,不僅技術門檻比較高,還需要大量的時間與資金成本,有沒有即時方便又快速的方法能夠馬上擁有上述技術呢?
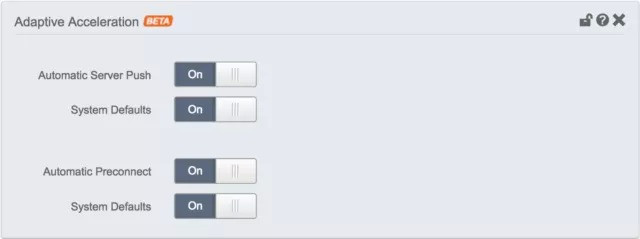
你需要Akamai Ion的説明,站上巨人肩膀,所有的最佳化一鍵搞定,移動網速咻咻咻,再也不用操心使用者抱怨瀏覽龜速啦!

